- Крок 1: прописати ЧПУ (человекопонятний URL)
- Крок 2: оптимізація тегів і заголовків сторінок
- Крок 3: оптимізація тексту сторінки
- Крок 4: наповнення сторінки каталогами, картинками, іншим медиаконтентом
- Крок 5: оптимізація зображень
- Крок 6: прискорення завантаження сторінки
- Крок 7: оптимізація сайту для мобільних пристроїв
Отже, Ви визначили семантичне ядро і відповідні пошукові запити, за якими хочете просувати сторінку в пошуку: підібрали цікавлять в Яндекс.Вордстат, за допомогою сервісу Key Сollector або шляхом аналізу запитів конкурентів . Детальніше цю тему ми також розкривали тут . І тепер важливо провести оптимізацію сторінок сайту, щоб домогтися високих позицій у видачі по цікавлять такі ключові слова. Для цього рекомендуємо зробити як мінімум 7 кроків.
Крок 1: прописати ЧПУ (человекопонятний URL)
Це URL, який зрозумілий і роботам, і користувачам. Замість хаотичного набору цифр і символів, в адресному рядку знаходяться зрозумілі слова. Вживайте в адресі сторінки важливі ключові запити, але не робіть URL занадто довгим (достатньо 2-3 слів). На скільки необхідно прописати сторінці ЧПУ? Необхідно, адже так ми підкреслюємо важливість документа для пошукових алгоритмів, і представники пошукових систем дали цьому підтвердження.
Джон Мюллер з Google стверджує, що цей фактор враховується в ранжируванні, але в той же час не є найбільш значущим (тобто він враховується з іншими факторами в сукупності):
Яндекс теж наголосив на важливості ЧПУ: завдяки человекопонятний URL пошуковий робот Яндекса розуміє, про що документ і якому запиту він релевантний.

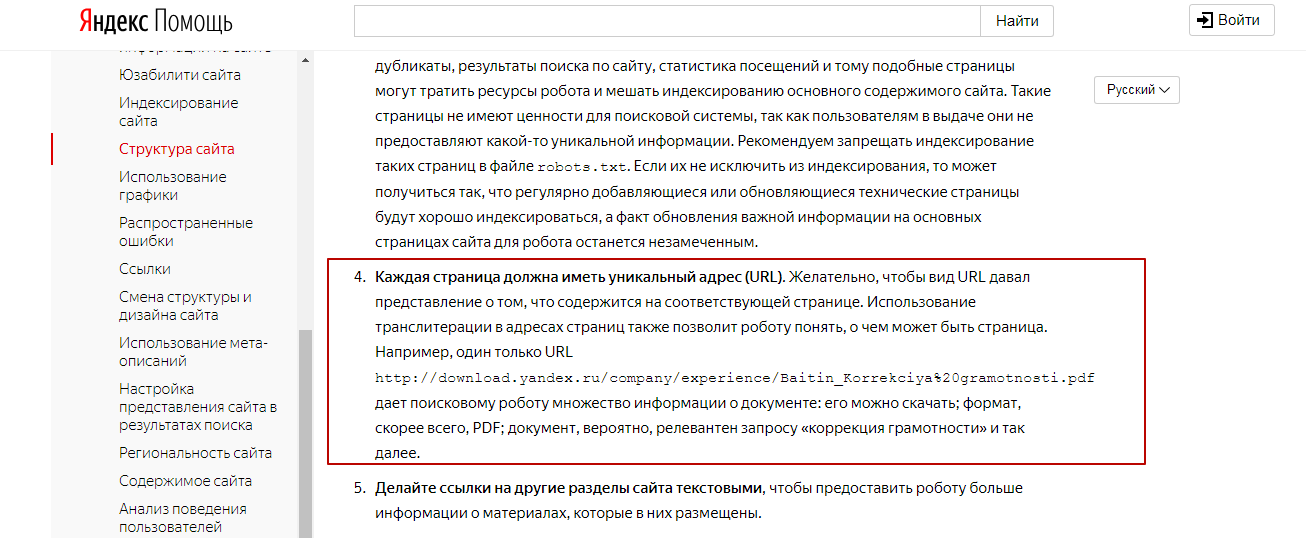
Наприклад, URL http://download.yandex.ru/company/experience/Baitin_Korrekciya%20gramotnosti.pdf дозволяє йому зрозуміти, що файл можна завантажити, що це PDF. Також робот розуміє, що документ релевантний запитом «корекція грамотності».
- поганий URL: http://sitename.ru/store/42005/?pos=1298780#prise
- хороший URL: http://sitename.ru/catalog/stolovaya-posuda/salatnik
Відобразіть в URL основна теза документа, щоб не тільки пошукові системи, але і користувач відразу розумів, який матеріал він побачить по посиланню.
Крок 2: оптимізація тегів і заголовків сторінок
Основний тег - Title. У нього обрамляється заголовок сторінки, він виводиться в пошуковій видачі в якості заголовка сниппета, вміст тега дає зрозуміти роботу, про що документ. Крім того, Title - візитна картка сторінки для відвідувачів, так як вони також оцінюють цей тег і приймають рішення про перехід на сторінку.
Використовуйте значущі ключові фрази в тезі ближче до початку пропозиції, так вони виведуться на початку заголовка. Це вплине на CTR. Наприклад, по фразі «купити кавоварку» ми бачимо, що у всіх заголовках ключ вжито ближче до початку.

Відзначимо, що сенсу перераховувати велика кількість запитів, тому що користувач їх не побачить. Бажано, щоб заголовок містив не більше 10 слів, або 60-70 символів. Тоді він зможе виводитися цілком. Але дотримуватися цю рекомендацію необов'язково. Тема будь-якої довжини буде врахований роботом. Не бійтеся обрізаних title, головне, щоб на початку заголовка був високочастотний запит. Правильна оптимізація тега допоможе підвищити CTR сторінок і вивести сайт в ТОП.
Наведемо приклад допустимого, але не дуже гарної title. Тут спочатку міститься ВЧ-запит, але фраза обривається. Краще б виглядала більш лаконічна фраза «Кокосовий бісквіт Дакуаз з ягодами рецепт з фото». При цьому сенс заголовка все одно був би зрозумілий.

Приклад хорошого title. Тут міститься ВЧ-запит, а користувачеві доступна вся важлива інформація.

Для популяризації бренду в заголовок іноді включають його назву та прогнозоване URL. Користувачі звертають на це увагу, тому що шукають знайомі імена. В даному прикладі це «Їмо Будинку ...»
Description

Description - це мета-тег, який не дає внесок в ранжування, але допомагає пошуковій системі формувати сниппет у видачі. Відобразіть в ньому суть сторінки і помістіть туди УТП. Хороший description приверне увагу користувача і спонукає перейти по посиланню.
Заголовки h1, h2-h6
Розмітьте основний заголовок тексту сторінки тегом h1. Пошукові системи звертають на нього увагу при ранжуванні сайту. У заголовку першого рівня вживайте найважливіше ключове слово, за яким просуваєте сторінку. Він повинен відображати її суть, бути зрозумілим і ємним. Тег h1 вживається тільки один раз.
Підзаголовки h2-h6 використовуються для структуризації тексту і розмітки. У них потрібно включити другорядні запити сторінки. Слід дотримуватися ієрархію заголовків і розміщувати їх в тексті по порядку. Тут теж не потрібні безглузді слова. Після оптимізації заголовків сторінок і тегів в сукупності з іншими факторами позиції документа за ключовими словами поліпшуються.
Крок 3: оптимізація тексту сторінки
- Текст повинен бути унікальним. Не копіюйте чужий текст! Пошуковий алгоритм (наприклад, «Панда» Google) з задоволенням знизить / виключить сайт з плагіатом з видачі. Напишіть унікальний текст і оціните його за допомогою сервісів Text.ru, eTXT.
- Пошукові системи прагнуть, щоб користувач отримував те, що відповідає його запиту. Додайте на сторінці корисний і цікавий текст, який будуть читати. Це підвищить сторінку у видачі.
- Структуруйте текст на сторінці, щоб користувачеві було зручно читати. Використовуйте марковані списки, виділяйте важливу інформацію.
- Пошукові системи не люблять переоптімізаціі, і сторінки з такими текстами потрапляють під фільтри. Тому уникайте надлишку ключів.
Основне, що потрібно тримати в голові, - текст на сторінці має задовольнити запит користувача, дати йому відповідь на питання. Пошукові системи легко відрізняють непотрібні статті для роботів від контенту для людей. Тому в першу чергу думайте про якість.
Крок 4: наповнення сторінки каталогами, картинками, іншим медиаконтентом
Тепер, коли Ви оптимізували URL, написали хороший текст і оптимізували теги, потрібно наповнити сторінку додатковими матеріалами. Сухий текст не цікавий ні користувачам, ні пошуковим системам.
Наведемо приклади типів сторінок, які ми збираємося просунути:
- Сторінка інтернет-магазину. Така сторінка потребує каталозі товарів. Кількість пропозицій не повинно поступатися асортименту конкурентів, які знаходяться в ТОПі видачі. Тому важливо розміщувати конкурентну кількість позицій. Розмістити на сторінці 3-5 товарів з довгостроковою перспективою подальшого додавання інших - поганий варіант. Мала кількість товарів не сподобається ні пошуковим алгоритмам, які ранжирують об'ємні каталоги, ні користувачам, які підуть до конкурента з більш широким товарною пропозицією.
- Сторінка послуги. Дайте відвідувачам вичерпну кількість інформації. На яку просуває сторінці розмістіть дані про ціни, портфоліо, умови співпраці, відео, документи для скачування, будь-який інший корисний матеріал. Важливо, щоб в процесі вивчення інформації у користувача не виникло питань, і він залишив заявку на послугу.
- Стаття. Оформіть її тематичними зображеннями, таблицями, відео, інфографікою - всім, що ілюструє зміст. Це спростить розуміння тексту для користувача.
Якісне наповнення сторінки полегшує сприйняття тексту, скорочує відмови, покращує поведінкові чинники. Віддача - високі позиції у видачі пошукових систем.
Крок 5: оптимізація зображень
Ми з'ясували, що картинки полегшують сприйняття тексту. Щоб зображення було оптимізованим, потрібно прописати наступні атрибути тега img і назвати картинку:
- alt. Коли картинка не завантажується, користувач бачить замість неї текст, який укладено в атрибут alt. Він враховується роботами при оцінці релевантності сторінки. Рекомендуємо вписати в alt ключі, тому що враховується у видачі при пошуку по картинках;
- title. Коли користувач наводить курсор на картинку, з'являється текст, який укладено в атрибут title. Він повинен відповідати ключовою фразою, по якій просувається заголовок;
- ім'я графічного файлу. Рекомендуємо прописати самому файлу із зображенням осмислену назву, наприклад sposobi-zakladki-fundamenta.jpg. Це буде враховуватися при ранжуванні зображення в пошуку по картинках Yandex і Google.
Крок 6: прискорення завантаження сторінки
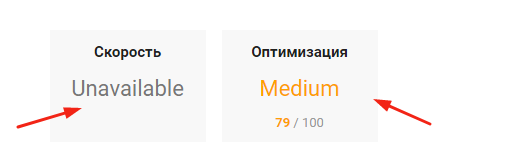
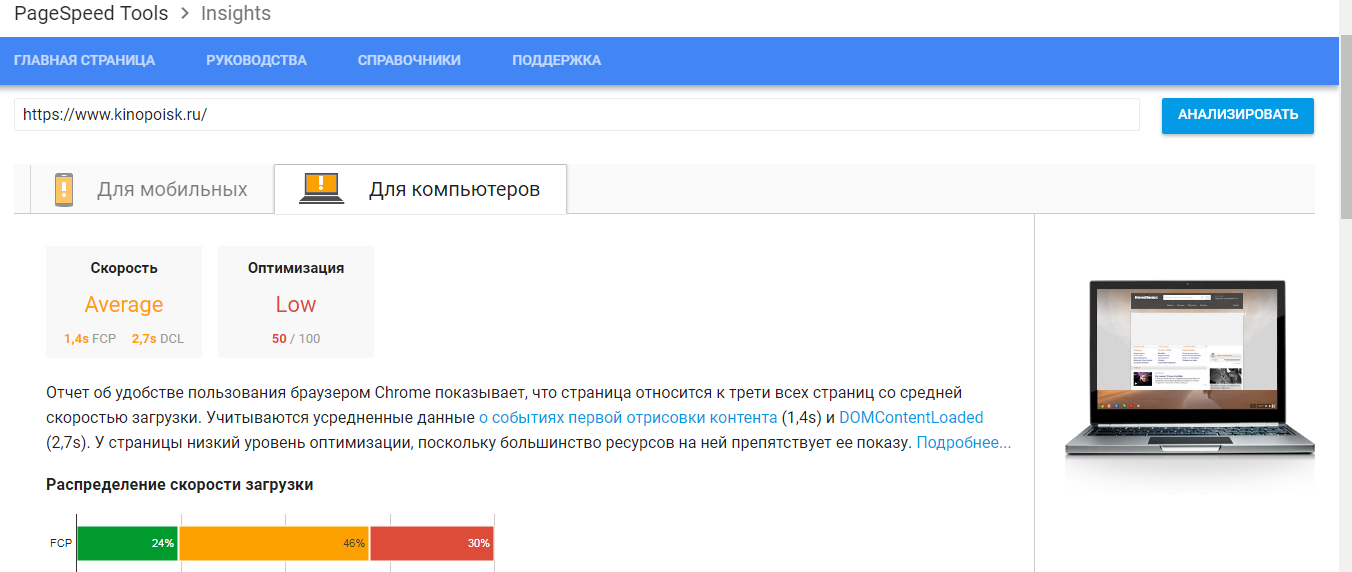
Дати оцінку швидкості завантаження сторінки допоможе Google Page Speed. Сервіс видає дані про оптимізацію, але не у всіх випадках відображає швидкість. Чим швидше завантажується сторінка і сайт в цілому, тим краще для просування. Варто звернути увагу на заяву Google, що з липня 2018 року швидкість завантаження стала фактором ранжирування і в мобільному пошуку.

Щоб проаналізувати сторінку, переходимо по посиланню https://developers.google.com/speed/pagespeed/insights/ і вставляємо URL.
Щоб поліпшити швидкість завантаження, досить слідувати отриманим рекомендаціям, серед яких:
- використовувати стиснення gzip. Це скоротить час передачі файлів браузеру;
- оптимізувати зображення. Використовувати для іконок формат PNG, для фото - JPG. Правильний формат і стиск зображень дозволяють скоротити їх обсяг;
- оптимізувати CSS і HTML;
- включити кешування даних, щоб браузер не витрачав час на завантаження при повторному відвідуванні.
Врахуйте, що на швидкість завантаження впливає кількість скриптів і flash-анімації, тому не варто ними зловживати.
Як приклад наведемо результати перевірки з аналізу https://www.kinopoisk.ru/ на сервісі Google.


Перевіряти швидкість завантаження по всьому ресурсу рекомендуємо за допомогою інших сервісів (наприклад, https://tools.pingdom.com/ ). Оптимальна швидкість для всього сайту досягається за рахунок надійного хостингу і оптимізації завантаження на стороні ресурсу (скрипти, зображення).
Крок 7: оптимізація сайту для мобільних пристроїв
Важливо оптимізувати сайт під мобільні пристрої, щоб не втратити користувачів, які заходять через смартфони.
Погодьтеся, переглядати десктоп-версію сайту на смартфоні, постійно збільшуючи масштаб, незручно і складно. Гарна оптимізація повинна коректно відображати сторінку на мобільних пристроях.
У сервісі Mobile Friendly можна перевірити сторінку на швидкість завантаження і наявність інших проблем. Переходьте за посиланням на сервіс перевірки мобілопрігодності від Google і вставляйте URL. Результати покажуть, як відображається сторінка і з якими проблемами може зіткнутися користувач. Зазвичай це дрібний шрифт, flash, близько розташовані інтерактивні елементи.
Яндекс обіцяє, що неадаптовані під мобільні пристрої сторінки не вилетять з видачі. Адже придатність ресурсу для них - лише один з 1500 факторів ранжирування, а є ще оригінальність контенту, зручність навігації і т. Д. Але при цьому Яндекс віддає пріоритет в мобільній видачі тих сторінок, якими зручно користуватися зі смартфона.

Оптимізація повинна проводитися комплексно. Всебічно розвивайте свій ресурс, і тоді він буде працювати на Вас. Головне - пам'ятайте, що пошукові системи люблять сайти, які зроблені для людей.
На скільки необхідно прописати сторінці ЧПУ?Ru/store/42005/?



