- Попередні етапи міграції
- веб хостинг
- Налаштування тимчасового домену
- Створення списку поточних URL-адрес
- Встановлення WordPress
- Joomla до міграції сайтів WordPress
- Крок # 1: Установка FG Joomla до WordPress
- Крок # 2: Отримання деталей бази даних Joomla
- Крок # 3: Імпорт вмісту Joomla до WordPress
- ЗМІ
- Кроки після переходу
- Вибір теми
- Створення меню
- Налаштування контактних форм
- Додавання віджетів
- Додавання галерей зображень
- Встановлення обов'язкових модулів
- Оновлення постійних повідомлень
- Перехід від розробки до живого сайту
- Переадресація старих URL-адрес (за потреби)
- Перевірка та виправлення внутрішніх посилань
- Переконавшись, що все працює
- Висновок
Чи є у вас веб-сайт Joomla, який ви хочете перенести на WordPress? Joomla це тверде CMS з рядом функцій, але це ніде не так добре, як самостійно розміщені WordPress (imho). Якщо ви хочете перенести свій сайт з Joomla на WordPress з якоїсь причини, це керівництво допоможе вам.
З WordPress, ви будете мати набагато більш широке розмаїття як теми, так і плагінів, а також можливість додавати практично будь-яку функціональність веб-сайту ви хотіли б.
WordPress може використовуватися для створення практично будь-якого сайту, який ви можете собі уявити, а можливості розробки - безмежні.

Попередні етапи міграції
Перш ніж почати процес міграції, потрібно буде подбати про кілька речей.
веб хостинг

Ви, очевидно, вже маєте хостинг для вашого сайту Joomla, але ви можете перейти на новий веб-хост, який спеціалізується на WordPress. Якщо ваш поточний сервіс є дерьмовим, то це, безумовно, варто перенести.
Хостинг дуже важливий для ефективності вашого сайту, тому не вибирайте найдешевшого хоста.
Я особисто використовую і рекомендую SiteGround . Їх послуги розроблені з відмінною швидкістю і безпекою на увазі, і вони забезпечують відмінну клієнтську і технічну підтримку.
Налаштування тимчасового домену

Після того, як ви зрозуміли свій хостинг, ви захочете налаштувати тимчасовий домен (наприклад, dev. yoursite. com). Це буде використовуватися як місце, де можна встановити WordPress і перенести свій вміст з вашого сайту Joomla (який досі є живим).
Зв’яжіться зі своїм господарем і попросіть їх налаштувати тимчасовий домен для вас, або просто налаштуйте тимчасовий домен + на ваше ім'я хоста. до вашого реального домену (наприклад, yourniftysite.com).
Створення списку поточних URL-адрес
Важливо оптимізувати свої постійні посилання так, щоб вони були зручними для SEO. Вони повинні бути короткими та чітко пояснити, про що йде мова або публікація (наприклад, www.mprstudio.com/free-wordpress-setup). Створіть список поточних URL-адрес Joomla на всякий випадок, якщо ви хочете змінити їх для вашого сайту WordPress.
Це полегшить налаштування переадресацій пізніше, тому користувачі, які відвідують URL-адреси вашого старого сайту, будуть перенаправлені еквівалентом на ваш новий сайт.
Будь ласка, зверніть увагу: якщо ваш сайт не отримав пристойного обсягу трафіку або мав багато зворотних посилань, я б навіть не піклувався про налаштування переадресацій.
Встановлення WordPress

Після тимчасового домену ви готові установка WordPress . Я надасть вам великий ресурс, який допоможе вам перемістити WordPress з тимчасового домену на основну URL-адресу після завершення міграції.
Joomla до міграції сайтів WordPress
Тепер, коли ви встановили WordPress, ви готові почати практичну міграцію. Для цього підручника ми будемо використовувати безкоштовну версію FG Joomla до WordPress, але є і преміальна версія. Ви можете побачити відмінності між ними тут .
Крок # 1: Установка FG Joomla до WordPress

По-перше, перейдіть до Плагіни > Додати новий і знайдіть FG Joomla до WordPress . Натисніть кнопку Встановити зараз і почекайте, поки це буде зроблено; потім натисніть Активувати .
Цей плагін дуже корисний, і він повинен зробити перенесення вмісту досить простим.
Коли ви використовуєте плагіни (або онлайнові інструменти), щоб допомогти з міграціями сайтів, можуть виникнути проблеми. Можливо, вам доведеться перенести частину вмісту вручну, або навіть виправити пару речей після міграції.
Крок # 2: Отримання деталей бази даних Joomla
Після встановлення плагіна вам потрібно буде захопити деталі бази даних Joomla, які ви будете використовувати для імпорту даних у WordPress.
Ви, напевно, вже знайомі з панеллю керування Joomla, але ми покажемо вам, де можна отримати потрібну інформацію.

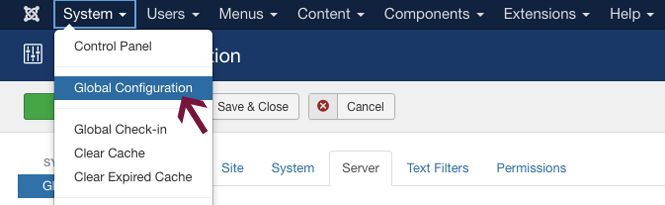
По-перше, перейдіть до System і натисніть Global Configuration .

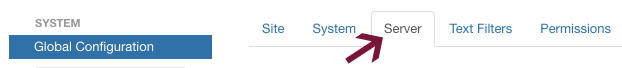
Натисніть на вкладку Сервер .

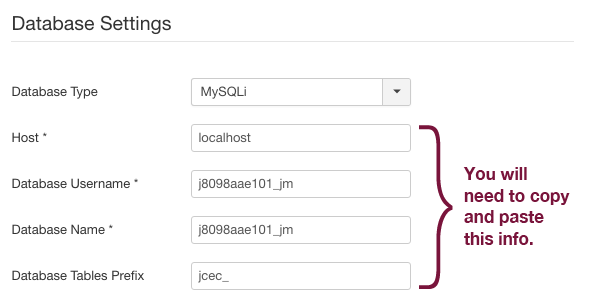
У верхньому правому куті цієї області відображаються параметри бази даних .
Просто залиште цю вкладку відкритою за допомогою цих деталей, щоб скопіювати та вставити їх, коли ви імпортуєте все в WordPress. Ви також можете скопіювати та вставити їх у текстовий файл, якщо хочете.
Для наступного кроку вам знадобляться хост, ім'я бази даних, ім'я бази даних і таблиці префіксів бази даних.
Крок # 3: Імпорт вмісту Joomla до WordPress
Перехід з Joomla на WordPress набагато простіше, ніж з Weebly , Wix або Squarespace . Ви готові фактично розпочати переміщення вмісту.
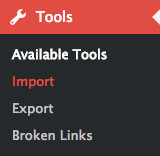
Перейдіть на панель інструментів WordPress і натисніть Інструменти > Імпорт у лівій бічній панелі.

Існує ряд інструментів імпортування, включених у WordPress за замовчуванням, але жодного для Joomla. Ось чому ми встановили FG Joomla до плагіна WordPress у кроці 1.

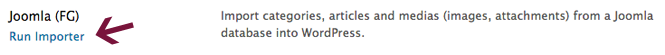
Подивіться на Joomla (FG) у таблиці та натисніть кнопку Виконати імпортер нижче.
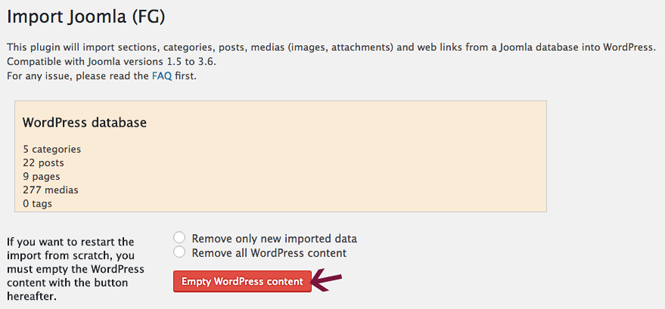
Після цього ви перейдете на сторінку з кількома параметрами для встановлення міграції.

У верхній частині цього екрана з'явиться кнопка " Порожній вміст WordPress" . Якщо ви створили будь-які сторінки, повідомлення, вкладення, меню, категорії, теги, спеціальні повідомлення або таксономії, користувачі та коментарі, натиснувши кнопку, видалить їх.
Крім того, просто зберегти тему WordPress за замовчуванням на даний момент. Можна додати ще й змінити тему після завершення процесу міграції.
Для правильної роботи міграції ідеально підходить для повного встановлення. Якщо з якихось дивних причин ви вже додали певний вміст на свій сайт, переконайтеся, що ви його скопіювали, перш ніж натиснути на порожній вміст WordPress .

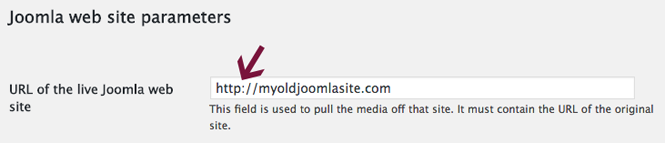
Під параметри веб-сайту Joomla введіть URL-адресу вашого живого веб-сайту Joomla. Це використовується для вилучення будь-якого носія з вашого поточного сайту.

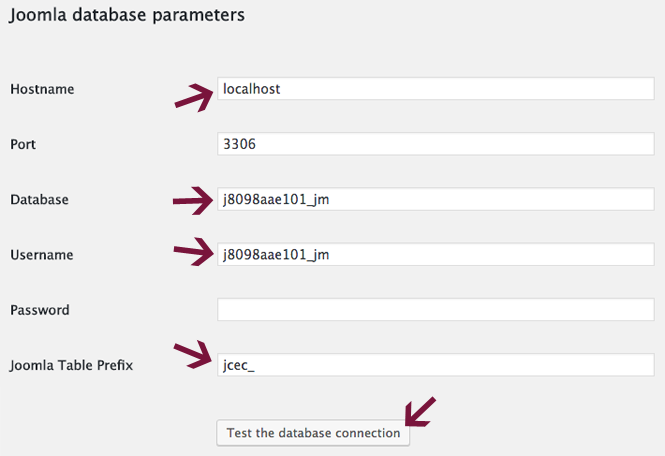
У розділі параметрів бази даних Joomla потрібно вставити інформацію бази даних, яку ви скопіювали на кроці # 2.
- Ім'я хосту
- База даних
- Ім'я користувача
- Префікс таблиці Joomla
Після того як ви ввели подробиці, натисніть кнопку Перевірити підключення до бази даних, щоб переконатися, що він працює належним чином.

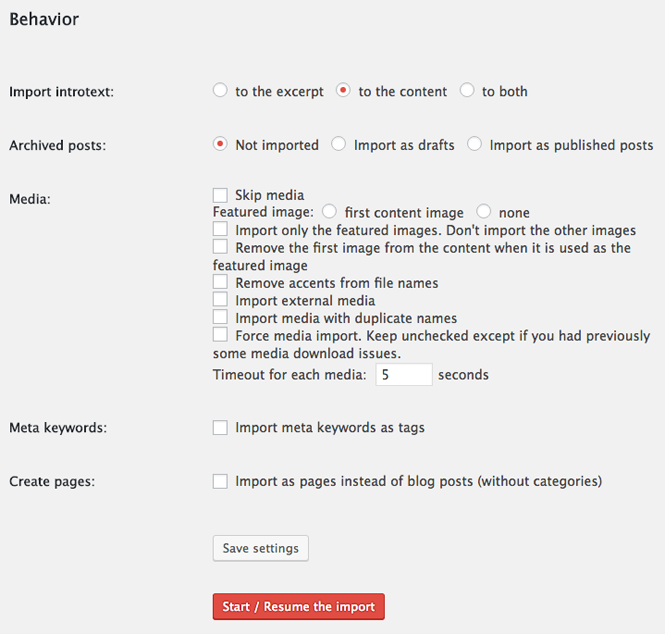
У розділі "Поведінка" можна вказати, які елементи потрібно імпортувати на додаток до сторінок і повідомлень Joomla.
Імпорт введеного тексту та архівованих повідомлень
Можна просто залишити типові значення для перших двох елементів. Я припускаю, що вам не потрібно імпортувати ваші старі архівні повідомлення Joomla.
ЗМІ
Коли йдеться про імпорт ваших медіа-елементів, у вас є безліч варіантів. Ви навіть можете пропустити імпорт медіа, що допоможе прискорити процес міграції.
Варіант 1: Керівництво
Я рекомендую вручну завантажити всі зображення та інші носії з Joomla, щоб ви могли правильно оптимізувати зображення, перш ніж завантажувати їх на новий сайт.
Можна зберігати медіафайли, перетягуючи їх до папки на комп'ютері, або за допомогою пункту Зберегти зображення як , клацнувши правою кнопкою миші на ПК або скориставшись кнопкою управління Apple.
Після того, як у вас є всі зображення на вашому комп'ютері, ви повинні розмірити їх, щоб вони відповідали вашій новій темі, дайте їм описові імена файлів (наприклад, опис-filename.jpg) і переконайтеся, що вони всі оптимізовані для Інтернету .
Варіант 2: Автоматизований
Якщо ваш сайт величезний і містить тонни медіа-елементів, ви можете пропустити всю опцію вручну і просто імпортувати всі ваші медіа-елементи за допомогою FG Joomla до WordPress. Тоді ви можете скористатися одним із наведених нижче модулів оптимізації зображення, щоб зменшити розмір файлів зображень:
Мета ключові слова
У розділі ключових слів Meta нижче медіа можна вибрати, чи потрібно імпортувати ключові слова з Joomla, щоб використовувати їх як теги в WordPress. Правильне використання тегів - це зручний спосіб організувати вміст.
Ви також можете залишити це поле без позначки і створити нові теги вручну після перенесення.
Створення сторінок
Останній варіант дозволяє імпортувати ваші старі повідомлення Joomla як сторінки на новому сайті. Я не знаю, чому ви хочете зробити це, але я не знаю багато чого. Оновлення: я дізнався від автора плагіна Фредеріка Гілла, що користувачі плагіна FG Joomla до WordPress запросили цю функцію, тому вона існує (я знав, що існує логічне пояснення!).
Нарешті, виберіть кнопку Пуск / Відновити імпорт, щоб плагін зробив свою справу.

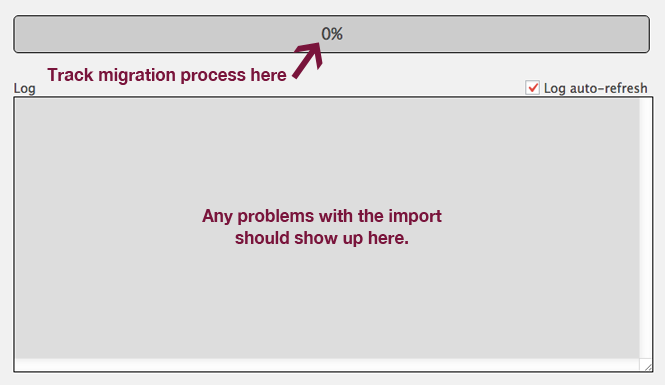
Можна відстежувати прогрес міграції на панелі та побачити будь-які проблеми з імпортом у полі нижче.
Порада. Щоб мати більший контроль над усім, ви можете залишити більшість опцій невідомими, а замість цього налаштувати їх.
У багатьох випадках краще подивитися, як весь ваш вміст виглядає на новому сайті WordPress після вибору теми. Кожен сайт відрізняється, і ви хочете налаштувати все, щоб відповідати вибраному макету.
Ви все зробили з міграцією, yippee !!! Не надто хвилюйтеся, вам доведеться виправити кілька речей.
Кроки після переходу
Тепер, коли ви перенесли весь вміст, ви готові продовжити дії після переходу.
Вибір теми

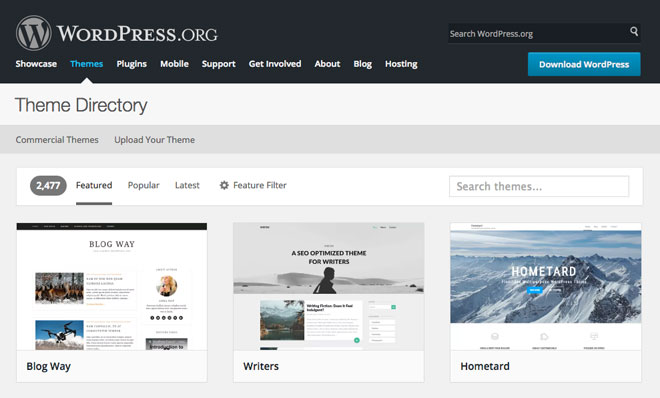
Безкоштовний каталог тем WordPress https://wordpress.org/themes/
Тепер, коли ви успішно перейшли на платформи, потрібно вибрати нову тему для свого сайту. Хоча ви не можете використовувати той самий шаблон, що й ваш сайт Joomla, якщо ви не наймаєте розробника для створення спеціальної теми, ви, звичайно, можете знайти щось подібне, яке буде працювати для вас.
Рекомендую вибрати нову тему для нового сайту. Є тисячі з них доступні для самостійного розміщення WordPress, в тому числі безкоштовно в WordPress Theme Directory і преміум з ряду різних онлайн-ринках.
Вибираючи тему, ви хочете переконатися, що вона створена з урахуванням якості. Є купа погано закодованих, роздутих тем, від яких ви хочете триматися подалі. Використання їх буде перешкоджати ефективності вашого сайту, тому переконайтеся, що ви обираєте перший вибір з самого початку.
Прочитайте відгуки та перевірте рейтинги будь-якої теми, яку ви бажаєте використовувати. Ви зможете розшифрувати, чи хочете ви його встановити.
Створення меню

Після перенесення всього вмісту вам потрібно буде відтворити декілька елементів, включаючи будь-які меню, які ви використовували. Наявність добре структурованого головного меню має вирішальне значення, оскільки дозволяє відвідувачам легко знайти те, що вони шукають.
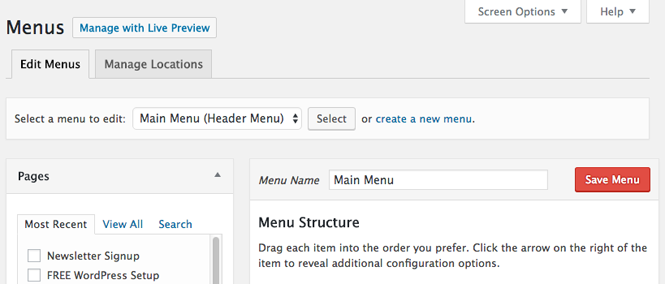
Створити нове меню в WordPress дуже просто. Перейдіть до Оформлення > Меню і введіть назву для свого меню та натисніть кнопку Зберегти меню . Потім додайте до нього будь-які сторінки, публікації, спеціальні посилання та все інше.
Після створення нового меню можна вказати, де він відображається на вашому сайті. Теми, як правило, використовують різні назви для головного меню , і можуть називати це Top Menu , Header Menu або щось інше цілком.

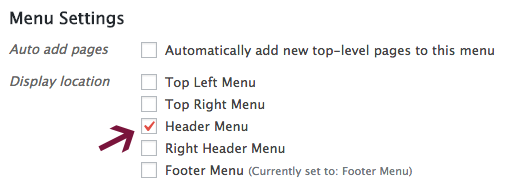
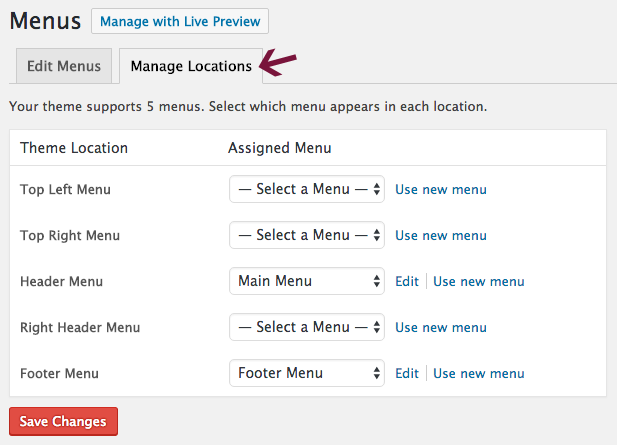
Виберіть, де ви хочете відобразити меню, позначивши відповідний прапорець у меню "Налаштування меню" (нижче в розділі "Структура меню"), або на вкладці "Розташування меню" (див. Нижче).

Після вибору місця відображення меню не забудьте натиснути кнопку Зберегти зміни . Тепер перегляньте свій сайт, щоб переконатися, що меню є там, де ви його хочете.
Кожна тема має різні розташування меню, тому грайте з меню, поки не отримаєте їх правильно.
Налаштування контактних форм
Ймовірно, вам потрібно буде налаштувати деякі форми контактів на новому сайті. Вони допомагають людям зв'язатися з вами, і ви можете додати всі види функціональності до них.
Я використовую та рекомендую контактну форму 7 на всіх своїх сайтах. Можна налаштувати автовідповідачі для всіх ваших форм, і навіть підключити їх до Mailchimp (за допомогою додаткового модуля) для автоматичного додавання абонентів до списків електронної пошти.
Нижче наведено кілька альтернативних плагінів для контактної форми, які можна використовувати:
- Форми ніндзя
- Форми WP
- Гравітаційні форми
- Контактна форма від компанії BestWebSoft
Після створення та додавання форм контактів на своїй сторінці слід перевірити, чи вони працюють належним чином. Заповніть їх тестовою інформацією та переконайтеся, що ви отримали подані форми.
Додавання віджетів
Що таке віджет? Я думав, ви ніколи не запитаєте.

Віджет - це блок вмісту, який можна розмістити на бічній панелі та нижньому колонтитулі вашого веб-сайту, серед інших місць. Їх можна додавати та видаляти у вікні « Вигляд» > « Віджети» , а також у вікні « Налаштувати» .
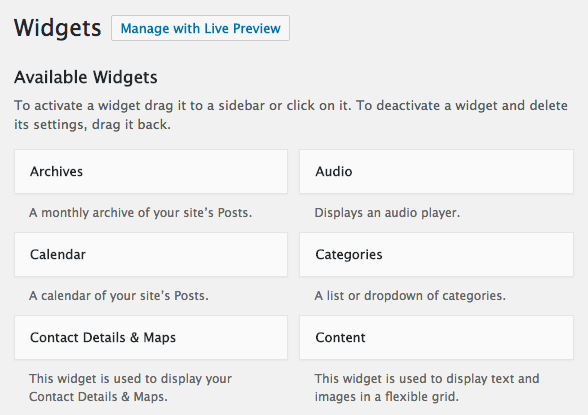
Серед віджетів, які можна додати на свій сайт, є такі:
Архіви - відображає щомісячний архів повідомлень вашого сайту.
Аудіо - додає аудіопрогравач.
Календар - візуально відображає повідомлення вашого сайту в календарі.
Категорії - додає список або випадаюче меню категорій.
Контактна інформація та карти - відображає деталі контакту та карту.
Зміст - відображає текст і / або зображення в гнучких сітках.
Спеціальний HTML - додає HTML-код.
Користувацьке меню - додає спеціальне меню.
Зображення - вставляє зображення.
Мета - показує посилання Увійти, RSS і WordPress.org.
Сторінки - відображає список сторінок вашого веб-сайту.
Повідомлення - показує ваш сайт Повідомлення в гнучку сітку.
Останні коментарі - відображає останні коментарі вашого сайту.
Останні повідомлення - відображає список ваших останніх публікацій.
RSS - список записів з каналу RSS або Atom.
Пошук - проста форма пошуку для вашого сайту.
Хмара тегів - показує найпопулярніші теги.
Текст - використовується для відображення тексту або HTML.
Відео - відображає відео з медіа-бібліотеки або веб-сайту (наприклад, YouTube, Vimeo тощо).
На додаток до віджетів, згаданих вище, деякі теми також мають свої власні віджети.
Після активації потрібної теми та вибору функцій, які ви хочете мати на своєму сайті, можна додати віджети, які відповідають вашим потребам.
Додавання галерей зображень
Чи використовували ви галереї фотографій на вашому сайті Joomla? Якщо ваша відповідь «так», вам доведеться відтворити їх.
Хоча WordPress підтримує галереї рідним чином, вони не працюють дуже добре і не зручні для користувача.

Деякі теми мають вбудовану функціональність галереї, але вам може знадобитися використовувати плагін.
Є безліч великих безкоштовних плагінів галереї, включаючи те, що я завжди використовував - Галерея NextGEN.
Як альтернативу можна дати FooGallery спробувати. Я чув про це великі речі, і збираюся перевірити його на одному з моїх сайтів.
Встановлення обов'язкових модулів
Однією з причин того, що WordPress настільки дивовижна, є кількість плагінів, які можна використовувати, щоб додати всі види функціональності на ваш сайт.

Під час запуску сайту WordPress є декілька, які слід встановити відразу, включаючи наступне:
- Wordfence - Захистіть свій сайт від шкідливих дій з цим великим плагін безпеки.
- W3 Total Cache - Ускоріть свій сайт, кешуючи динамічні сторінки, щоб створити статичні.
- Yoast SEO - Оптимізуйте свій сайт для SEO за допомогою цього плагіна-вбивці.
- BackWPup - Створити часткове та повне резервне копіювання сайту безкоштовно за допомогою цього надзвичайно корисного плагіна.
Хочете дізнатися більше про ці плагіни та їх функції? Читайте цей пост для їх детального пояснення.
Майте на увазі: коли ви додаєте плагіни, не просто переходьте всі неволе і не встановлюйте їх на човні. Просто виберіть ті, які вам потрібні, і встановіть їх.
Перш ніж встановлювати плагін, знайдіть деякі відгуки про нього і переконайтеся, що він був останнім часом оновлений. Найкраще використовувати плагіни, які активно підтримуються.
Оновлення постійних повідомлень
Оскільки ви оптимізуєте свій новий сайт, важливо переконатися, що структура постійної посилання, яку ви використовуєте, є короткою та лаконічною.

Ви можете або не використовували хорошу структуру на старому сайті. Якщо б ви були, просто дотримуйтеся однієї структури. Якщо ні, то я пропоную покращити його звідси.
На етапах попередньої міграції на початку цієї публікації я сказав, щоб ви створили список URL-адрес вашого сайту Joomla. Це тільки вступає в гру, якщо ваш старий сайт отримав хороший обсяг трафіку і / або мав багато зворотних посилань на нього.
Якщо ваш сайт отримав багато відвідувачів, і ви плануєте змінити структуру постійної посилання, ви хочете налаштувати перенаправлення на нові URL-адреси сайтів.
Для цього ви будете використовувати плагін перенаправлення.
Якщо ваш старий сайт засмучений і має дуже мало трафіку, не хвилюйтеся навіть про перенаправлення. Просто зосередьтеся на залученні якісних відвідувачів вашого нового та вдосконаленого сайту WordPress.
Перехід від розробки до живого сайту
Оскільки ви створили тимчасовий домен, щоб перемістити весь вміст, тепер вам доведеться перенести все до свого постійного домену.
Якщо ви перейшли на нову послугу веб-хостингу, вам потрібно оновити налаштування DNS з реєстратором доменних імен. Якщо ви не знаєте, як це зробити, просто Google "оновлення DNS + ім'я вашого реєстратора".
Як тільки розповсюдження буде завершено, ви зможете почати створювати свій сайт.
Вам потрібно виконати наведені нижче дії.
- Оновлення DNS, якщо ви переключили хости.
- Резервне копіювання вашого сайту розвитку.
- Експорт таблиць бази даних MySQL.
- Завантажте свій сайт розробки WordPress.
- Створіть базу даних MySQL для вашого нового сайту і занотуйте всі деталі, включаючи ім'я бази даних, ім'я користувача та пароль. Вони вам знадобляться пізніше.
- Відредагуйте файл wp.config, щоб відобразити нові подробиці бази даних MySQL.
- Імпорт таблиць бази даних MySQL для розробки у нову базу даних.
Ніл Патель написав прекрасну статтю переміщення сайту WordPress до нового домену , яку я використовував для переміщення кількох сайтів.
Переадресація старих URL-адрес (за потреби)
Оскільки ви записали всі старі URL-адреси, тепер ви можете перенаправити їх на їх еквівалент на вашому сайті WordPress.

Завантажте та активуйте плагін перенаправлення, а потім виконайте такі дії:
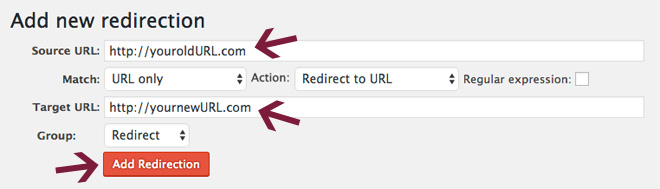
- Введіть стару URL-адресу або URL-адресу повідомлення в полі URL-адреса джерела.
- Введіть URL-адресу нової сторінки / публікації в область цільової URL-адреси.
- Натисніть Додати переадресацію.
- Повторіть необхідні дії з кожною сторінкою або повідомленням, яке ви бажаєте перенаправити.
Перевірка та виправлення внутрішніх посилань
Якщо ви оновили структуру постійної посилання під час переходу від Joomla до WordPress, важливо, щоб ви подивилися на внутрішні посилання вашого сайту.
Переглядайте всі повідомлення та сторінки та редагуйте будь-які посилання на інший вміст свого сайту.
Якщо ви не хочете проходити через кожну сторінку і розміщувати вручну, плагін Broken Link Checker може допомогти вам. Встановіть і активуйте його, а потім дайте йому зробити свою справу.
Він буде шукати непрацюючі посилання на сторінках, публікаціях, коментарях та іншому вмісті вашого сайту.
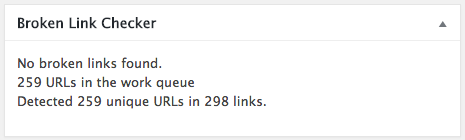
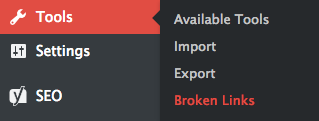
Якщо Broken Link Checker виявить непрацюючі посилання, він покаже їх у двох місцях:

У віджеті Broken Link Checker на панелі інструментів WordPress

і в меню Інструменти > Неправильні посилання .
Цей плагін навіть дозволяє оновлювати непрацюючі посилання через його інтерфейс, замість того, щоб переходити до джерела для внесення змін.
Ви можете зберегти плагін Broken Link Checker навіть після того, як ви виправите всі ваші посилання, але ви можете деактивувати його і просто ввімкніть його, щоб перевірити наявність непрацюючих посилань кожний раз (наприклад, раз на місяць або щось).
В моєму Wix для міграції WordPress посаду, я рекомендував, щоб цей плагін був активований, але повинен був вказати, що ви повинні вимкнути його, коли не використовуєте його.
Ви також можете повністю видалити його після перевірки та виправлення всіх ваших посилань і використання інструментів в Інтернеті, таких як Онлайн перевірка непрацюючих посилань періодично замість цього.
Додатки, які виконують поточні сканування, зазвичай сповільнюють роботу вашого сайту, як Том Дюпюї з майстрів Інтернет-ЗМІ в своїй публікації згадує про 35 плагінів, які сповільнюють роботу вашого сайту . Він пише дивовижні поглиблені підручники з оптимізації сайту WordPress, тому перевіряйте його блог.
Переконавшись, що все працює
Після того, як ваш новий сайт WordPress буде запущений і запущений, ви захочете переконатися, що все працює належним чином.
Кілька рухів іде абсолютно плавно. Ваш сайт повинен завантажуватися належним чином з усім вашим вмістом, але, ймовірно, є ще кілька речей, які потрібно перевірити чи виправити. Переглядайте всі сторінки та публікації та перевіряйте наявність проблем.
Висновок
Переміщення вашого сайту з на CMS в іншу - досить одноманітне завдання, але воно того варте. Сподіваємося, що ресурси в цьому посібнику допомогли вам перенести свій сайт з Joomla на WordPress, не витягаючи ВСЕ волосся.
Я щось пропустив? Чи потрібно щось додати? Я намагався зробити цю статтю якомога ретельнішою, але, будь ласка, дайте мені знати, як її можна покращити.
У вас виникли проблеми з міграцією сайту? Будь ласка, залиште мені докладний коментар нижче, і я постараюся допомогти якнайкраще ... але я не можу гарантувати виправлення вашої проблеми.
Якщо ви хочете перемістити свій сайт з інших платформ до самостійного розміщення WordPress, ознайомтеся з цими іншими посібниками з міграції.
Якщо ви знайшли цю статтю корисною, надішліть її та поширюйте слово!
Хочете більше подібного? Підпишіться на мій інформаційний бюлетень отримувати корисні підручники з WordPress, поради та хитрощі.
Хочете дізнатися більше про ці плагіни та їх функції?Я щось пропустив?
Чи потрібно щось додати?
У вас виникли проблеми з міграцією сайту?
Хочете більше подібного?



