- 1. Що таке тег заголовка сторінки? Теги заголовків - це атрибут HTML [su_highlight] <title>...
- a. У вихідному коді
- b. У рядку заголовка браузера
- c. У серп
- d. Як посилання на якірний текст в соціальній
- 3. Чому важливі теги заголовків?
- 4. Найкращі практики оптимізації заголовків
- b. Формат тега заголовка
- c. Використання фірмових найменувань, цитат і спеціальних символів
- d. Використання цільового ключового слова
- e. Зробіть їх точними
- f. Зробіть їх унікальними
- g. Записуйте переконливі заголовки заголовків і використовуйте заклики до дії, де це можливо
- h. Реалізація схем конкатенації
- i. Спробуйте запустити довгі клацання
- j. Зосередьтеся на тому, що працює
- k. Будьте обізнані з мобільним дисплеєм
- Додаткові ресурси
1. Що таке тег заголовка сторінки?
Теги заголовків - це атрибут HTML [su_highlight] <title> [/ su_highlight], який визначає назву документа HTML. Вони (або повинні бути) включені в розділ [su_highlight] <head> [/ su_highlight] кожної сторінки HTML.
Елемент заголовка використовується для забезпечення пошукових систем і користувачів дуже стислим і зрозумілим для людини резюме очікуваного вмісту на певній веб-сторінці.
2. Де можна знайти тег заголовка сторінки?
Тег заголовка можна знайти в 4 ключових місцях:
- У вихідному коді вашого документа HTML
- Як назва документа в рядку заголовка веб-переглядача (зверху)
- Як фрагмент на сторінках результатів пошуку (SERP's)
- Як прив'язка тексту для багатьох зовнішніх веб-сайтів, зокрема сайтів соціальних медіа
a. У вихідному коді
Для кожної сторінки, ви повинні мати можливість відкрити вихідний код сайту і знайти назву HTML-сторінки в області [su_highlight] <head> [/ su_highlight]. Примітка. Тег заголовка не відображається для користувача як вміст на сторінці.
Це виглядає так:
<title> Деякий вміст надходить тут </title>
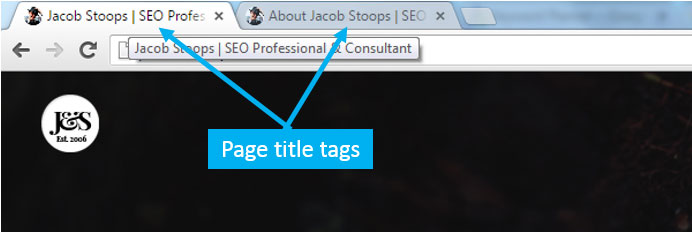
b. У рядку заголовка браузера
Теги заголовків відображаються як назва документа в рядку заголовка вашого веб-переглядача (у верхній частині) та вкладок.

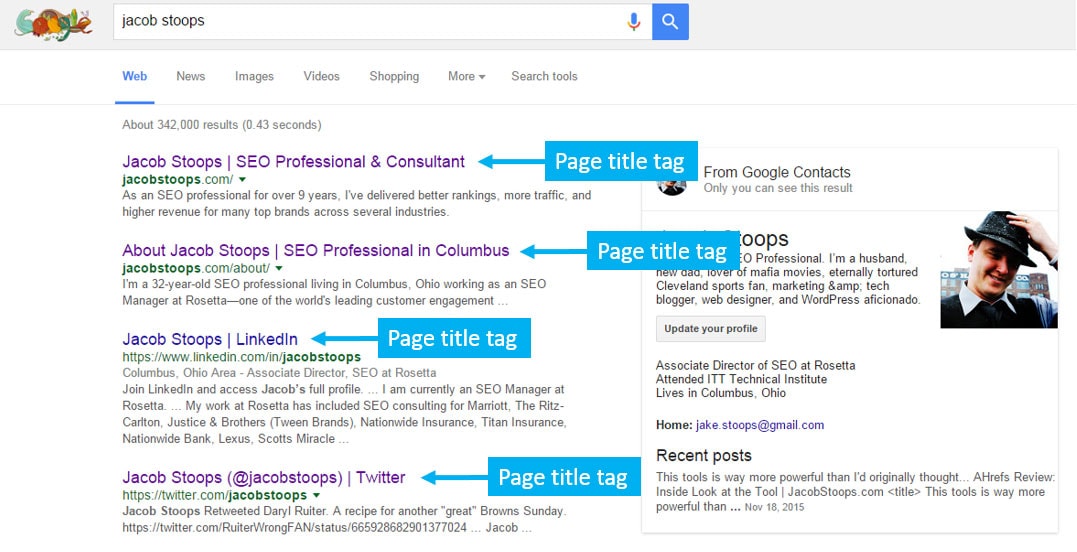
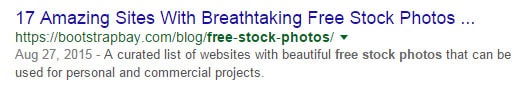
c. У серп
Теги заголовків сторінок найчастіше використовуються на сторінках результатів пошуку (SERPs) як посилання на кожний органічний результат / лістинг.

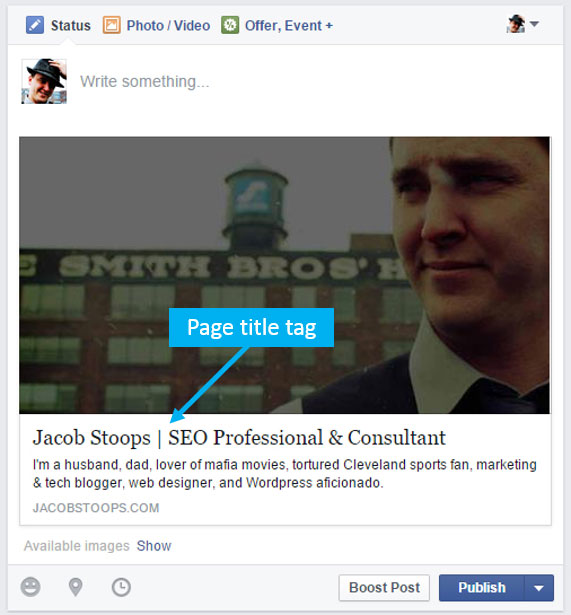
d. Як посилання на якірний текст в соціальній
За відсутності тегів Open Graph (чи інших соціальних) більшість соціальних мереж за замовчуванням використовують тег заголовка веб-сторінки як текстовий посилання на посилання, коли спільний доступ.
Ось приклад з Facebook:

3. Чому важливі теги заголовків?
Теги заголовків часто називають найважливішим елементом, коли справа доходить до оптимізації на сторінці. Згідно з Дослідження факторів ранжирування рейтингу Моза на 2015 рік ключові слова на рівні сторінки та вміст на основі контенту є третім найважливішим фактором, що співвідноситься з вищим рейтингом - серед міток є головні теги назв сторінок.
Той факт, що назва буквально перший SEO елемент згадується в Посібник Google для початківців SEO не повинно бути втрачено нікому. Вони настільки важливі, коли мова йде про SEO на сторінці.
Ці короткі фрагменти являють собою фронтові можливості бренду для демонстрації унікального змісту та цінності сайту для шукачів. Крім того, хороші теги заголовків надають пошуковій системі більше інформації про те, чи містить ця сторінка інформацію, яку вони шукають чи ні.
На моєму досвіді, добре написаний тег заголовка може однозначно поліпшити рейтинг і часто є різницею між клацаннями креслення і передачею в SERP.
Хоча тільки теги з назвою не є кінцевими для всіх, це важлива частина головоломки.
4. Найкращі практики оптимізації заголовків
a. Відповідна довжина тега заголовка
Тег заголовка має становити приблизно від 50 до 60 символів (з пробілами), які розробляють вміст сторінки, використовуючи первинні та вторинні цільові ключові слова для передачі ціннісної пропозиції та CTA.
З Зміна сервісу Google у березні 2014 року Дизайн SERP тепер регулюється шириною пікселів, а не просторами символів. Ширина набору становить приблизно 512 пікселів.
Це по суті означає, що заголовок може бути відрізаний на 55 символів, або може бути 61 символ, в залежності від того, як літери в грі вписуються в обмеження встановленої ширини пікселів. Тим не менше, 60 - це приблизна кількість, де мої враження обриваються.
Використання будь-яких 60 символів, швидше за все, означатиме, що ваш опис SERP буде скорочено - це означає, що ваше повне повідомлення та Call-To-Action (CTA), ймовірно, не будуть помічені пошуковими системами.
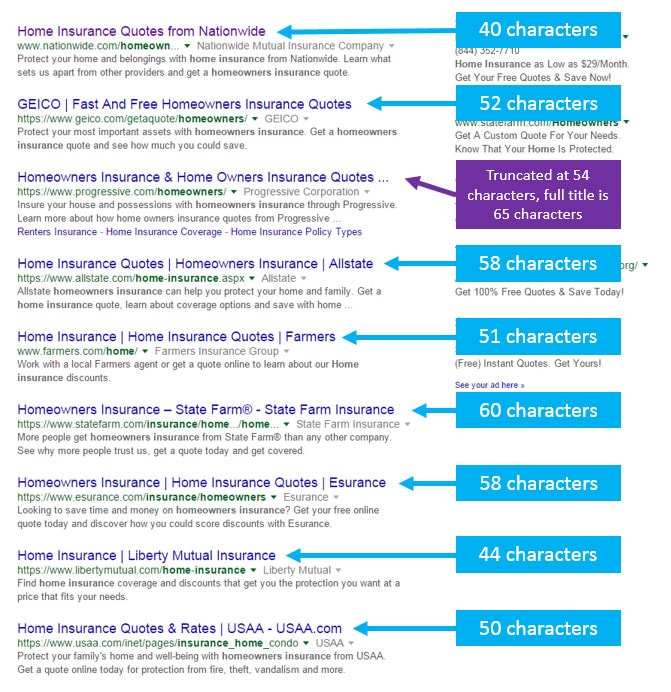
Оскільки пошукові системи можуть відображати лише 60 символів (у тому числі пробіли), вони працюють, щоб передати ваше повідомлення в межах цього обмеження. На тегах заголовків сторінок, які перевищують 60 символів, особливо важливо переконатися, що ваше основне повідомлення включено до точки усечення.
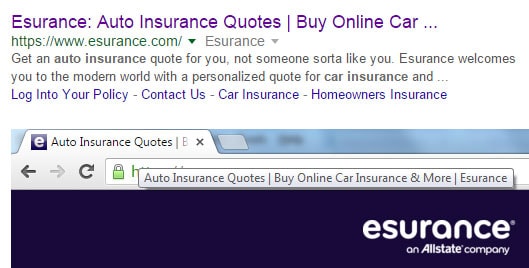
Ось хороший приклад укорочення на роботі в пошуку Google для «страхування домовласників»:

Ви можете перевірити довжину вашого тега заголовка, використовуючи великий Moz інструмент попереднього перегляду тега заголовка .
b. Формат тега заголовка
Заголовок сторінки повинен складатися з фрагмента речення, що містить найрелевантніші та найпопулярніші ключові слова або фрази для сторінки.
Ключові слова / фрази, як правило, відокремлюються символом «-» або «|», а також торговою маркою.
Деякі люди рекомендують використовувати такий формат:
[su_note note_color = "# EFEFEF"] Основні ключові слова - вторинне ключове слово - торгова марка [/ su_note]
Хоча я не думаю, що це чорно-білий, цей формат не є поганим місцем для початку, хоча він може не застосовуватися до жодної сторінки / шаблону на будь-якому сайті, тому потрібно залишатися гнучким.
c. Використання фірмових найменувань, цитат і спеціальних символів
Оскільки простір є надзвичайно високим, назва марки повинна бути скорочена, де це можливо. Крім того, як правило, я, як правило, залишаю торгову марку для останньої позиції в назві.
Особливі символи, такі як ©, ® і ™, слід уникати тут, якщо це можливо, оскільки вони займають цінні пробіли символів.
d. Використання цільового ключового слова
Так само, як і більшість речей, SEO, включаючи цільові ключові слова, залишаються критичними. Обов'язково вкажіть унікальну назву з набором ключових слів, використовуючи найважливіші ключові слова та фрази для сторінки (тобто основні та додаткові ключові слова сторінки).
Використовуйте комбінації основних цільових ключових слів, що не належать до бренду, а також включайте вторинні цілі ключових слів, які не є брендами (якщо це можливо). Якщо можливо, скористайтеся основним ключовим словом сторінки на початку (або на початку) заголовка.
Головне ключове слово ідентифікується як ключове слово з найбільшою комбінацією релевантності до сторінки разом з найбільшим обсягом пошуку.
Коли знайдене ключове слово збігається з словом у тезі заголовка, воно відображається в результатах пошуку в жирній формі. Це робить перелік більш помітним і показує користувачам, що список тісно пов'язаний з їхнім пошуком. Це може сприяти підвищенню рейтингу кліків, особливо коли користувачі бачать точні або пов’язані збіги своїх пошукових запитів.
Робіть стільки, скільки можете, щоб писати природно, але уникайте речення і стоп-слів, щоб ви не витрачали простір. Щоб запобігти простому розміщенню ключового слова # 1 та ключового слова # 2, зазначеного вище в рекомендації щодо форматування, можна спробувати змішати ключове слово разом.
Не набирайте непотрібних ключових слів у назві, розміщуйте ключові слова чи використовуйте ключові слова, які не пов'язані зі змістом сторінки. Google візьме на себе право змінити його, якщо вважатиме це необхідним. Крім того, уникайте повторюваного використання ключових слів, де це можливо.
Перегляньте цей приклад, у якому Google змінює назву:

Ось чудова стаття, про яку розповідає Метт Каттс чому Google мій ігнорує ваш тег заголовка .
e. Зробіть їх точними
Обов'язково вибирайте назву, яка ефективно та точно передає тему вмісту сторінки.
Уникайте вибору заголовка, який не має відношення до вмісту сторінки.
Окрім того, намагайтеся не вдаватися до використання типових або невизначених назв, таких як "Домашня сторінка" або "Сторінка категорії"
f. Зробіть їх унікальними
Кожна сторінка повинна містити тег заголовка, який є 100% унікальним і не повинен дублюватися в іншому місці на сайті. В іншому випадку, ви можете страждати від зниженого рейтингу через дублювання питань контенту.
Це допоможе Google зрозуміти, як сторінки вашого сайту відрізняються один від одного.
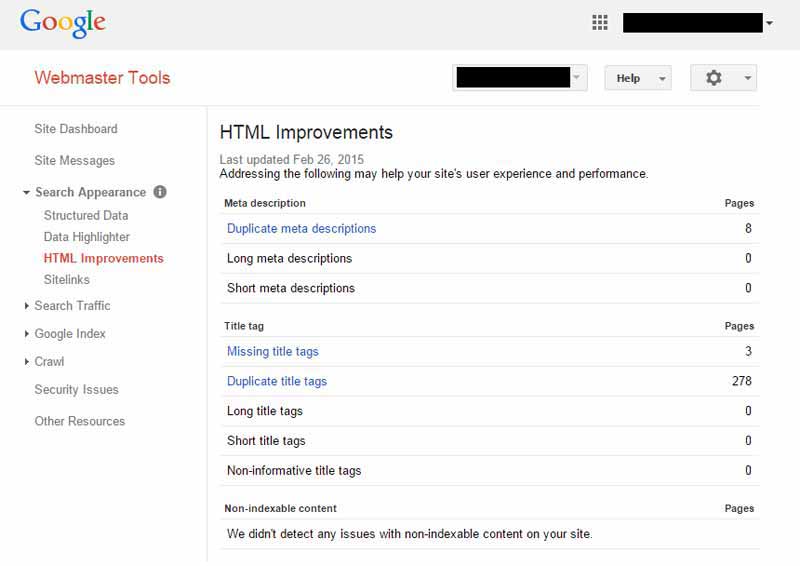
Один із способів дізнатися, чи є у вас подвійні теги заголовків, - це використання звіту про покращення HTML інструментів для веб-майстрів Google:

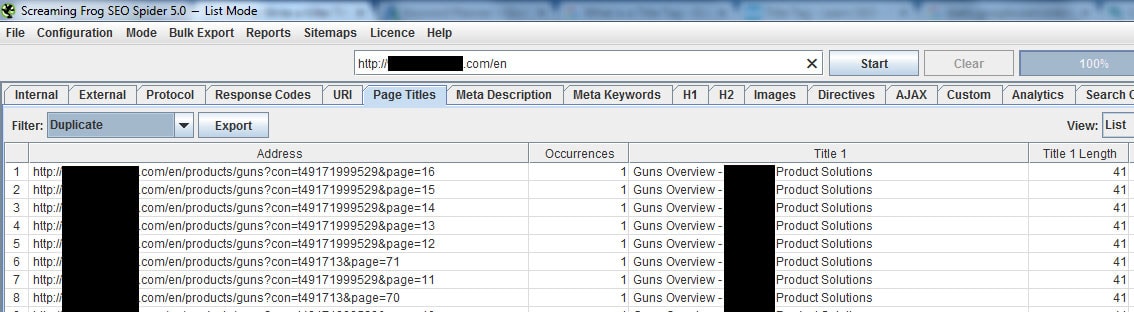
Крім того, ви можете також використовувати такі інструменти, як Screaming Frog, щоб ідентифікувати дублікати тегів заголовка сторінки:

g. Записуйте переконливі заголовки заголовків і використовуйте заклики до дії, де це можливо
Як згадувалося вище, теги назви сторінок часто є першою можливістю бренду продемонструвати своєму сайту унікальний зміст і ціннісну пропозицію для шукачів. Таким чином, ви повинні зосередитися на розробці високо орієнтованого заголовка для кожної сторінки .
У описі обов'язково використовуйте ключові слова та словосполучення, які вражають загальну пропозицію вартості та унікальне значення описуваної сторінки . Ніл Патель разом узяті велика частина на написання потужних заголовків, які перетворюються .
Однак, я скажу, що це тонкий баланс, і підхід може бути різним для різних типів сторінок (наприклад: теги заголовків категорій електронної комерції, як правило, виглядають значно відрізняються від тегів заголовків блогу).
Враховуючи обмеження простору в тезі заголовка, докладайте всіх зусиль, щоб збалансувати включення ключового слова, написати щось привабливе, а не витрачати простір за допомогою стоп-слова .
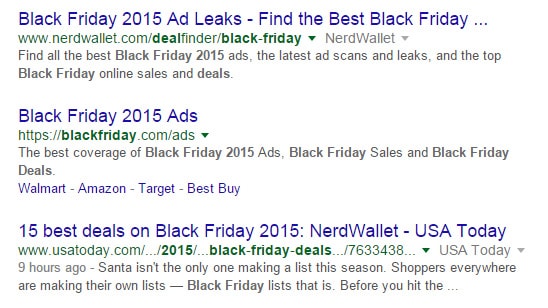
Незважаючи на те, що всі три веб-сайти успішно інтегруються, сьогоднішній USAT є найбільш переконливим і, ймовірно, приверне моє натискання:

h. Реалізація схем конкатенації
Всі теги заголовків у шаблонах сторінок повинні за замовчуванням визначати попередньо визначені схеми конкатенації з можливістю вручну перевизначити і налаштувати текст.
По суті, це дозволить вам використовувати змінні бази даних для динамічного заповнення вмісту сторінки.
Схеми конкатенації є критичними, коли йдеться про те, що всі сторінки мають теги заголовка, допоможуть зменшити дублювання вмісту та гарантують, що всі назви, принаймні, певним чином пов'язані з реальними темами сторінок.
Прикладом конкатенації може бути таке:
[su_note note_color = ”# EFEFEF”] {Ім'я категорії} - {Бренд} [/ su_note]
[su_note note_color = "# EFEFEF"] {Назва продукту} - {Бренд-назва} [/ su_note]
Це відносно легко зробити на сайтах WordPress за допомогою плагінів, таких як WordPress SEO від Yoast , але це може виявитися трохи складніше з сайтами, якими керують корпоративні системи та організації.
i. Спробуйте запустити довгі клацання
Хороша теорія, про яку варто думати при написанні тегів заголовків сторінки, називається "час для довгого натискання". AJ Kohn над на BlindFiveYearOld.com написав кілька чудових постів на тему " довгі клацання "Як це стосується того, як Google використовує тривалість часу пошуку, щоб забезпечити так званий" довгий клік ".
Тривале натискання відбувається, коли користувач здійснює пошук, натискає на результат і залишається на цьому сайті протягом тривалого періоду часу. По суті, те, що ви намагаєтеся зробити, це змусити користувача натиснути вашу інформацію та зберегти їх там - таким чином довгий клік. Хоча багато інших факторів впливають на довгі кліки, написання ефективного мета-опису є ключовим елементом головоломки.
j. Зосередьтеся на тому, що працює
Є "багато способів очищення кішки", а теги назви сторінок не відрізняються. Якщо ви знайдете підхід, який працює для вас, використовуйте його, навіть якщо він трохи виходить за межі того, що я сказав тут.
Відмінним інструментом для встановлення зв'язків щодо того, що може бути корисним, є Google Звіт Analytics для пошуку яка доступна в Інструментах Google для веб-майстрів.
Знаючи, що ви знаєте про стратегії оптимізації на рівні сторінки та стратегії тегування назв, цей тип даних є потужним, якщо ви знаєте, як його використовувати.
Якщо ви бачите, що певний підхід призводить до більш високого рівня кліків, ніж інший, скористайтеся цим.
k. Будьте обізнані з мобільним дисплеєм
Існують певні відмінності в тому, як відображатиметься ваша назва на мобільному телефоні, і хоча ви отримуєте лише одну назву на сторінці, ви можете зробити все можливе, щоб отримати баланс для позитивного відображення на всіх пристроях.
Наприклад, мовні назви SERP можуть бути різними по довжині / точкам відсікання, ніж робочий стіл. У наведеному нижче прикладі зверніть увагу на те, як назва мобільного пристрою відображає більше символів, ніж назва робочого столу.
Мобільний результат SERP 
Результат пошуку на робочому столі 
Додаткові ресурси
Ось деякі інші великі ресурси щодо оптимізації тегів заголовка:
Фото: Дастін Лі
1. Що таке тег заголовка сторінки?3. Чому важливі теги заголовків?
1. Що таке тег заголовка сторінки?
2. Де можна знайти тег заголовка сторінки?
3. Чому важливі теги заголовків?



