- Чем мобильное SEO отличается от «нормального» SEO?
- Как оптимизировать ваш сайт для мобильных устройств?
- Типичные ошибки на мобильных дружественных сайтах
- Что такое ускоренные мобильные страницы и почему вы должны заботиться?
- Почему вы должны заботиться о AMP?
- Что опять за страницы AMP?
- AMP для WordPress
- Заключение

Наличие мобильного дружественного веб-сайта является абсолютной необходимостью в последние пару лет. Google представил мобильность в качестве сигнала ранжирования в апреле 2015 года, и с тех пор все в Интернете связано с мобильностью.
Поисковые запросы в Google с мобильных устройств - это больше, чем просто десктоп больше продаж с мобильного в 2015 году Facebook чаще используется на мобильных устройствах, чем на планшетах или настольных компьютерах.
Что эти цифры говорят нам? Они подчеркивают важность наличия дружественного для мобильных устройств веб-сайта, и как веб-мастер или владелец малого бизнеса вы должны принять во внимание эту тенденцию и убедиться, что вы получаете свою долю мобильного трафика.
Посмотрите на скриншот ниже, который показывает процент мобильного трафика на одном из моих сайтов за последние месяцы.

Я уверен, что если вы проверите отчеты мобильной аналитики Тенденция будет аналогичной.
Веб-сайты, которые не подходят для мобильных устройств, не могут достичь таких результатов, поскольку алгоритм рейтинга Google достаточно умен, чтобы понять, является ли веб-сайт удобным для мобильных устройств или нет.
Чем мобильное SEO отличается от «нормального» SEO?
При расчете рейтинга веб-страницы для мобильного поиска Google, кроме самых общие факторы ранжирования (содержание, заголовки, описания, ссылки) также учитывает ряд других вещей:
Макет страницы - Google проверяет, может ли страница правильно отображаться на мобильном устройстве, не имея левой и правой полос прокрутки.
Специальные возможности - кнопки, текст и изображения должны быть достаточно большими и легко доступными без необходимости увеличения или уменьшения масштаба.
ПОЛНЫЙ КУРС SEO Пошаговый курс о том, как увеличить ваш трафик за 60 дней или меньше. Узнайте, как практически построить успешный сайт или блог. ЕДИНСТВЕННЫЙ SEO-курс, который вам когда-либо нужно будет прочитать!
Скорость - Скорость является фактором ранжирования для настольных компьютеров и очень важным фактором удобства использования для мобильных устройств. Google очень серьезно относится к времени загрузки страниц на мобильных устройствах, и поэтому они внедрили ускоренные страницы для мобильных устройств (подробнее об этом ниже).

Местоположение - при поиске на мобильном телефоне существует огромная разница с рабочим столом: Google точно знает, где вы находитесь, а полученные результаты настраиваются в соответствии с вашим физическим местоположением. Это важно знать, если ваша цель - привлечь людей в ваш физический магазин; местный SEO является ключевым фактором в этом процессе.
Размещение рекламы: людям не нравится видеть страницу, полную рекламы, в то время как на мобильном телефоне, а также Google. Если вы используете AdSense на мобильных или других рекламных платформах убедитесь, что вы не нарушаете какие-либо правила Google для размещение рекламы ,
Примечание. Мобильная оценка выполняется на постраничной основе, а не на уровне всего сайта, поэтому не имеет значения, все ли страницы вашего сайта совместимы с мобильными устройствами.
Итак, учитывая вышеперечисленные различия, как вы оптимизируете свой сайт для мобильных устройств?
Как оптимизировать ваш сайт для мобильных устройств?
Первое, что вам нужно проверить, это то, что ваш веб-сайт прошел тестирование на дружественный мобильный телефон или нет.
У Google есть хороший инструмент для тестирования, если ваш сайт имеет мобильный дизайн. Все, что вам нужно сделать, это ввести свой URL и нажать кнопку АНАЛИЗ. Инструмент предоставит вам список вещей, которые нужно улучшить, если страница не прошла тест.

Если вы прошли тест, это здорово! Теперь вы можете сосредоточиться на улучшении общего пользовательского опыта на мобильных устройствах, избегая ошибок, которые мы обсудим ниже. Если нет, то вам нужно рассмотреть один из вариантов ниже.
Вариант 1: исправить проблемы.
Обычно проблемы, связанные с мобильностью, могут быть решены путем изменения HTML и CSS вашей темы. Это не то, что может сделать каждый, поэтому вам может потребоваться нанять разработчика, чтобы внести необходимые изменения, пока ваш сайт не пройдет тест на дружественность к мобильным устройствам.
Вариант 2: изменить тему.
Иногда попытка сделать совместимую с мобильными устройствами не относящуюся к мобильным устройствам тему сложнее, чем переключение на тему, которая уже подходит для мобильных устройств. Есть много мобильных готовых тем в Каталог WordPress бесплатно и есть также хорошие платные.
Смена темы требует много работы, но в этом случае преимущества, полученные от мобильного трафика, намного больше и, безусловно, стоят потраченных денег и времени.
Будьте осторожны, чтобы не повредить SEO, читайте мой пост на как сделать редизайн сайта без потери SEO для всех деталей.
Вариант 3: принять адаптивный дизайн.
На самом деле это не третий вариант, а скорее стратегическое решение, связанное с подходом, который вы выберете для мобильных устройств. Адаптивный веб-сайт использует одни и те же страницы как для настольных компьютеров, так и для мобильных устройств, и в зависимости от устройства пользователя дизайн адаптируется к размеру экрана без полос прокрутки и без увеличения или уменьшения масштаба для просмотра содержимого.
Этот подход рекомендован Google и используется большинством веб-сайтов. Это имеет много преимущества Одним из них является то, что вам не придется поддерживать другой набор страниц для настольных и мобильных устройств. Это также подразумевает, что любая SEO-работа, которую вы выполняете для настольной версии, применима и для мобильной SEO.
Поэтому, если ваш веб-сайт не подходит для мобильных устройств, вы либо исправляете его (если изменений не много), либо переходите на мобильную адаптивную тему.
Не забывайте, что помимо теста, дружественного к мобильным устройствам, еще один способ протестировать ваш веб-сайт на различных мобильных устройствах - это использовать «эмулятор мобильного устройства», встроенный в Google Chrome.
Откройте новое окно Chrome и перейдите на веб-сайт для тестирования. Щелкните правой кнопкой мыши в любом месте страницы и выберите INSPECT в раскрывающемся меню. Щелкните значок мобильного устройства (внизу слева - как показано ниже) и выберите устройство из раскрывающегося списка, расположенного в верхней части страницы.

Типичные ошибки на мобильных дружественных сайтах
За последние пару лет мы помогли многим клиентам перевести свои веб-сайты на адаптивные (или переключиться на адаптивную тему), и мы выявили некоторые распространенные ошибки, которые люди допускают, думая о мобильных устройствах.
Блокировка ресурсов, необходимых для бота Google: Google может видеть веб-сайт как обычный пользователь, поэтому вам не следует блокировать доступ Google к ресурсам (файлам JavaScript или CSS). Это также верно для настольных компьютеров, но более важно для мобильных устройств, поскольку адаптация сайта достигается с помощью JavaScript и CSS.
Убедитесь, что Google может получить доступ ко всем необходимым ресурсам. Вы можете использовать опцию FETCH AS GOOGLE в поисковой консоли Google и соответствующим образом настроить файл robots.txt (см. Мой пост: Основной SEO WordPress Больше подробностей).
Адаптивный дизайн хорош, но может потребовать некоторой работы: хотя адаптивный дизайн - это путь, это не значит, что вы закончили, когда применили адаптивную тему.
Вы должны тщательно протестировать свой веб-сайт на мобильном телефоне и попытаться улучшить пользовательский опыт. Одна из вещей, которую вы можете рассмотреть, это скрыть определенные части сайта от мобильных пользователей.
Например, боковая панель в большинстве адаптивных тем отображается под основным контентом на мобильных устройствах. Вам нужно подумать, должны ли пользователи «видеть» содержимое боковой панели или, может быть, это слишком большая вертикальная прокрутка для них, и это только добавляет больше элементов на страницу без какой-либо реальной ценности.
Отсутствие оптимизации конверсии. Пройдя тест для мобильных устройств и быстро реагирующий на загрузку веб-сайт, это отличный первый шаг, но это не гарантирует, что вы также получите конверсии с мобильного телефона. Как и в случае с моим комментарием выше, вам необходимо просмотреть свои мобильные страницы и проанализировать области «призыва к действию».
Если ваш дизайн нажимает на кнопки, предложения продуктов или другие важные области вашего веб-сайта вниз по странице, то вам нужно внести изменения, чтобы они были ближе к началу и были видны пользователю без необходимости слишком много прокручивать.
Вы также должны упростить пользователям выполнение действий. Например, если вы продаете продукты, предоставьте им одностраничную проверку, если вы получаете их данные, упростите ввод данных (большие текстовые поля, предварительно загруженные раскрывающимися списками значений и т. Д.).
В общем, постарайтесь исключить дополнительные экраны, если вы можете предоставить информацию меньше экранов и кликов. Посмотрите на этот хороший пример из https://www.conversioner.com/mobile-optimization и как им удалось улучшить показатели конверсии за счет упрощения мобильных страниц.

Забыть «Нажми, чтобы позвонить»: у пользователей мобильных телефонов есть телефон, не забывай об этом. Если у вас есть мобильный номер на вашем мобильном сайте, он должен быть кликабельным. Многие забывают об этом, хотя это очень легко сделать.
Использование всплывающих окон: всплывающие окна хороши для рабочего стола, когда они не мешают работе пользователя. Мне нравится использовать «всплывающие окна выхода» на моих веб-сайтах, поскольку они очень эффективны и отображаются только тогда, когда пользователь пытается выйти из веб-сайта. Для мобильных устройств всплывающие окна не очень хороши, и их следует избегать.
Что такое ускоренные мобильные страницы и почему вы должны заботиться?
Ускоренные мобильные страницы (AMP) - инициатива Google, направленная на то, чтобы сделать мобильный интернет быстрее.
Google объявил AMP в октябре 2015 года в качестве нового стандарта (AMP HTML) для разработки мобильных страниц, который будет работать лучше и быстрее для всех.

Чтобы сделать вещи более острыми для веб-мастеров, Google сознательно позволил людям предположить, что это может повысить рейтинг для сайтов, которые поддерживают AMP.
Крупные издатели, ведущие социальные сети (twitter, linkedin и т. Д.) Уже начали экспериментировать с ускоренными мобильными страницами, и в отрасли наблюдается общая тенденция, что в первой половине 2016 года все больше и больше веб-сайтов и сетей появятся на борту.
Google Analytics, Adsense, Doubleclick также будут поддерживать AMP Pages.
Почему вы должны заботиться о AMP?
Faster полезен для SEO и пользователей: поскольку AMP предназначен для ускорения работы ваших мобильных страниц, это полезно для вашего мобильного рейтинга (особенно, если он становится частью алгоритма рейтинга Google), а также для удобства пользователей. Пользователи будут проводить больше времени на вашем мобильном веб-сайте, читать больше страниц и больше взаимодействовать с вашим контентом и предложениями.
Это новая тенденция, которой вы должны следовать: Google очень настаивает на этом, и если ваши конкуренты решают пойти на AMP, вы должны сделать то же самое. С другой стороны, если вы делаете это раньше, чем ваши конкуренты, вы получаете преимущество.
Что опять за страницы AMP?
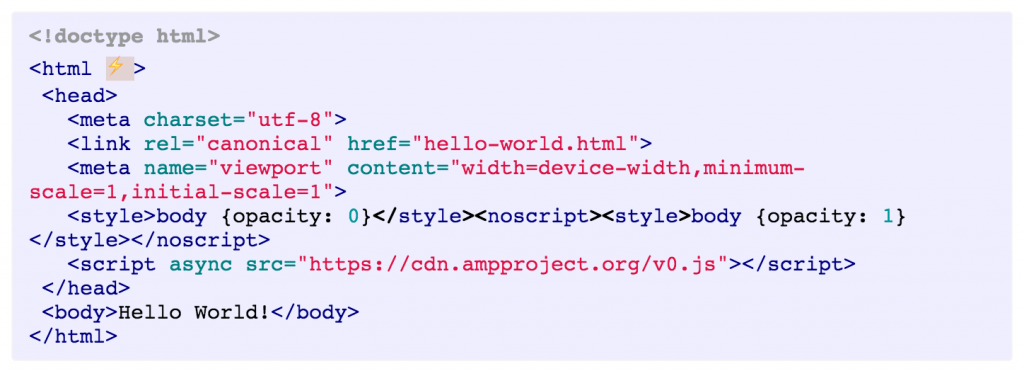
Я знаю, что это может сбить с толку, так сказать, простыми словами, для каждой страницы вашего сайта у вас будет версия, которая будет иметь необходимые теги AMP. Это похоже на обычный HTML, но имеет более специфическую структуру, как в примере ниже:

Так что если у вас есть страница с этим URL: http://www.example.com/my-article, у вас также будет страница AMP: http://www.example.com/amp/my-article.
Страница AMP будет содержать необходимую информацию тега, чтобы поисковые системы знали, что это AMP-эквивалент главной страницы.
Чтобы сделать еще один шаг вперед, если вы внимательно посмотрите на схема для статей вы заметите, что для страниц AMP необходим совершенно новый набор тегов структурированных данных.
AMP для WordPress
WordPress была одной из первых платформ, поддерживающих инициативу AMP, и они пообещали облегчить переход владельцев сайтов WordPress на AMP.
Для этого они работают над плагин это сделает процесс прозрачным и простым в реализации. В настоящее время плагин находится на ранней стадии разработки, но он может нормально работать на простых сайтах WordPress.
Если у вас большой веб-сайт с множеством пользовательских изменений, вам, возможно, придется нанять разработчика, который поможет внедрить AMP для вашего сайта.
Заключение
Мобильное SEO очень важно. Число пользователей, пользующихся Интернетом с мобильных устройств, растет, и ожидается, что в ближайшие пару лет этот показатель еще увеличится.
Ваша первая задача - убедиться, что ваш веб-сайт удобен для мобильных устройств, пройдя тест Google для мобильных устройств. Далее следует убедиться, что ваши мобильные страницы соответствуют вашим целям конверсии, а если не вносить изменения в дизайн, чтобы мобильный не только приносил вам трафик, но и конверсии.
И последнее, но не менее важное: следите за развитием Ускоренных мобильных страниц, так как это может стать следующей большой вещью, когда речь заходит о мобильном SEO и рейтинге.
Чем мобильное SEO отличается от «нормального» SEO?Как оптимизировать ваш сайт для мобильных устройств?
Почему вы должны заботиться о AMP?
Что опять за страницы AMP?
Что эти цифры говорят нам?
Чем мобильное SEO отличается от «нормального» SEO?
Итак, учитывая вышеперечисленные различия, как вы оптимизируете свой сайт для мобильных устройств?
Как оптимизировать ваш сайт для мобильных устройств?
Что такое ускоренные мобильные страницы и почему вы должны заботиться?
Почему вы должны заботиться о AMP?



