- Скорость имеет значение: 3 элемента
- 1) Данные Caps
- 2) Отказ пользователя
- 3) вопросы SEO и UX
- 10 способов сосредоточиться на скорости в оптимизации вашей страницы
- 1) Включить сжатие Gzip
- 2) Индексировать вашу базу данных
- 3) Ленивая загрузка ваших изображений
- Топ 10 лучших инструментов скорости страницы
- 4) Создание нескольких графических файлов с разным разрешением
- 5) Минимизировать использование кодов отслеживания и социальных сетей
- 6) Использовать кэширование на стороне браузера
- 7) Избегайте перенаправлений, когда это возможно
- 8) Включить Keep-Alive на вашем сервере
- 9) Получить помощь от Google
- 10) Если все остальное терпит неудачу, рассмотрите сети распространения контента
- Короче: быстрее, лучше

Если кажется, что Интернет становится вялым для просмотра, вы не одиноки. Сегодня веб-сайты становятся все более загруженными и медленно загружаются, и это большая проблема. Это проблема для пользователей, и это проблема для самих владельцев веб-страниц.
Сайт должен быть настолько быстрым, насколько это возможно. Если ваша собственная страница так же медленно загружается и отображается, возможно, пришло время пересмотреть ее, чтобы снова оптимизировать. Во-первых, давайте посмотрим, почему это такая проблема, которая требует быстрого решения .
Скорость имеет значение: 3 элемента
Здесь есть несколько взаимосвязанных проблем, которые все связаны с медленной загрузкой или пропускной способностью страниц. Вот некоторые из основных моментов:
1) Данные Caps

По состоянию на середину 2015 года больше мобильных веб-поисков, чем на десктопах , Хотя большинство домашних интернет-соединений имеют ( почти ) неограниченную пропускную способность, это не относится к мобильным устройствам, использующим соединения 3G / 4G. Сайт с высокой пропускной способностью, особенно тот, который использует автоматическое воспроизведение видео или аудио, может буквально стоить каждому посетителю денег .
Таким образом, мобильные пользователи очень хорошо осведомлены о своих ограничениях пропускной способности и будут активно избегать страниц, которые, как они знают, являются блоками данных .
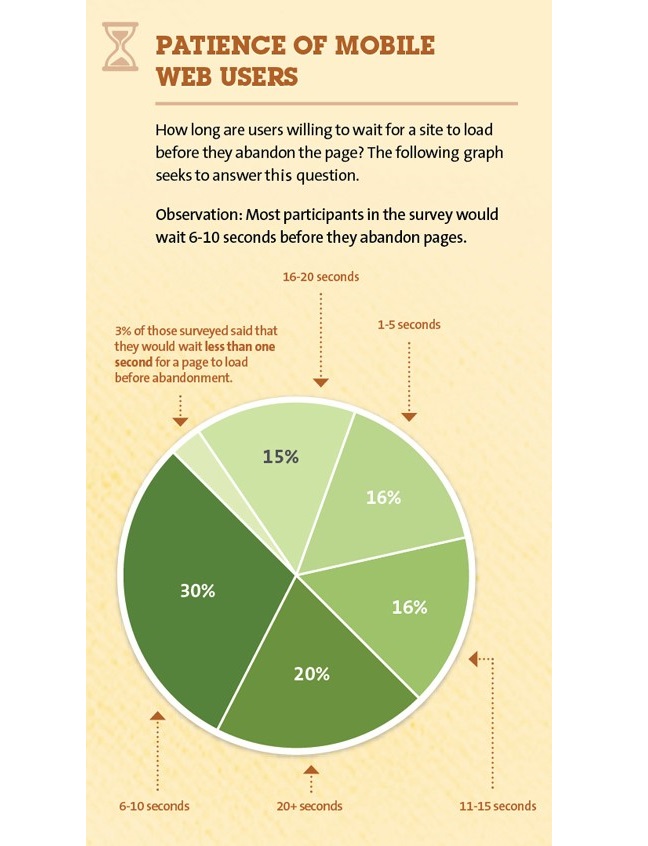
2) Отказ пользователя
По мнению экспертов в KissMetrics оптимальное время загрузки сайта составляет около 3 секунд. Зачем? Потому что после этого пользователи начнут быстро покидать страницу.
Даже 1-секундная задержка загрузки страницы может обойтись онлайн-ритейлеру примерно в 7% продаж , и, конечно, эти потери растут с течением времени.

У онлайн-пользователей очень мало внимания и большое желание мгновенного удовлетворения. Буквально миллиарды страниц в сети, если они не могут загрузить сайт A, они начнут просматривать сайты B или C почти сразу.
3) вопросы SEO и UX
Google тоже играет здесь свою роль. Еще в 2010 году они были обеспокоены увеличением скорости страниц. Таким образом, они начали включать время загрузки в свои оценки пользовательского опыта (UX) веб-сайтов, наказывая те, которые загружаются слишком долго.
Таким образом, помимо раздражающих клиентов и изгнания их, чрезмерная скорость загрузки страниц может в конечном итоге также повредить вашему поисковому рейтингу. Google будет отдавать предпочтение быстро загружаемым страницам с низкой пропускной способностью, особенно в мобильной сфере.
Кроме того, на самом базовом уровне: гладкая, быстро загружающаяся страница будет выделяться среди конкурентов . Это один из аспектов дизайна веб-сайтов, который весьма заметен для пользователей, и они быстро узнают, какие страницы законно удобны в использовании.
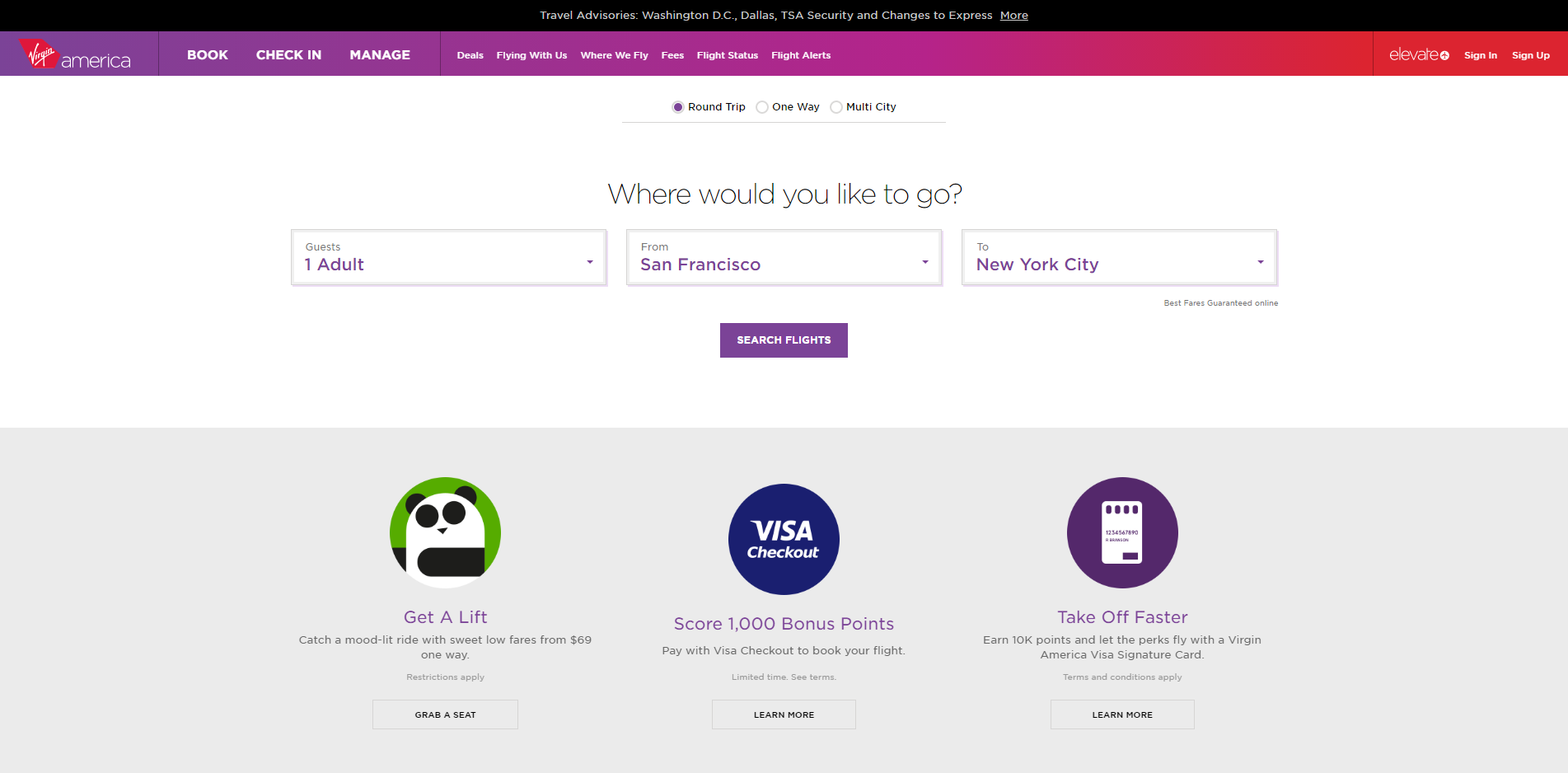
Хорошим примером будет новый Девственница америка сайт бронирования путешествий. Обновленный веб-сайт теперь позволяет клиентам бронировать билеты почти в два раза быстрее по сравнению с предыдущим веб-сайтом .
На недавно обновленном веб-сайте они удалили все обычные объявления об отпуске, рекламные объявления о кредитных картах и предложения по аренде автомобилей.

Теперь Virgin America предлагает своим клиентам совершенно новый онлайн-сервис с чистым и отзывчивым веб-сайтом.
10 способов сосредоточиться на скорости в оптимизации вашей страницы
Хорошей новостью является то, что существует множество способов оптимизировать веб-сайт для скорости, и большинство из них не требуют много времени или денег для реализации . Даже если бы они это сделали, награды все равно стоили бы усилий, учитывая, с какой проблемой это становится. Гладкая, быстро загружающаяся страница значительно повысит вашу привлекательность.
Мы пойдем дальше и пропустим некоторые очевидные предложения, такие как использование небольших изображений или не развертывание автоматического воспроизведения аудио или видео. Большинство из них являются «серверными» решениями, которые в долгосрочной перспективе принесут гораздо больше пользы.
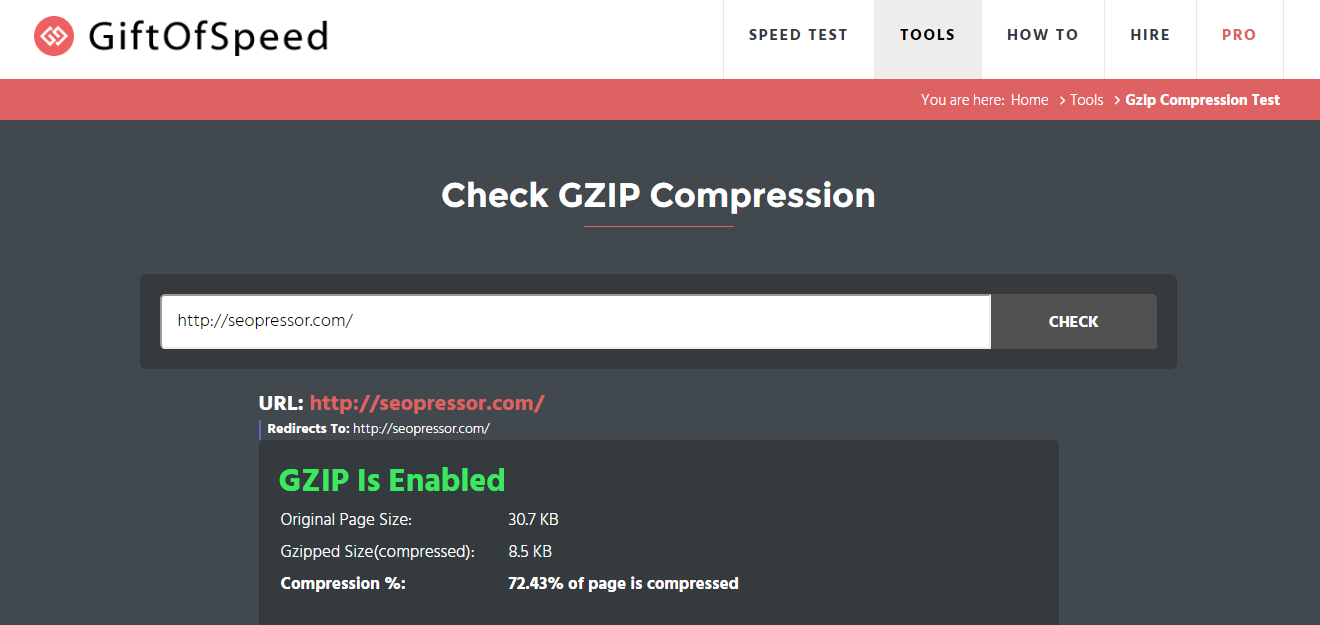
1) Включить сжатие Gzip
Это отличная и крайне недоиспользуемая функция, которую поддерживают почти все основные серверы и веб-хосты ( даже WordPress ) и которая также поддерживается в основных пользовательских браузерах.
Проще говоря, ваш сервер / хост автоматически предоставит сжатые Gzip файлы пользователям, которые обычно составляют около 30% от размера несжатых файлов . Затем они легко декодируются браузерами. Меньшее количество дополнительного времени, затрачиваемого на распаковку файлов, значительно перевешивается экономией данных.
Если вы не уверены, включено ли это уже, иди сюда для быстрой проверки вашего сайта , У них также есть отличное руководство по включению Gzip на большинстве основных платформ.

Включив сжатие Gzip, ваши посетители смогут загружать файлы меньшего размера при просмотре вашего сайта.
2) Индексировать вашу базу данных
Это особенно эффективно для сайтов электронной коммерции, которые могут иметь сотни или даже тысячи отдельных страниц со связанной графикой. Ссылки почти наверняка хранятся в центральной базе данных, но по мере роста коллекции контента время доступа к этой базе данных будет увеличиваться, чтобы соответствовать.

Индексирование вашей базы данных может помочь ускорить процесс извлечения данных, поскольку все данные систематизированы.
Простое периодическое выполнение индексной функции в базе данных значительно сократит время, необходимое серверу для поиска и возврата нужных элементов. Это может легко занять страницу, которая требует 5-10 секунд для загрузки до 1 секунды или меньше .
3) Ленивая загрузка ваших изображений

У вас есть веб-сайт, на котором используется тонна изображений с высоким разрешением или высокой детализацией, которые невозможно сжать, не повредив их? Ленивая загрузка может быть ответом.
Проще говоря, это означает, что веб-страница не предварительно загружает каждое изображение, а скорее ждет, пока пользователь (почти) не смотрит на них .
Таким образом, это не уменьшает использование данных, но может значительно упростить начальное время загрузки.
Есть пара хороших и относительно простых в реализации Javascripts, которые могут справиться с этим. Мы рекомендуем либо beLazy.js или же Echo.js , которые являются и низкими накладными расходами и чрезвычайно крошечными (
Топ 10 лучших инструментов скорости страницы
Топ 10 лучших инструментов скорости страницы
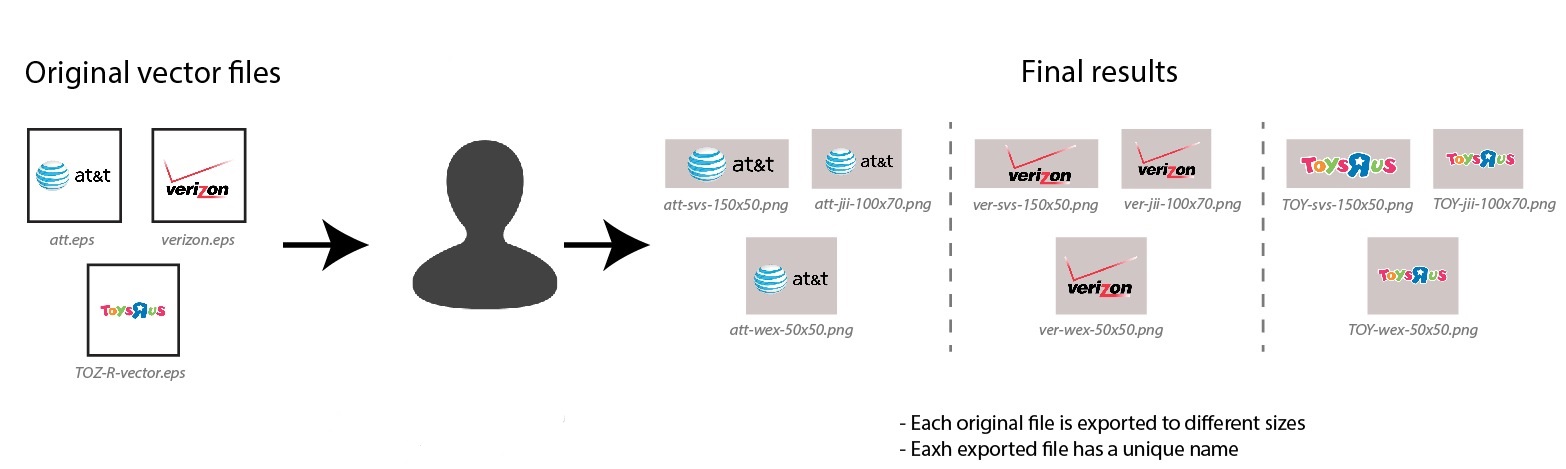
4) Создание нескольких графических файлов с разным разрешением
Многим веб-сайтам нравится использовать один графический файл, а затем HTML-код автоматически изменяет размер изображения в соответствии со страницей пользователя. Это проще для веб-дизайнеров и немного более экономно для них, но это ужасно для времени загрузки и использования полосы пропускания .
Весь файл должен быть загружен, плюс есть дополнительное время обработки, пока веб-страница вычисляет размеры экрана пользователя и масштабирует изображение, чтобы соответствовать.

Это действие приведет к ускорению загрузки и уменьшению использования полосы пропускания.
На серверной части требуется немного больше работы и места, но наличие нескольких версий одного и того же файла с разными предварительно установленными разрешениями значительно сократит время и усилия пользователя.
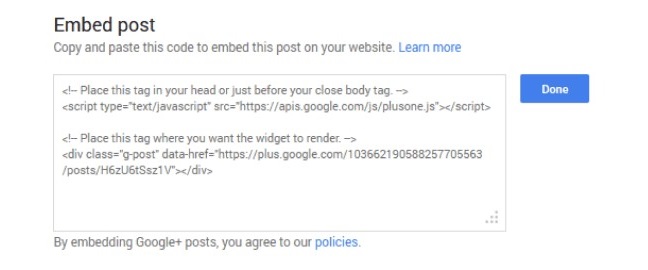
5) Минимизировать использование кодов отслеживания и социальных сетей

Встраивание социального обмена может вызвать дополнительные проблемы, такие как увеличение объема памяти для страницы.
Да, мы уже слышим, как хлопают головы вашей команды. Однако простой факт заключается в том, что каждый код отслеживания и каждая социальная вставка, использующие внешние веб-сайты / серверы, значительно увеличивают время загрузки . Это может быть проблемой в старых браузерах и младших телефонах, вызывая еще большее замедление.
Если вы используете несколько трекеров, поговорите о консолидации до одного трекера. А что касается обмена информацией в социальных сетях ... Конечно, приятно иметь дюжину разных кнопок, но сколько людей на самом деле нажимают на них?
Сосредоточьтесь на 2-4 социальных сетях, в которых у вас больше всего акций, вместо того, чтобы надеяться, что один заблудший пользователь Tumblr придет. Скорость удара не стоит крошечной горстки кликов.
6) Использовать кэширование на стороне браузера
Кэширование в браузере почти так же старо, как во всемирной паутине, но до недавнего времени функциональность была ограничена. Страница может хранить некоторые общие графические элементы в локальном браузере, чтобы уменьшить повторный доступ к контенту, но это было об этом.
Тем не менее, HTML5 значительно расширяет возможности локального кэширования. Локальное хранилище позволяет хранить огромные куски веб-сайта после их загрузки, упрощая просмотр.
Для более продвинутых страниц, посмотрите на Кэширование приложений , Это позволяет полнофункциональным веб-приложениям, которые работают удаленно / автономно из кэша браузера пользователя , без постоянных обновлений с вашего сервера.
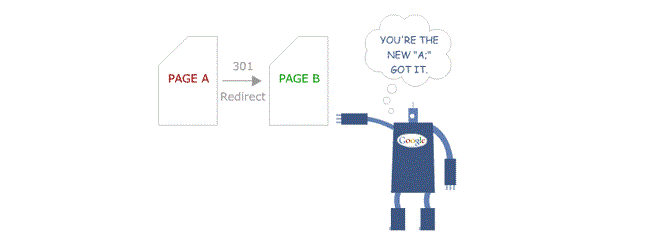
7) Избегайте перенаправлений, когда это возможно

Если часы работают каждый раз, когда пользователь нажимает на ссылку на вашем веб-сайте, перенаправление, даже 301, сбрасывает эти часы . Это еще один случай, когда пожертвование небольшим количеством сока SEO / clickthrough оправдано ради ускорения.
Используйте столько прямых ссылок, сколько возможно , вместо того, чтобы заставлять браузеры перетаскивать несколько перенаправлений, которые только замедляют работу пользователя.
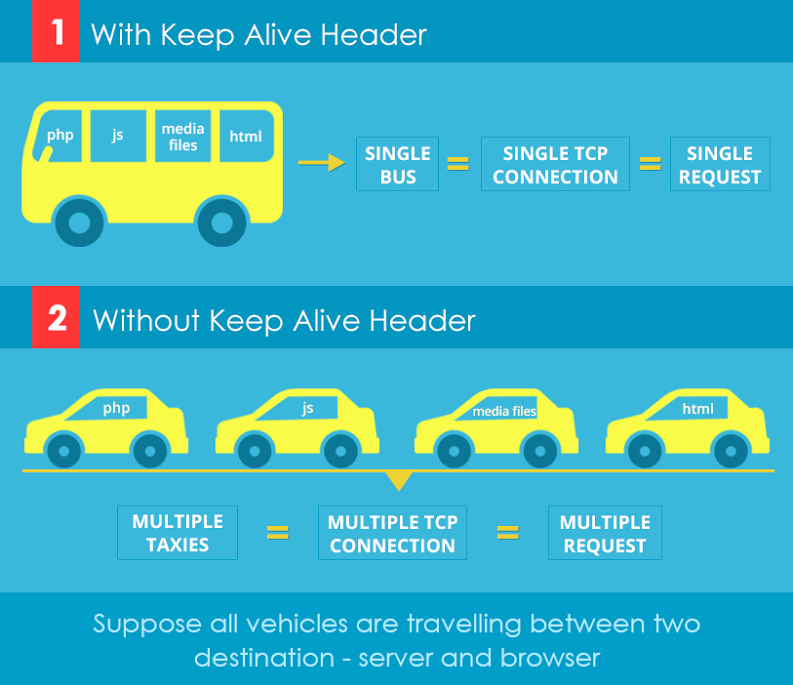
8) Включить Keep-Alive на вашем сервере
Проще говоря, функции Keep-Alive означают, что веб-страница устанавливает одно постоянное соединение TCP / HTTP, которое длится в течение всей передачи веб-страницы . Без Keep-Alive он постоянно разрывает и повторно авторизует соединение для каждого файла, что значительно сокращает время загрузки и нагрузку на процессор.

Наличие keep-alive сокращает время загрузки и использует несколько ресурсов на сервере.
Большинство серверов теперь поддерживают Keep-Alive по умолчанию, но это не гарантируется. У некоторых веб-хостов, пощипывающих копейки, он по умолчанию отключен, поскольку это экономит им крошечную сумму денег. Проверьте, включен ли Keep-Alive. и включите его, если это не так.
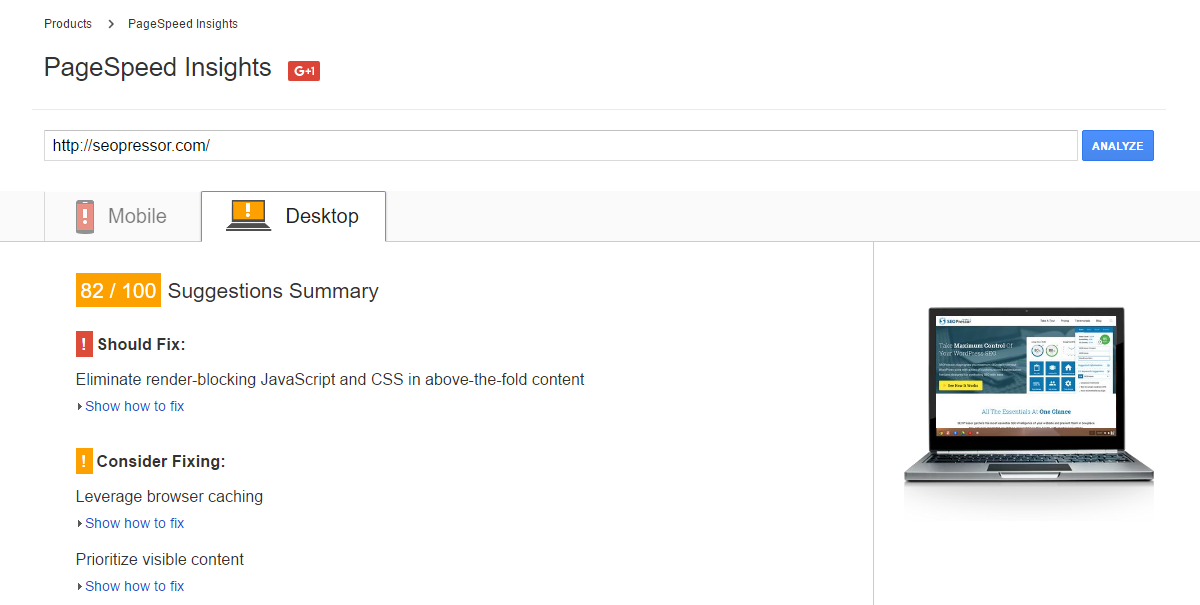
9) Получить помощь от Google
Если вы застряли на других идеях, Google может помочь. В соответствии с их акцентом на скорость и удобство использования, теперь у них есть бесплатный PageSpeed Insights инструмент. Это анализирует страницы и указывает на конкретные узкие места и другие проблемные области, а затем предлагает предложения по их устранению.

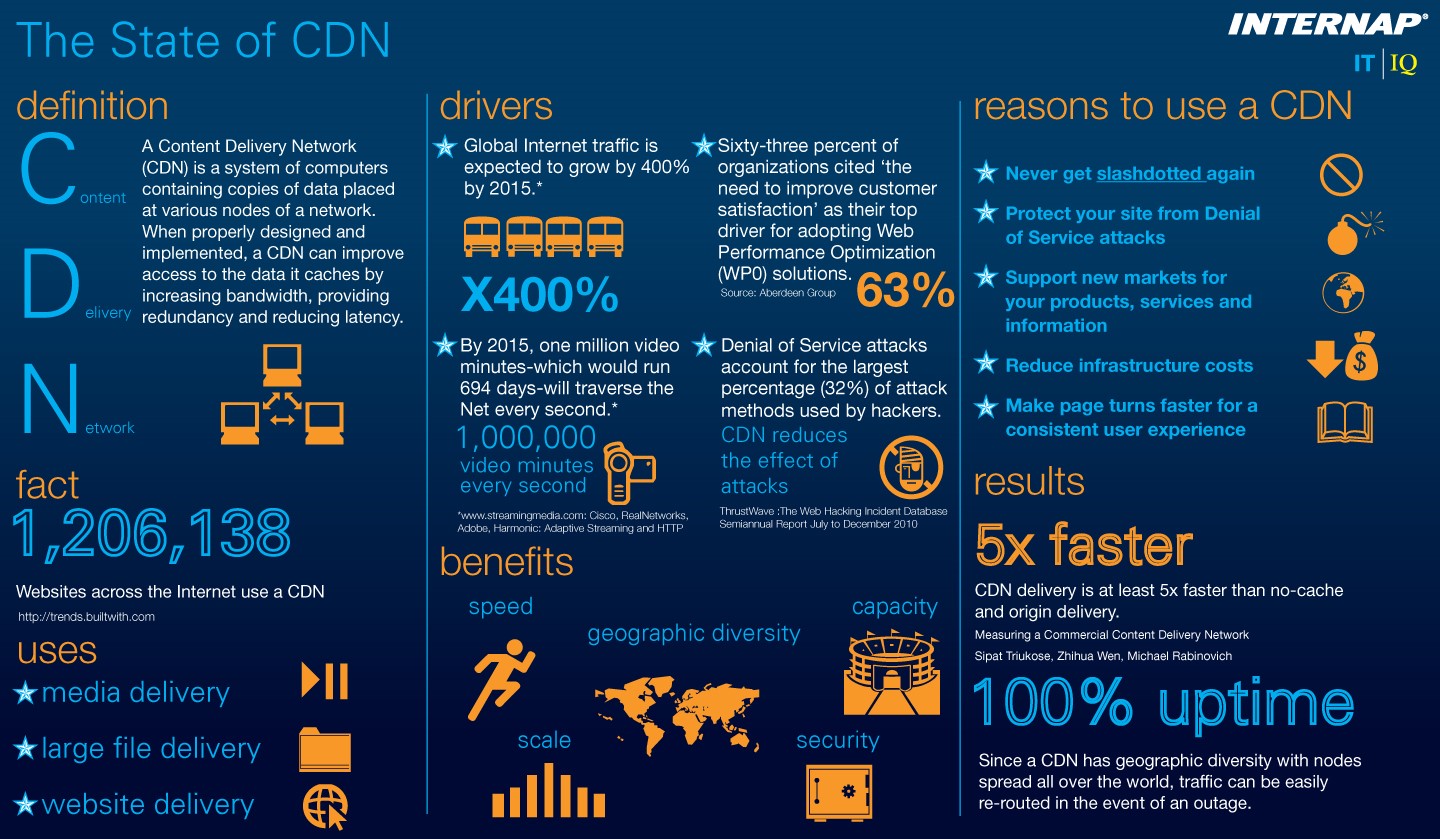
10) Если все остальное терпит неудачу, рассмотрите сети распространения контента
Они могут быть дорогостоящими для реализации, так что это может быть не вариант для всех . Тем не менее, сети распространения контента (CDN), такие как Amazon Cloudfront использовать облачные системы для кэширования веб-сайтов, а затем динамически обслуживать их пользователям с географически целевых серверов.

CDN могут создавать истинную разницу между днями загрузки в ночное и дневное время, особенно если ваши собственные серверы пытаются справиться со спросом. Кроме того, они также значительно повышают надежность вашей веб-страницы, делая отключения гораздо реже.
Короче: быстрее, лучше

Пользователи предпочитают сайт, который загружается быстрее.
Если здесь есть ключ к выводу, это всего лишь следующее: практически все, что вы можете сделать, что ускоряет время загрузки и одновременно (надеюсь) сокращает использование данных, будет стоить сделанных компромиссов . Для медленно загружаемого сайта слишком легко потерять зрителей или даже потерять место в поисковой системе, чтобы стоить иметь несколько лишних наворотов. / А>
Не позволяйте веб-странице раздувать вас. Будьте внимательны к функциям, которые вы реализуете, и не забывайте расставлять приоритеты UX над любым другим фактором. Прежде чем вы начнете, прочитайте подробный пост о связи между скоростью сайта и SEO: https://seopressor.com/blog/connection-between-site-speed-and-seo-today/
Есть ли другие методы, которые вы пытались увеличить скорость страницы? Поделитесь с нами, оставив комментарий внизу!
Джоанн - начинающий копирайтер, одержимый идеей SEO. Любопытство - ее мотивация, любовь и жизнь - ее вдохновение. Она также любит читать художественную литературу и современность так же, как макинтош и сыр.
Зачем?


