- Dostosuj Customizer to interfejs ustawień motywu WYSIWYG. Możesz tutaj ustawić typografię, nawigację,...
- Nazwa strony
- Tagline
- Pokaż tagline po logo
- Pokaż przycisk ToTop
- Pokaż preloader strony
- Ogólne ustawienia witryny
- Logo i Favicon
- Typ logo
- Odwróć przesyłanie logo
- Retina Logo Upload
- Odwróć przesyłanie logo Retina
- Ikona witryny
- Układ strony
- Typ nagłówka
- Szerokość paska bocznego
- Schemat kolorów
- System regularny
- Zdjęcie w tle
- Typografia
- Style
- Górny panel
- Górny panel kontaktowy
- Pozycja paska bocznego:
- Klucz API MailChimp
- Identyfikator listy MailChimp
- Style stopek:
- Blog
- Statyczna strona przednia
- Wyświetlacze na pierwszej stronie:
- Dodatkowe CSS
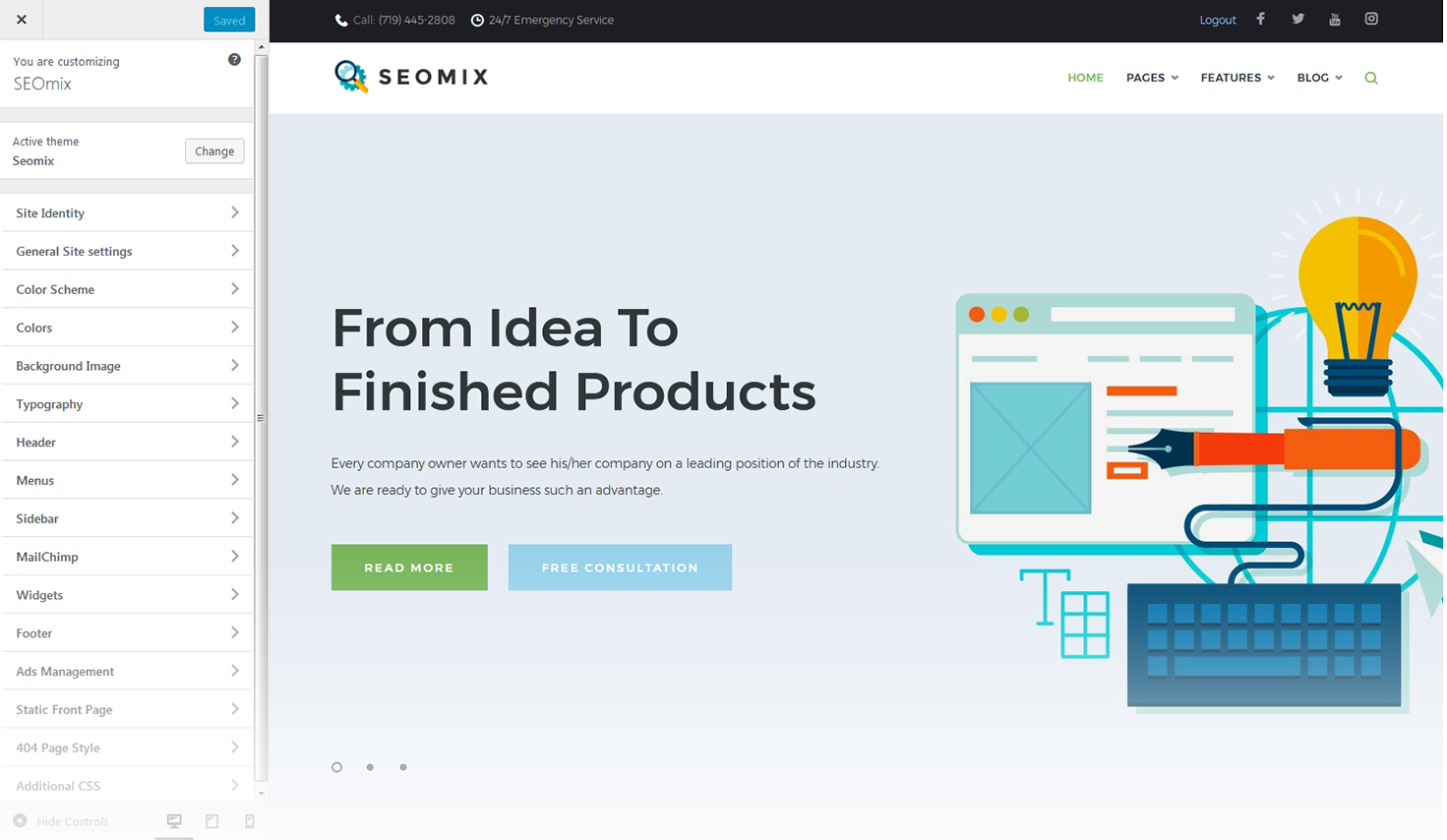
Dostosuj
Customizer to interfejs ustawień motywu WYSIWYG. Możesz tutaj ustawić typografię, nawigację, rozmieszczenie widżetów, obrazy tła i kolory. Nasza instalacja tematyczna zapewni szerszy zakres ustawień, takich jak konfiguracja sieci społecznościowych, ustawienie układów stron, paski boczne, ustawienie bloku i wiele innych. Główną zaletą jest to, że możesz natychmiast zobaczyć wynik i możesz go zmienić w krótkim czasie bez konieczności pracy z plikami lub kodem.
Istnieją dwa sposoby rozpoczęcia konfiguracji. Najpierw przejdź do sekcji Wygląd> Dostosuj . Drugi sposób polega na naciśnięciu przycisku Dostosuj w lewym górnym rogu witryny. W ten sposób możesz edytować aktualnie oglądaną stronę. Pierwszy sposób domyślnie pokazuje stronę główną witryny domyślnie.
Lewa strona interfejsu witryny zawiera listę dostępnych ustawień. Szablon strony jest wyświetlany po prawej stronie ekranu. Po dodaniu zmian możesz je zapisać, naciskając przycisk Zapisz i opublikuj .

Poniżej znajduje się lista ustawień, które można dostosować do własnych potrzeb:
Tożsamość witryny
Tutaj możesz ustawić tożsamość witryny.
Nazwa strony
Twój tytuł strony idzie tutaj.
Tagline
To krótkie stwierdzenie podobne do podtytułu lub hasła reklamowego.
Pokaż tagline po logo
Ta właściwość określa, czy wyświetlać lub ukrywać slogan po logo.
Pokaż przycisk ToTop
Ta właściwość określa, czy włączyć lub wyłączyć przycisk Top Top.
Pokaż preloader strony
Ta właściwość określa, czy ma być wyświetlany symbol zastępczy.
Ogólne ustawienia witryny
Tutaj możesz dostosować logo i ikonę ulubionych, okruchy, linki społecznościowe i układ strony.
Logo i Favicon
Możesz tutaj skonfigurować logo i ikonę ulubionych.
Typ logo
- obraz możesz wybrać obraz logo z biblioteki multimediów w następnej opcji;
- tekst zostanie wyświetlony zamiast tytułu witryny WordPress.
Przesyłanie logo
Kliknij przycisk Wybierz multimedia , aby wybrać obraz logo z biblioteki multimediów lub przesłać obraz;
Odwróć przesyłanie logo
Prześlij obraz logo z biblioteki multimediów lub prześlij swój obraz.
Retina Logo Upload
Prześlij logo z biblioteki multimediów lub prześlij swoje zdjęcie na urządzenia gotowe do siatkówki.
Odwróć przesyłanie logo Retina
Prześlij odwrócone logo z biblioteki multimediów lub prześlij swój obraz na urządzenia gotowe do siatkówki.
Ikona witryny
Obraz ikony wyświetlany w pasku adresu przeglądarki i nagłówku karty przeglądarki. Ikony muszą być kwadratowe. Maksymalny rozmiar ikony (.ico) wynosi 32x32 px. Możesz także przesłać favicon na ekrany siatkówki. Maksymalny rozmiar ikony siatkówki: 512x512 px. Możesz także włączyć optymalizację Retina i Pokaż preloader po otwarciu strony, zaznaczając pole wyboru.
Tutaj możesz skonfigurować nawigację internetową.
- włącz ścieżki nawigacyjne pokaż / ukryj okruchy;
- włącz ścieżki nawigacyjne na stronie głównej włącz / wyłącz ścieżki nawigacyjne na stronie głównej;
- włącz tytuł strony w obszarze breadcrumbs pokaż tytuł strony w obszarze breadcrumbs;
- pokaż pełną / zminimalizowaną ścieżkę breadcrumbs wybierz, czy tryb wyświetlania pełnych lub minifikowanych bułek tartych jest pełny;
- kolor tła bułka tarta wybierz kolor tła bułki tartej;
- obraz tła usuwa lub zmienia obraz tła;
- tło powtórz to ustawienie właściwości, jeśli obraz tła zostanie powtórzony lub nie;
- położenie tła ta właściwość ustawia pozycję początkową obrazu tła;
- rozmiar tła ta właściwość ustawia rozmiar obrazu tła;
- dołączanie tła ta właściwość określa, czy obraz tła jest naprawiony, czy przewija się wraz z resztą strony;
- krycie obrazu tła Ta właściwość ustawia krycie obrazu tła.
Tutaj możesz skonfigurować linki społecznościowe.
- pokaż linki społeczności w nagłówku wyświetla listę linków do stron sieci społecznościowych w nagłówku witryny;
- pokaż linki społecznościowe w stopce wyświetla listę linków do stron sieci społecznościowych w stopce witryny;
- dodaj udostępnianie społecznościowe do wpisów na blogu wyświetlaj udział w przyciskach sieci społecznościowych w wpisach na blogu;
- dodaj udostępnianie społecznościowe do pojedynczych wpisów na blogu, udział w przyciskach sieci społecznościowych na jednym blogu;
Układ strony
Tutaj możesz wybrać wzór układu dla kontenerów nagłówka, treści i stopki.
Typ nagłówka
- pudełkowany układ pudełek będzie miał stałą szerokość i wcięcia w lewo / w prawo;
- szeroki układ szerokości pasuje do szerokości okna;
Typ zawartości
- pudełkowany układ pudełek będzie miał stałą szerokość i wcięcia w lewo / w prawo;
- szeroki układ szerokości pasuje do szerokości okna.
Typ stopki
- pudełkowany układ pudełek będzie miał stałą szerokość i wcięcia w lewo / w prawo;
- szeroki układ szerokości pasuje do szerokości okna.
Szerokość kontenera (px)
Szerokość kontenera głównej strony w pikselach.
Szerokość paska bocznego
Stosunek szerokości paska bocznego i głównego kontenera szablonu może przyjmować dwie wartości: 1/3 lub 1/4.
Schemat kolorów
Tutaj możesz skonfigurować schemat kolorów witryny.
System regularny
- kolor akcentu (1) pierwsza wersja koloru głównego motywu;
- kolor akcentu (2) druga wersja koloru głównego motywu;
- kolor akcentu (3) trzecia wersja koloru głównego motywu;
- kolor akcentu (4) czwarta wersja koloru głównego motywu.
- kolor tekstu tekstu;
- kolor łącza kolorów linków;
- link hover kolor koloru linków w dymku;
- Kolor H1 tytułu H1;
- Kolor koloru H2 tytułu H2;
- Kolor H3 tytułu H3;
- Kolor H4 tytułu H4;
- Kolor H5 tytułu H5;
- Kolor H6 tytułu H6.
Odwróć program
- kolor akcentu (1) pierwsza wersja koloru głównego motywu.
- kolor tekstu tekstu;
- kolor łącza kolorów linków;
- link hover kolor koloru linków w dymku;
- Kolor H1 tytułu H1;
- Kolor koloru H2 tytułu H2;
- Kolor H3 tytułu H3;
- Kolor H4 tytułu H4;
- Kolor H5 tytułu H5;
- Kolor H6 tytułu H6.
Kolory w skali szarości
- szary kolor (1) pierwsza wersja głównego motywu szary kolor;
- szary kolor (2) druga wersja głównego motywu szary kolor;
- szary kolor (3) trzecia wersja głównego motywu szary kolor.
Zabarwienie
Tutaj możesz ustawić główny kolor tła szablonu.
Zdjęcie w tle
Możesz wybrać obraz tła dla swojej strony internetowej.
- Powtarzanie tła:
- bez powtórzeń;
- dachówka;
- płytka poziomo;
- płytka w pionie.
- Pozycja tła:
- Załącznik w tle:
Typografia
Tutaj możesz skonfigurować nagłówki i typografię tekstu.
- Opcje tekstu typografii strony głównej tekstu głównego.
- H1 Nagłówek Nagłówek Ustawienia nagłówka.
- Ustawienia nagłówka nagłówka H2 H2.
- H3 Nagłówek Ustawienia nagłówka H3.
- H4 Nagłówek nagłówka Ustawienia nagłówka H4.
- H5 Nagłówek Nagłówek H3.
- H6 Nagłówek nagłówka Ustawienia nagłówka H4.
- Okruchy bułki tartej ustawienia czcionki.
- Opcje typografii tekstu strony internetowej.
- Ustawienia główne menu głównego menu.
- Różne włączanie / wyłączanie zawijania tekstu.
- rodzina czcionek ta właściwość określa rodzinę fontów dla elementu;
- styl czcionki ta właściwość określa styl czcionki dla tekstu;
- waga czcionki ta właściwość ustawia wagę czcionki tekstu;
- rozmiar czcionki ta właściwość ustawia rozmiar czcionki;
- wysokość linii ta właściwość określa wysokość linii;
- odstęp między literami ta właściwość zwiększa lub zmniejsza odstęp między znakami w tekście;
- zestaw znaków ta właściwość określa zestaw znaków dla elementu;
- Wyrównaj tekst Ta właściwość określa wyrównanie tekstu w poziomie w elemencie.
- układ tutaj możesz wybrać układ stylu strony;
- włącz odwracanie schematu kolorów włącz / wyłącz odwrócony schemat kolorów;
- kolor tła tutaj możesz zdefiniować kolor tła górnego panelu nagłówka;
- obraz tła tutaj możesz zdefiniować obraz tła nagłówka strony;
- tło powtórz to ustawienie właściwości, jeśli obraz tła zostanie powtórzony, lub nie. Domyślnie obraz tła jest powtarzany zarówno pionowo, jak i poziomo;
- położenie tła ta właściwość ustawia pozycję początkową obrazu tła. Domyślnie obraz tła jest umieszczany w lewym górnym rogu;
- rozmiar tła Ta właściwość ustawia rozmiar obrazu tła. Domyślnie rozmiar tła to okładka;
- dołączanie tła ta właściwość określa, czy obraz tła jest naprawiony, czy przewija się wraz z resztą strony. Domyślnie załącznikiem w tle jest przewijanie.
- pokaż blok kontaktu z nagłówkiem pokaż / ukryj blok kontaktu z nagłówkiem.
- pokaż wyszukiwanie pokaż / ukryj formularz wyszukiwania w nagłówku;
- pokaż nagłówek wywołania przycisku akcji włącz / wyłącz nagłówek wywołania przycisku akcji.
- włącz górny panel włącz / wyłącz górny panel;
- tekst zastrzeżenia tutaj możesz zdefiniować zawartość tekstu górnego panelu nagłówka;
- kolor tła tutaj możesz zdefiniować kolor tła górnego panelu nagłówka;
- pokaż menu główne pokaż / ukryj menu główne.
- pokaż link do logowania pokaż / ukryj link do logowania w górnym panelu.
- pokaż nagłówek górny panel blok kontaktowy pokaż / ukryj blok styków górnego panelu.
- włącz lepkie menu włącz / wyłącz stałe menu główne przyklejone do góry;
- włącz opis włącz / wyłącz opis;
- styl menu tutaj możesz wybrać styl menu;
- więcej typ przycisku menu tutaj możesz wybrać typ przycisku;
- więcej tekstu przycisku menu tutaj możesz wpisać tekst przycisku menu.
- góra - wybierz menu nawigacyjne, które będzie wyświetlane w górnym obszarze;
- main - wybierz główne menu nawigacyjne;
- lądowanie - wybierz menu nawigacyjne, które będzie wyświetlane w trybie lądowania;
- stopka - wybierz menu nawigacyjne, które będzie wyświetlane w obszarze stopki;
- social - wybierz menu nawigacyjne, które będzie używane w sieciach społecznościowych.
- żadne paski boczne nie będą wyświetlane na pasku bocznym;
- pasek boczny po lewej stronie paska bocznego zostanie wyświetlony po lewej stronie;
- pasek boczny po prawej stronie paska bocznego zostanie wyświetlony po prawej stronie.
- pokaż stopkę logo pokaż / ukryj logo stopki;
- odwróć załaduj logo załaduj odwrócony obraz logo;
- tekst praw autorskich do niestandardowego tekstu autorskiego dla obszaru stopki;
- układ tutaj możesz zdefiniować typ układu stopki;
- kolor pierwszego tła stopki tutaj możesz zdefiniować kolor tła pierwszego rzędu stopki;
- kolor tła stopki tutaj możesz zdefiniować kolor tła;
- pokaż obszar widżetów stopki pokaż / ukryj obszar widżetów stopki;
- kolumny obszaru widżetów tutaj możesz ustawić liczbę kolumn dla widgetów serwisu, od 1 do 4;
- kolor tła obszaru widżetów stopki tutaj można zdefiniować kolor tła obszaru widżetu;
- pokaż menu stopki pokaż / ukryj menu stopki.
- Pokaż blok kontaktu stopki Pokaż / ukryj blok styków stopki.
- element kontaktowy 1 tutaj możesz ustawić ikonę kontaktu i informacje kontaktowe;
- etykieta - nazwa kontaktu;
- wartość - treść kontaktu;
- pozycja kontaktu 2 tutaj możesz ustawić ikonę kontaktu i informacje kontaktowe;
- etykieta - nazwa kontaktu;
- wartość - treść kontaktu;
- pozycja kontaktu 3 tutaj możesz ustawić ikonę kontaktu i informacje kontaktowe;
- etykieta - nazwa kontaktu;
- wartość - treść kontaktu.
- nagłówek;
- strona przednia przed pętlą;
- publikować przed treścią;
- opublikować przed komentarzami.
- układ wybierz wzór układu siatki dla stron z niestandardowym układem blogów;
- lepka etykieta typu etykiety tekstowej, ikona czcionki, tekst z ikoną;
- ikona lepkiego posta wybierz konkretną ikonę dla lepkiego postu;
- polecane wymiary zestawu obrazów dla postów polecanych;
- publikuj treść wybierz sposób wyświetlania treści postu w wykazie blogów;
- liczba słów w wyciągu określa liczbę słów w fragmencie;
- pokaż Czytaj więcej przycisk pokaż / ukryj przycisk Czytaj więcej ;
- pokaż autora postu pokaż / ukryj autora postu;
- pokaż datę opublikowania pokaż / ukryj datę publikacji;
- pokaż kategorie pokaż / ukryj kategorie;
- pokaż tagi pokaż / ukryj tagi;
- pokaż komentarze pokaż / ukryj komentarze.
- Twój najnowszy post - strona główna pokazuje listę ostatnio dodanych postów na stronie;
- strona statyczna - to ustawienie umożliwia wybranie strony głównej i strony blogu na liście dostępnych;
- strona główna - wybierz pierwszą stronę;
- strona postów - wybierz stronę postów.
- kolor tła określa kolor tła;
- obraz tła określa obraz tła;
- powtórz tło określ powtórzenie tła;
- pozycja tła określa pozycję tła;
- załącznik w tle określa załącznik w tle.
Każda kategoria wymieniona powyżej zawiera następujące ustawienia:
Tutaj możesz ustawić pozycje nagłówka.
Style
Blok kontaktowy nagłówka
Elementy nagłówka
Możesz tutaj ustawić elementy nagłówka.
Górny panel
Tutaj możesz ustawić górny panel nagłówka.
Górny panel kontaktowy
Menu główne
Możesz tutaj skonfigurować główne menu nawigacyjne.
Twój motyw obsługuje 5 menu. Wybierz, które menu pojawia się w każdej lokalizacji. Możesz także umieszczać menu w obszarach widżetów za pomocą widgetu Menu niestandardowe.
Tutaj możesz skonfigurować pozycję pasków bocznych szablonu.
Pozycja paska bocznego:
MailChimp
Tutaj możesz skonfigurować ustawienia MailChimp dla widżetu subskrypcji.
Klucz API MailChimp
Jeśli chcesz skonfigurować integrację z kontem MailChimp, musisz wygenerować klucz API i wstawić w to pole.
Identyfikator listy MailChimp
Każda lista MailChimp ma unikalny identyfikator listy, który może wymagać integracji, wtyczek i widżetów do łączenia i przesyłania danych subskrybenta.
Po instalacji szablonu zobaczysz następujący komunikat: „Proszę ustawić klucz API MailChimp i ID listy” zamiast formularza subskrybowania i śledzenia.
Formularz subskrypcji i śledzenia zostanie wyświetlony po wklejeniu klucza API MailChimp i identyfikatora listy MailChimp
Aby uzyskać więcej informacji, odwiedź oficjalnego dokumentacja.
Możesz tutaj skonfigurować widżety i ich pozycje. Główna funkcja motywu skupia się na widgetach. Każdy szablon ma określony zestaw obszarów widżetów.
Aby dodać widżet do strony szablonu, należy najpierw zdecydować, gdzie będzie on wyświetlany na stronie internetowej, wybierając jedną z dostępnych obszarów widżetów. Następnie naciśnij przycisk + Dodaj widżet na liście widżetów, które się pojawi. Po wykonaniu tej czynności możesz zdefiniować kolejność wyglądu widgetów, naciskając przycisk Zmień kolejność .
Ustawienia sekcji stopki witryny.
Style stopek:
Blok kontaktowy stopki:
Zarządzanie reklamami
Ta opcja umożliwia dodawanie różnych rodzajów reklam do witryny. Po prostu dodaj krótki kod do dowolnej z wymienionych sekcji:
Blog
Tutaj możesz skonfigurować swojego bloga.
Statyczna strona przednia
Twój motyw obsługuje statyczną stronę główną.
Wyświetlacze na pierwszej stronie:
404 Strona
Ta sekcja umożliwia dostosowanie strony 404, aby pasowała do korporacyjnego stylu Twojej firmy.
Dodatkowe CSS
Ta sekcja umożliwia dodanie niestandardowego arkusza CSS i natychmiastowe sprawdzenie, jak zmiany wpływają na witrynę. Podgląd na żywo umożliwia szybką pracę bez odświeżania strony, co spowalnia pracę.



