- Створення SVG файлу в CorelDraw і параметри при збереження.
- Encoding Method
- Styling Options
- JavaScript
- Document Setup
- Export Text
- Export Bitmap
- Presents
- Оптимізація SVG файлу і його стиснення
- UPDATE (02.11.2011)
- UPDATE 2 (02.11.2011)
- UPDATE 3 (26.12.2011)
30.07.2011
В інтернеті повно посібників про те, як впровадити в HTML5 документ SVG графіку. Ну звичайно не тільки в HTML5. У всіх цих посібниках / статтях одне і теж. Але реально вони не розповідають ні чого докладного. І більшість цих статей розповідають про створення SVG об'єктів всередині коду сторінки. І ні де немає докладного керівництва про те, як підключити зовнішній файл на сторінку. При цьому щоб він був як частина сторінки, щоб було повне взаємодія з DOM, щоб можна було маніпулювати SVG файлом за допомогою JS.
Довго вивчав це питання і ось моя стаття, яка ні в якому разі не претендує на керівництво, а просто розповідає про мої експерименти і пошуках рішення.
Свою казку я мабуть почну трохи з далека
Створення SVG файлу в CorelDraw і параметри при збереження.
Я дуже давно займаюся рекламою - поліграфія та наружка. У цій галузі векторна графіка дуже розвинена на відміну від інтернету. Більшість макетів робиться безпосередньо із застосуванням CorelDraw або Adobe Illustrator, а макети в Photoshop є поганим тоном.
Разом з HTML5 і CSS3 нам тепер доступна і повноцінна підтримка векторної графіки у всіх сучасних браузерах ... Ну ладно, ладно - майже повноцінна, але не за горами той час коли вона буде повноцінною. І вже зараз сміливо можна використовувати SVG в розробці сайтів, вже зараз SVG графіка може замінити деякі ніші FLASH ... Але це вже не по темі, це черговий холівар для окремої теми, про яку я можливо пофлужу в окремій темі.
І так, ближче до справи. Як я писав трохи вище - я дуже довго працював з векторною графікою і її впровадження в HTML для мене дуже радісна подія. Всі свої файли я створюю в CorelDraw X5. Він коректно зберігає SVG. Звичайно є і безкоштовні аналоги, такі як Inkscape, але:
- Я ним не користуюсь. Хоч він і найпотужніший аналог Corel'a і Illustrator'а з безкоштовних програм і я його поважаю за те, що він OpenSourse, але він ще дуже молодий і слабкий у порівнянні зі своїми старшими платними побратимами.
- В інтернеті багато написано про те, що Inkscape зберігає некоректно SVG. Хоча є інструмент, який виправляє його помилки править, але про це нижче .
Далі я приведу невелике керівництво по збереженню файлу з CorelDraw X5. У Illustrator'е і Inkscap'е я не пробував зберігати, але процес напевно схожий.
Спочатку дам одну пораду щодо оптимізації самого зображення - уникати Behind fill (контур під об'єктом) у контурів. Corel при експорті в SVG буде створювати дублікат об'єкта. У таких випадках краще зробити товщину контуру в два рази менше. Якщо це не можливо, то краще конвертувати контур в об'єкт і ручками видалити зайві вузли.
Для прикладу в CorelDraw X5 я створив два простих примітиву - коло і квадрат з контурами. 
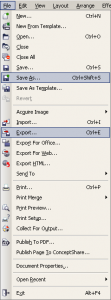
Зберігаємо намальоване в SVG. Зберігати можна через «Export» або «Save As». Який спосіб вибрати - значення не має. 
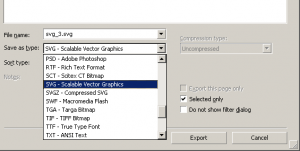
У діалоговому вікні Експорту / Збереження вибираємо формат SVG. 
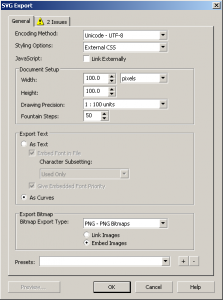
Тиснемо «Зберегти» (ну або «Експорт» - в залежності від обраного вами способу) і перед нами з'явиться вікно налаштувань SVG файлу. 
Encoding Method
Ми залишаємо як є в Unicode - UTF-8
Styling Options
Насамперед вирішимо - чи хочемо ми що б стилі були всередині SVG файлу або були винесені в окремий файл. Тут принцип роботи ні чим не відрізняється від роботи стилів в HTML + CSS.
У більшості випадків стилі краще вбудовувати в файл. Для цього необхідно вибрати пункт Internal Style Sheet в рядку Styling Options. Цей параметр створить SVG файл в хедері якого будуть записані всі стилі файлу - кольору, контури і їх кольору.
Якщо в документі немає повторюваних квітів та інших стилів, то має сенс вбудувати їх безпосередньо в об'єкти. Для цього вибирайте пункт Presentation Attributes. Обидва ці способу допоможуть зробити файл максимально незалежним:
- При передачі - ви будете передавати тільки 1 файл, що не дозволить вам випадково забути файл стилів і заплутатися в файлах.
- При впровадження файлу в сторінку - файл завжди буде використовувати вбудовані стилі та буде проводиться тільки один запит до сервера - не буде зайвих запитів при завантаженні файлу.
Я вибрав для себе останній спосіб - External CSS. Цей параметр дозволить зберегти стилі в окремий файл. Для чого воно мені і для чого взагалі це може знадобитися? Ну у мене з'явилося бажання зробити логотип сайту графікою SVG і при цьому міняти кольори логотипу при зміні дизайну сайту безпосередньо із загальних стилів або з JS скрипта. Захотів - картинка червона, передумав і зробив її синьою. При цьому щоб це «бажання» було не моє, а користувача. Загалом більш детально я вже писав в статті « Скрипт зміни стилю користувачем в WP і не тільки ... «
Параметр External CSS дозволить зберегти стилі в окремий файл. На жаль, я так і не зміг домогтися розфарбовування SVG файлу за допомогою глобальних стилів документа. Але це з одного боку зрозуміло, а з іншого дуже засмучує, тому що SVG файл вбудовується в DOM сторінки, але і в той же час не сприймає глобальні стилі, тим самим позбавляючи багатьох можливостей по оформленню інтерфейсу і не тільки. Хоча за допомогою JS управляти файлом все одно можна. Про це я розповім в наступній статті. Так що даний параметр корисний хіба тільки для презентацій, коли у декількох файлів дуже багато спільних стилів.
Якщо Ви не зрозуміли що я написав в останніх трьох чотирьох абзацу - поекспериментуйте самі з цим параметром і Ви все самі зрозумієте. SVG файл можна легко відкрити в блокноті і подивитися чи відредагувати код. Це ж звичайний XML файл.
JavaScript
Наступний важливий пункт (checkbox) - це прикріплення або впровадження JS. Тут всього два параметри «виносити js код в окремий файл» або «впровадити його в документ». За замовчуванням він впроваджується в код файлу, тобто галочка знята. Але тому що в прикладі я не використовуємо ніяких JS, то цей пункт мені не особливо цікавий.
Document Setup
Далі йдуть настройки документа - Document Setup.
Ну про ширину і висоту думаю розповідати не має сенсу. Тут і так все зрозуміло. Головне не забудьте виставити одиницю виміру pixsels
А ось Drawing Precision дуже корисна штука. Тут ми задаємо масштаб в якому буде оброблятися документ, головним чином координати вузлів і об'єктів. У цьому параметрі я завжди виставляю різне значення. Ви можете погратися і виставити свої. Але бажано домогтися що б у вас координати були типу 12.435567 або 213.078381, тобто 2 або 3 розряду. Навіщо? Про це буде розказано трохи нижче .
Наступний пункт Fourtain Steps залишимо за замовчуванням.
Export Text
Далі нам пропонується вибрати, як ми бажаємо зберегти текст - Export Text
У моєму прикладі тексту немає, тому він мене не стосується, але все ж поясню.
Якщо у Вас в документі є текст і він використовує стандартні системні шрифти, то текст варто зберегти «як текст» (As Text) з усіма знятими галочками у цього параметра.
Якщо ж ви використовуєте не стандартні шрифти, то рекомендую зберегти текст в кривих (As Curves). Це дозволить позбутися від зайвих файлів зі шрифтами.
Export Bitmap
Наступним пунктом йде Export Bitmap, в якому ви можете вибирати формат растрових зображень, якщо звичайно вони є. Тут вибирайте на свій смак. Моя думка таке
- Якщо у файлі багато фотографій, то слід вибрати формат JPG. Хоча я не уявляю навіщо в SVG файлі може бути використано багато фотографій. Якщо для галереї або чого подібного, то це не виправдано, враховуючи що зараз для таких цілей існує безліч різних галерей на JS і фрейморках.
- Для інших цілей необхідно використовувати PNG або GIF. Хоча такі картинки частіше простіше отрисовать. Чи не спроста ж ми вирішили використовувати SVG.
- Якщо ви використовуєте багато ефектів, які Corel буде растеризувати при збереження, то варто вибрати PNG.
Так само вибирайте на свій розсуд прикріплювати файлами картинки або впроваджувати (Link Images / Embed Images). Якщо у файлі багато картинок і всі вони великі, то краще буде прикріплювати їх файлами. Якщо у файлі кілька картинок або трохи більше ніж кілька, але вони все маленькі, то краще впровадити.
Хотілося б нагадати, що SVG файл легко може редагуватися навіть в блокноті. Хоча не рекомендую звичайний віндовскій блокнот, краще використовувати редактор Notepad ++ або аналог в якому використовується підсвічування коду і який може коректно працювати з UTF-8. І якщо ви прикріпіть зображення як файли, а не упровадите, то їх потім краще зберегти окремо в відповідні формати, використовуючи поради вище - фотки в JPG, а інші картинки в PNG і GIF і підправити шляху до файлів ручками.
Presents
І останній пункт у вікні параметрів збереження SVG - це Presents. У цьому пункті розробники CorelDraw створили для нас кілька попередніх налаштувань, а також надали можливість зберегти свої часто використовувані настройки.
Оптимізація SVG файлу і його стиснення
Не буду винаходити велосипед і розповідати те, що вже є в інтернеті.
На сайті xiper.net є хороший матеріал на цю тему: Оптимізація SVG. Компресія коду. . Там же є браузерна версія SVG-оптимізатора . Вона то нам і знадобиться.
В принципі далі буде описана процедура стискування, яку я вже описав в коментарях вище озвученої статті. Але все ж повторю її тут.
На момент написання статті оптимізатор з сайту xiper.net не працював коректно, тому необхідно діяти так:
На цьому все - файл готовий до вживання. У разі правильно виконаних рад файл може втратити до 90% від своєї ваги 🙂
UPDATE (02.11.2011)
Я відразу не звернув уваги - виявляється CorelDraw вміє зберігати відразу SVGZ. Я б все-таки не рекомендував цього робити через наведені мною вище нюансів. Ручками все ж надійніше коригувати вихідний файл. Але якщо вам треба швидко вивести файл, наприклад для тестів, то SVGZ в CorelDraw саме те, ні треба ніяких проблем. Однак файл, повторю, по вище запропонованою схемою виходить меншої ваги, а іноді і в кілька разів.
UPDATE 2 (02.11.2011)
Як відомо - без мозгоёбства ні чого не буває. Цього разу сюрприз підніс FF. Він не захотів відображати коректно SVGZ, а точніше просто лаявся і видавав помилку
Помилка синтаксичного аналізу XML: некоректно
Адреса: http://demo.g63.ru/animation_css3_and_svg/animation.svgz
Рядок 1, символ 1:
Тому на даний момент рекомендація наступна:
UPDATE 3 (26.12.2011)
У FF також з'являється вище наведена помилка, якщо в файлі немає відбиття після першого рядка, яка проголошувала формат файлу.
Тобто ось так не правильно:
<? Xml version = "1.0" encoding = "UTF-8"?> <! DOCTYPE svg PUBLIC "- // W3C // DTD SVG 1.1 // EN" "http://www.w3.org/Graphics/SVG /1.1/DTD/svg11.dtd ">
А ось так правильно:
<? Xml version = "1.0" encoding = "UTF-8"?> <! DOCTYPE svg PUBLIC "- // W3C // DTD SVG 1.1 // EN" "http://www.w3.org/Graphics/SVG /1.1/DTD/svg11.dtd ">
Для чого воно мені і для чого взагалі це може знадобитися?Навіщо?
Encoding = "UTF-8"?
Encoding = "UTF-8"?



