- Налаштування Customizer - це інтерфейс налаштувань теми WYSIWYG. Тут ви можете налаштувати типографіку,...
- Назва Сайту
- Лозунг
- Показати підпис після логотипу
- Показати кнопку ToTop
- Показати завантажувач сторінок
- Загальні налаштування сайту
- Логотип & Favicon
- Тип логотипу
- Інвертувати завантаження логотипу
- Завантаження логотипу сітківки
- Інвертувати завантаження логотипу сітківки
- Значок сайту
- Макет сторінки
- Тип заголовка
- Ширина бічної панелі
- Кольорова схема
- Регулярна схема
- Фонове зображення
- Друкарня
- Стилі
- Верхня панель
- Контактний блок верхньої панелі
- Позиція бічної панелі:
- Ключ API MailChimp
- ID списку MailChimp
- Стилі нижнього колонтитула:
- Блог
- Статична сторінка
- Відображення передньої сторінки:
- Додаткові CSS
Налаштування
Customizer - це інтерфейс налаштувань теми WYSIWYG. Тут ви можете налаштувати типографіку, навігацію, розташування віджетів, фонові зображення та налаштування кольорів. Інсталяція нашої теми надасть вам широкий діапазон налаштувань, наприклад конфігурацію соціальних мереж, налаштування макетів сторінок, бічні панелі, налаштування блоків та багато іншого. Головною перевагою є те, що ви можете побачити результат відразу, і ви можете змінити його в найкоротші терміни без роботи з файлами або кодом.
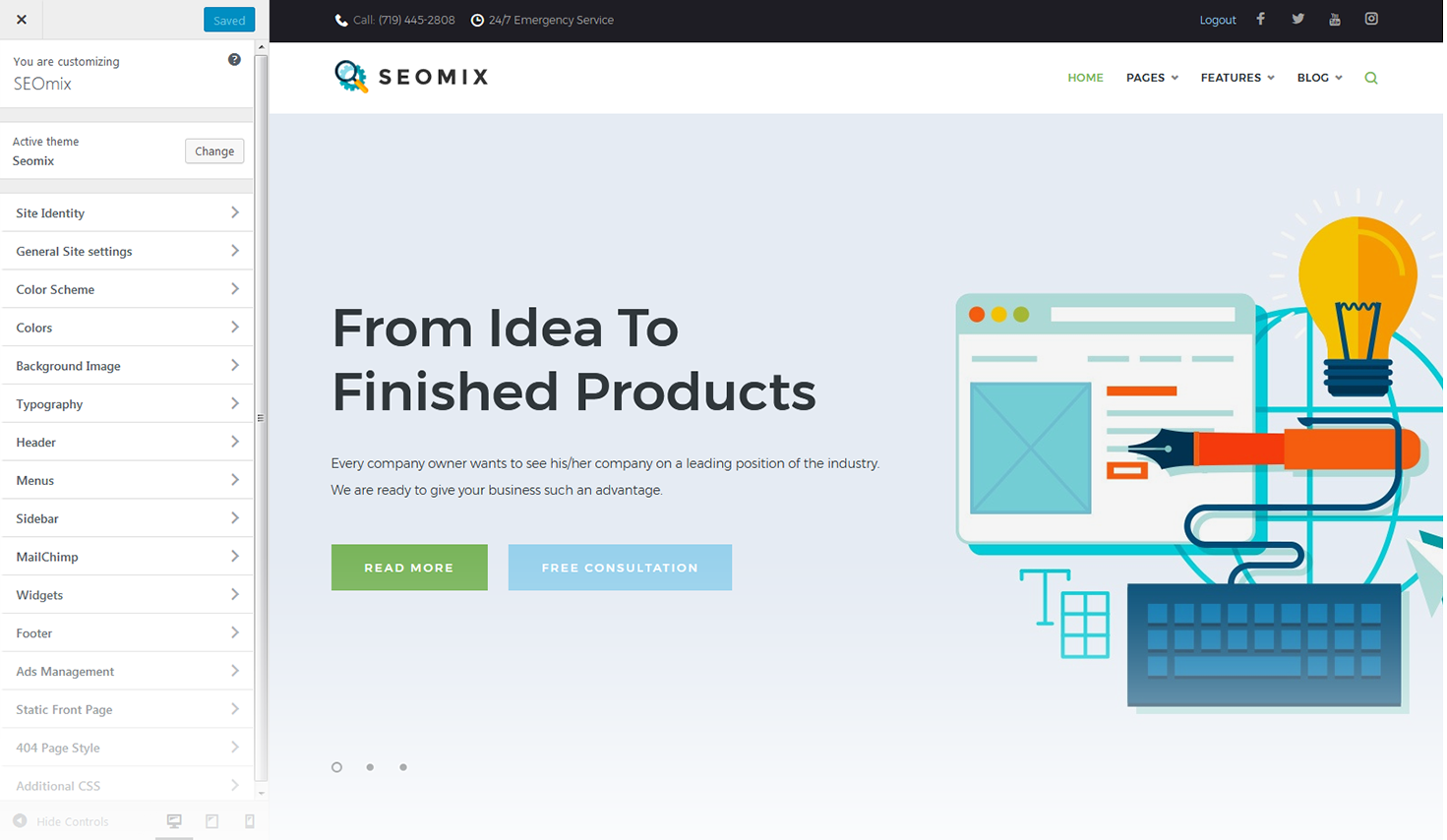
Існує два способи початку налаштування. Спочатку перейдіть до розділу Вигляд> Налаштувати . Другий спосіб - натиснути на налаштування у верхньому лівому куті сайту. Таким чином ви можете редагувати сторінку, яку ви переглядаєте. І перший спосіб спочатку показує початкову сторінку сайту за замовчуванням.
Ліва частина інтерфейсу сайту містить список доступних налаштувань. Шаблон сторінки відображається у правій частині екрана. Після додавання змін ви можете зберегти їх, натиснувши кнопку Зберегти та опублікувати .

Нижче наведено список налаштувань, які можна налаштувати відповідно до ваших потреб:
Ідентичність сайту
Тут ви можете налаштувати ідентифікацію сайту.
Назва Сайту
Назва вашого веб-сайту йде тут.
Лозунг
Це коротка заява, схожа на підзаголовок або рекламний слоган.
Показати підпис після логотипу
Це властивість визначає, чи слід показувати або ховати мітки після логотипу.
Показати кнопку ToTop
Це властивість визначає, чи слід увімкнути або вимкнути кнопку topTop.
Показати завантажувач сторінок
Це властивість вказує, чи потрібно показувати заповнювач.
Загальні налаштування сайту
Тут ви можете налаштувати логотип & favicon, сухарі, соціальні посилання та макет сторінки.
Логотип & Favicon
Тут можна налаштувати логотип і значок.
Тип логотипу
- зображення можна вибрати зображення логотипу з медіатеки в наступному варіанті;
- замість цього буде показано назву Вашого сайту WordPress.
Завантаження логотипу
Натисніть кнопку Вибрати медіа, щоб вибрати зображення логотипу з медіатеки або завантажити зображення;
Інвертувати завантаження логотипу
Завантажте зображення логотипу з медіа-бібліотеки або завантажте зображення.
Завантаження логотипу сітківки
Завантажте логотип із медіатеки або завантажте зображення для пристроїв, готових до використання сітківки.
Інвертувати завантаження логотипу сітківки
Завантажуйте логотип із медіа-бібліотеки або завантажуйте зображення для пристроїв, готових до використання сітківки.
Значок сайту
Зображення піктограми, яке відображається в адресному рядку браузера та заголовку вкладки веб-переглядача. Іконки повинні бути квадратними. Розмір піктограми Max (.ico) - 32x32 пікселів. Ви також можете завантажити favicon для відображення сітківки. Розмір піктограми макс. Сітківки: 512x512 пікс. Крім того, можна відкрити опцію Retina optimization і Show preloader, якщо відкрити сторінку за допомогою прапорця.
Тут ви можете налаштувати сухарі на сайті.
- включити сухарі показати / сховати сухарі;
- увімкнути або відключити сухарі на першій сторінці;
- увімкнути заголовок сторінки в області сухарей, щоб показати назву сторінки в області сухарях;
- показувати шлях повного / зменшеного сухаря вибрати, чи буде відображатися повний або мінімізований режим відображення сухаря;
- Коріння тла сухаря виберіть колір тла сухаря;
- фонове зображення видалити або змінити фонове зображення;
- фон повторення цього властивості встановлюється, якщо фонове зображення буде повторюватися, чи ні;
- фонове положення цього властивості встановлює початкову позицію фонового зображення;
- розмір фону цього властивості задає розмір фонового зображення;
- додатку до фону це властивість встановлює, чи фіксується фонове зображення або прокручується з рештою сторінки;
- Непрозорість фонового зображення це властивість задає непрозорість фонового зображення.
Тут ви можете налаштувати соціальні посилання на сайт.
- показати соціальні посилання в заголовку відображає список посилань на сторінки соціальних мереж в заголовку сайту;
- показати соціальні посилання в нижньому колонтитулі відображає список посилань на сторінки соціальних мереж в колонтитулі сайту;
- додавати соціальний обмін до повідомлень у блогах, показувати кнопки в соціальних мережах у блогах;
- додавати соціальний обмін до одного блогу, показуючи частку в кнопках соціальних мереж на одній публікації в блозі;
Макет сторінки
Тут ви можете вибрати шаблон розкладки для заголовків, вмісту та контейнерів нижнього колонтитула.
Тип заголовка
- коробка з коробкою у коробці має фіксовану ширину та відступи лівого / правого поля;
- ширина широкої ширини буде відповідати ширині вікна;
Тип вмісту
- коробка з коробкою у коробці буде мати фіксовану ширину та відступи ліворуч / праворуч;
- Ширина повного ширини буде відповідати ширині вікна.
Тип нижнього колонтитула
- коробка з коробкою у коробці буде мати фіксовану ширину та відступи ліворуч / праворуч;
- Ширина повного ширини буде відповідати ширині вікна.
Ширина контейнера (px)
Ширина основного контейнера веб-сайту в пікселях.
Ширина бічної панелі
Співвідношення ширини бічної панелі і основного контейнера шаблону, може приймати два значення: 1/3 або 1/4.
Кольорова схема
Тут ви можете налаштувати колірну схему сайту.
Регулярна схема
- колір акценту (1) перша версія основного кольору теми;
- колір акценту (2) друга версія основного кольору теми;
- колір акценту (3) третя версія основного кольору теми;
- акцент колір (4) четверта версія основного кольору теми.
- колір тексту тексту;
- колір кольору посилань;
- колір кольору посилання на наведеннях;
- Колір H1 заголовка H1;
- Колір кольору Н2 за назвою H2;
- Колір H3 заголовка H3;
- Колір H4 заголовок H4;
- Колір H5 за назвою H5;
- Колір H6 за назвою H6.
Інвертувати схему
- колір акцент (1) перша версія основного кольору теми.
- колір тексту тексту;
- колір кольору посилань;
- колір кольору посилання на наведеннях;
- Колір H1 заголовка H1;
- Колір кольору Н2 за назвою H2;
- Колір H3 заголовка H3;
- Колір H4 заголовок H4;
- Колір H5 за назвою H5;
- Колір H6 за назвою H6.
Кольори сірого кольору
- сірий колір (1) перша версія основної теми сірого кольору;
- сірий колір (2) друга версія основної теми сірого кольору;
- сірий колір (3) третя версія основної теми сірого кольору.
Кольори
Тут ви можете налаштувати основний колір фону шаблону.
Фонове зображення
Ви можете вибрати фонове зображення для свого веб-сайту.
- Повтор тла:
- без повтору;
- плитка;
- плитка горизонтально;
- плитка вертикально.
- Фонове положення:
- Додаткова інформація:
Друкарня
Тут ви можете налаштувати заголовки та текстові типографіки.
- Основний текст текстового оформлення тексту.
- Параметри шрифту заголовка H1 заголовка H1.
- Налаштування шрифту H2 заголовка H2.
- Налаштування шрифту заголовка H3 заголовка H3.
- Налаштування шрифту заголовка H4 заголовка H4.
- Налаштування шрифту заголовка H5 заголовка H3.
- Налаштування шрифту заголовка H6 заголовка H4.
- Параметри шрифту хлібних крихт.
- Варіанти тексту типографіки сайту Meta.
- Налаштування шрифту головного меню головного меню.
- Різне включення / вимикання Word Wrap.
- сімейство шрифтів це властивість визначає сімейство шрифтів для елемента;
- стиль шрифту це властивість задає стиль шрифту для тексту;
- вага шрифту цього властивості задає вагу шрифту тексту;
- розмір шрифту цього властивості задає розмір шрифту;
- висота рядка this властивість визначає висоту рядка;
- міжрядковий інтервал цього властивості збільшує або зменшує пробіл між символами в тексті;
- набір символів це властивість задає набір символів для елемента;
- text align це властивість задає горизонтальне вирівнювання тексту всередині елемента.
- тут можна вибрати макет стилю сайту;
- включити інвертувати колірну схему включити / вимкнути інверсію колірної схеми;
- колір тла тут можна визначити колір тла верхньої панелі заголовка;
- фонове зображення тут можна визначити фонове зображення заголовка сайту;
- background повторити це властивість встановлює, якщо фонове зображення буде повторюватися, чи ні. За замовчуванням фонове зображення повторюється як вертикально, так і горизонтально;
- background position Ця властивість задає початкову позицію фонового зображення. За замовчуванням фонове зображення розміщується у верхньому лівому куті;
- Розмір фону це властивість встановлює розмір фонового зображення. За замовчуванням розмір фону є обкладинкою;
- фонове вкладення цього властивості встановлює, чи є фонове зображення фіксованим або прокручується з рештою сторінки. За промовчанням фонове вкладення - це прокручування.
- показати блок заголовків контактів показати / приховати блок контактів заголовка.
- показати пошуковий запит показати / сховати форму пошуку в заголовку;
- показати заголовок виклику кнопки дії увімкнути / вимкнути кнопку виклику заголовка до дії.
- увімкнути / вимкнути верхню панель верхньої панелі;
- відмова від тексту тут можна визначити вміст текстової панелі верхньої частини заголовка;
- колір тла тут можна визначити колір тла верхньої панелі заголовка;
- показати головне меню показати / приховати головне меню.
- показати посилання для входу показати / сховати посилання для входу в верхню панель.
- показати заголовок верхня панель контактний блок показати / приховати блок контактів верхньої панелі.
- увімкнути / вимкнути липке меню, увімкнути / вимкнути основне головне меню стику згори;
- увімкнути / вимкнути опис опису;
- стиль меню тут можна вибрати стиль меню;
- більше тип кнопки меню тут можна вибрати тип кнопки;
- більше тексту меню тут можна ввести текст кнопки меню.
- top - виберіть навігаційне меню, яке буде показано у верхній області;
- main - вибір основного меню навігації;
- приземлення - вибрати навігаційне меню, яке буде відображатися в режимі посадки;
- footer - вибирайте навігаційне меню, яке буде відображатися в області нижнього колонтитула;
- social - вибирайте навігаційне меню, яке буде використовуватися для соціальних мереж.
- не буде показано жодної бічної панелі;
- бічна панель на лівій бічній панелі відображатиметься зліва;
- бічна панель на правій бічній панелі відображатиметься з правого боку.
- show footer logo показати / сховати логотип нижнього колонтитула;
- інвертувати завантаження логотипу завантаження зображення інвертованого логотипу;
- текст авторського права встановлює спеціальний текст авторського права для області нижнього колонтитула;
- тут можна визначити тип макета колонтитула;
- колір нижнього колонтитула кольору першого рядка тут можна визначити колір фону першого рядка нижнього колонтитула;
- колір фону колонтитула тут можна визначити колір фону;
- показати область віджетів нижнього колонтитула показати / сховати область віджетів нижнього колонтитула;
- стовпці області віджетів тут можна встановити кількість стовпців для віджетів сайту від 1 до 4;
- колір фону фону віджета нижнього колонтитула. Тут можна визначити колір тла області віджетів;
- показати меню нижнього колонтитула меню / приховати меню нижнього колонтитула.
- показати блок контактів колонтитула показати / сховати блок контактів нижнього колонтитула.
- зверніться до пункту 1, тут ви можете встановити значок контакту та контактну інформацію;
- label - ім'я контакту;
- значення - контактний зміст;
- зверніться до пункту 2, тут ви можете встановити значок контакту та контактну інформацію;
- label - ім'я контакту;
- значення - контактний зміст;
- зверніться до пункту 3, тут ви можете встановити контактну інформацію та контактну інформацію;
- label - ім'я контакту;
- value - зміст контакту.
- заголовок;
- перша сторінка перед циклом;
- розміщувати до вмісту;
- до публікації коментарів.
- макет вибору шаблону макета сітки для сторінок зі складанням власного блогу;
- липкі етикетки типу текст етикетки, значок шрифту, текст з значок;
- значок для липкого повідомлення виберіть конкретну піктограму для липкого повідомлення;
- розміри наборів зображень для зображень, розміщених після розміщення;
- публікувати вміст виберіть спосіб відображення вмісту публікації в списку блогу;
- кількість слів у виписці визначають кількість слів у виписці;
- показати кнопку "Докладніше" кнопка показати / приховати кнопку " Більше" ;
- показати автору публікації показати / приховати автора повідомлення;
- показати дату публікації показати / сховати дату публікації;
- показати категорії показувати / ховати категорії;
- Показати теги показувати / ховати теги;
- показати коментарі показувати / приховувати коментарі.
- ваша остання стаття - головна сторінка показує список повідомлень сайту, які нещодавно були додані;
- статична сторінка - це налаштування дозволяє вибрати основний сайт і сторінки блогу серед списку доступних;
- головна сторінка - виберіть першу сторінку;
- стор. повідомлень - виберіть сторінку дописів.
- колір фону задає колір фону;
- фонове зображення вказують фонове зображення;
- повторення фону вкажіть повторення фону;
- фонове положення задають фонове положення;
- фонове вкладення вказують фонове вкладення.
Кожна з перелічених вище категорій містить такі налаштування:
Тут можна встановити елементи заголовка.
Стилі
Блок контактів заголовка
Елементи заголовка
Тут можна встановити елементи заголовка.
Верхня панель
Тут можна встановити верхню панель заголовка.
Контактний блок верхньої панелі
Головне меню
Тут можна налаштувати головне меню навігації.
Ваша тема підтримує 5 меню. Виберіть, яке меню відображатиметься в кожному місці. Ви також можете розміщувати меню в областях віджетів за допомогою віджета Custom Menu.
Тут ви можете налаштувати розташування бічних панелей шаблонів.
Позиція бічної панелі:
MailChimp
Тут ви можете налаштувати параметри MailChimp для віджета підписки.
Ключ API MailChimp
Якщо потрібно налаштувати інтеграцію з обліковим записом MailChimp, потрібно створити ключ API і вставити його в це поле.
ID списку MailChimp
Кожен список MailChimp має унікальний ідентифікатор списку, який може вимагати інтеграції, плагінів і віджетів для підключення та передачі даних абонентів.
Після інсталяції шаблону ви побачите таке повідомлення: "Будь ласка, налаштуйте ключ API MailChimp і ідентифікатор списку" замість форми підписки і наступної.
Підписка і наступна форма буде відображатися після вставки ключа API MailChimp і ідентифікатора списку MailChimp
Для отримання додаткової інформації, будь ласка, відвідайте офіційний документації.
Тут можна налаштувати віджети та їхні позиції. Функція основної теми зосереджена у віджетах. Кожен шаблон має певний набір областей віджетів.
Щоб додати віджет до сторінки шаблону, спочатку потрібно визначитися, де він буде відображатися на веб-сайті, вибравши одну з доступних областей віджетів. Далі натисніть кнопку + Додати віджет у списку віджетів. Після цього ви можете визначити порядок появи віджетів, натиснувши кнопку " Змінити порядок" .
Налаштування для розділу нижнього колонтитула веб-сайту.
Стилі нижнього колонтитула:
Блок контактів нижнього колонтитула:
Керування оголошеннями
Цей параметр дозволяє додавати різні види оголошень на веб-сайт. Просто додайте певний шорткод до будь-якого з перелічених розділів:
Блог
Тут ви можете налаштувати свій блог.
Статична сторінка
Ваша тема підтримує статичну сторінку.
Відображення передньої сторінки:
404 Сторінка
У цьому розділі ви можете налаштувати 404 сторінку, щоб вона відповідала корпоративному стилю вашого бізнесу.
Додаткові CSS
У цьому розділі ви можете додати користувацькі CSS і відразу побачити, як ваші зміни впливають на ваш сайт. Попередній перегляд у реальному часі дозволяє швидко працювати, не оновлюючи сторінку, сповільнюючи роботу.



