- Висновок суми товарів в категоріях з урахуванням їх підкатегорій
- Змінюємо кількість категорій і товарів в рядку
- Як змінити адресу інтернет магазину після зміни домену
- Як змінити напис і вид кнопки «Купити» в VirtueMart
Привіт, шановні читачі блогу KtoNaNovenkogo.ru. Вирішив на час перервати свій планомірний розповідь про налаштуванні і роботі з компонентом інтернет магазину VirtueMart для Joomla. Хочу в цій статті забігти трохи вперед і запропонувати вашій увазі рішення часто виникаючих проблем при роботі з цим компонентом.
Іноді це навіть не проблеми, а просто нерозуміння, як зробити так, як вам хочеться. Причому, питання ці виникають у багатьох користувачів ВіртуеМарта і з завидною постійністю.
У цій статті я якраз і планую описувати рішення тих проблем і питань, які виникали у мене і на які вийшло знайти відповіді. Якщо у вас є своя колекція рішень проблем, що виникли при роботі з цим компонентом, то прохання відписати про це в коментарях, обов'язково кому-небудь стане в нагоді.
Висновок суми товарів в категоріях з урахуванням їх підкатегорій
Почну, мабуть, з питання, який мені недавно поставили в коментарях. Власне, саме це питання і навів мене на думку, що саме час написати цю статтю. Все-таки я забігаю вперед, тому що ще не розповів про додавання товарів в магазин, створення категорій і підкатегорій і багато іншого. Але тим не менше будемо вважати, що з цими аспектами роботи в VirtueMart ви вже в якійсь мірі ознайомилися.
Перейдемо тепер до суті проблеми, яку спробуємо зараз вирішити. Якщо у вас в якийсь категорії є кілька підкатегорій, в яких в свою чергу розміщуються товари, то цифра, що відображає кількість товарів в батьківській категорії буде менше, ніж реальна сума товарів в основній категорії і підкатегоріях разом узятих.
Припустимо, що у вашій батьківської категорії товарів взагалі немає, тому що вони розсортовані по підкатегоріями. Так ось, в цьому випадку цифра, яка відображає їх число буде показувати нуль, хоча в підкатегоріях може бути величезна їх кількість.
Це виникає тому, що VirtueMart не враховує продукцію в підкатегоріях. А нам (мені в усякому разі) хотілося б, щоб поруч з назва категорії відображалася сума всіх продуктів, що лежать і в цій категорії, і у всіх її підкатегоріях. Приблизно так:
Так, мало не забув, для того, щоб включити відображення кількості продуктів в категоріях, вам потрібно буде виконати наступні дії. Зайти в адмінпанель Joomla, вибрати з верхнього меню пункт «Компоненти» - «VirtueMart». На сторінці управління компонентом відкрити групу меню «Налаштування», де вибрати аналогічний пункт «Налаштування».
На вкладці «Сайт» в області «Відображення» потрібно поставити галочку в полі "Показувати кількість товарів». Воно буде відображатися як в головному модулі Віртуемарта, так і безпосередньо під час заходу в категорії на сайті інтернет-магазину. Кількість товарів буде відображатися відразу після назви категорії в дужках, як показано на малюнку вище.
Отже, для вирішення описаної вище проблеми необхідно підключитися до вашого сервера по FTP і відкрити на редагування ps_product_category.php, який лежить на сервері вашого хостингу в папці administrator \ components \ com_virtuemart \ classes. Знайшли?
Тепер за допомогою вбудованого пошуку того редактора, в якому ви відкрили на редагування даний файл ( рекомендую скачати портабл версію Notepad ++ тут ), Знайдіть наступний шматок коду:
function products_in_category ($ category_id) {if (PSHOP_SHOW_PRODUCTS_IN_CATEGORY == '1') {$ num = ps_product_category :: product_count ($ category_id); if (empty ($ num) && ps_product_category :: has_childs ($ category_id)) {$ db = new ps_DB; $ Q = "SELECT category_child_id FROM #__ {vm} _category_xref"; $ Q. = "WHERE category_parent_id = '$ category_id'"; $ Db-> query ($ q); while ($ db-> next_record ()) {$ num + = ps_product_category :: product_count ($ db-> f ( "category_child_id")); }} Return "($ num)"; } Else return ( ""); }
Виділіть її та замініть наступним кодом:
function prod_in_cat_recursive ($ category_id) {$ num = 0; if (ps_product_category :: has_childs ($ category_id)) {$ db = new ps_DB; $ Q = "SELECT category_child_id FROM #__ {vm} _category_xref"; $ Q. = "WHERE category_parent_id = '$ category_id'"; $ Db-> query ($ q); while ($ db-> next_record ()) {$ num + = ps_product_category :: prod_in_cat_recursive ($ db-> f ( "category_child_id")); }} $ Num + = ps_product_category :: product_count ($ category_id); return $ num; } Function products_in_category ($ category_id) {if (PSHOP_SHOW_PRODUCTS_IN_CATEGORY == '1') {$ num = ps_product_category :: prod_in_cat_recursive ($ category_id); return "($ num)"; } Else return ""; }
Збережіть зроблені вами в ps_product_category.php зміни. Тепер сума товарів, що відображається поруч з назвою батьківської категорії VirtueMart, буде відповідати реальному значенню, з урахуванням вмісту всіх підкатегорій.
Змінюємо кількість категорій і товарів в рядку
Поширений питання, який досить просто вирішується, якщо знати як. Для VirtueMart 1.1.3 число категорій в рядку змінити через адмінку можна, для цього буде потрібно редагувати відповідає за це файл інтернет магазину. Кількість товарів в рядку можна змінити через адмінку VM, причому можна задати для кожної категорії свій варіант.
Не всіх влаштовує чотири колонки, мені, наприклад, більше подобається одна колонка або ж по іншому - одна категорія в рядку.
Для того, щоб задати кількість продуктів в рядку для всього інтернет магазину, вам потрібно буде зайти в адмінпанель Joomla, вибрати з верхнього меню пункт «Компоненти» - «VirtueMart». На сторінці управління відкрити групу меню «Налаштування», де вибрати аналогічний пункт. На вкладці «Сайт» в області «Вид» вам необхідно ввести потрібне число в поле «Кількість товарів в рядку».
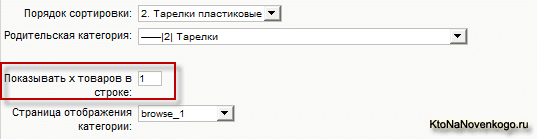
Для того, щоб задати число продуктів в рядку для окремо взятої категорії, потрібно буде зайти в її властивості. На сторінці управління компонентом відкрити групу меню «Товари», де вибрати пункт «Список категорій». Виберіть з списку потрібну і впишіть в поле «Показувати x товарів в рядку» потрібне значення:

Як я вже говорив, в VM 1.1.3 для зміни числа категорій в рядку доведеться редагувати файл інтернет магазину. Тому вам потрібно підключитися до вашого сервера по FTP і відкрити на редагування categoryChildlist.tpl.php, який лежить на сервері вашого хостингу в папці components \ com_virtuemart \ themes \ default \ templates \ common \.
Знайдіть на початку цього файлу рядок:
$ Categories_per_row = 4;
Замініть цифру 4 в цьому коді на потрібне вам число категорій в рядку і збережіть зроблені в файлі зміни. Як і говорив, все дуже просто.
Як змінити адресу інтернет магазину після зміни домену
Якщо ваш сайт на Joomla, з встановленим і налаштованим компонентом інтернет магазину, переїжджає на нове доменне ім'я, то при спробі зайти в панель настройки VirtueMart стандартним способом (з адмінпанелі Joomla, вибравши з верхнього меню пункт «Компоненти» - «VirtueMart») вас буде перекидати на старий Урл. Пов'язано це з тим, що при налаштування VirtueMart ви задавали адресу (URL) вашого магазину.
Це ви робили в адмінці компонента, вибравши меню «Налаштування» - вкладка «Безпека» - поле «Site URL». Але тому що ви поміняли доменне ім'я, в панель управління VirtueMart ви зайти не зможете.
В принципі, ви могли перед перенесенням сайту на новий домен заздалегідь змінити Урл вашого інтернет-магазину на новий (на вкладці «Безпека» в поле «Site URL»). Але якщо ви забули це зробити, то вам залишиться тільки знайти серед файлів цього компонента той, в якому зберігається цей самий URL адреса інтернет магазину і замінити його на новий.
Файл цей називається virtuemart.cfg.php і знаходиться в папці administrator / components / com_virtuemart /, яка в свою чергу живе на сервері вашого хостингу.
Встановити з'єднання із сервером вашого хостингу по FTP і відкрийте на редагування administrator / components / com_virtuemart / virtuemart.cfg.php. Приблизно в районі тридцятих рядків ви знайдете в цьому файлі рядки:
// these path and url definitions here are based on the Joomla! Configuration define ( 'URL', 'http: //ваш_старий_адресс_сайта.ru/'); define ( 'SECUREURL', 'ваш_старий_адресс_сайта.ru /');
Замініть в них старий Урл на новий і збережіть зроблені зміни. Все, тепер ви без проблем зможете заходити в панель управління VirtueMart (з адмінпанелі Joomla).
Як змінити напис і вид кнопки «Купити» в VirtueMart
Багатьом не подобається зовнішній вигляд кнопки «Купити», яка йде за замовчуванням разом з компонентом VirtueMart, і вони хочуть замінити або тільки напис на цій кнопці, або взагалі всю кнопку «Купити» повністю. Я, звичайно, заміняю всі повністю. Виходить, приблизно, так:
На мій погляд, вийшло краще, ніж виглядає оригінальна кнопка. Тепер давайте детально розглянемо питання заміни. Для початку потрібно буде намалювати потрібну вам кнопку для додавання товару в корзину.
Зазвичай це роблять в фотошопі або його онлайн версіях ( тут читайте про Pixlr-o-matic ), Але можна для цієї мети використовувати, наприклад, описаний мною тут сервіс зі створення потрібних вам кнопок, який має зручний і зрозумілий інтерфейс.
Будемо вважати, що потрібну кнопку ви намалювали або скачали звідки-небудь (показану в прикладі можете взяти звідси  ). Тепер залишилося питання про її вставці в шаблон VirtueMart.
). Тепер залишилося питання про її вставці в шаблон VirtueMart.
Кнопка «Купити» задається за допомогою HTML форм ( тут про веб-форми читайте ), Але місце розташування її графічного файлу задається не в самому HTML коді кнопки, а в файлі CSS (каскадних таблиць стилів) дефолтной (стандартної за замовчуванням) теми оформлення Віртуемарта.
Вам потрібно буде підключитися до вашого сервера по FTP і відкрити на редагування theme.css, який лежить на сервері вашого хостингу в папці / components / com_virtuemart / themes / default. Буквально в самому його початку ви побачите властивість, що дозволяє підставляти малюнок кнопки «Купити» в якості фону в потрібні місця на сторінку з вашими товарами:
.addtocart_button {background: url ( 'images / notify_blue.gif') no-repeat center transparent; padding-bottom: 3px;
Все що вам потрібно, так це отримати з даного властивості назву графічного файлу з кнопкою додавання товару в кошик і шлях до нього - задається в background (color, position, image, repeat, attachment) .
У моєму випадку виходить, що мені потрібно буде замінити зображення notify_blue.gif, розташоване в папці / components / com_virtuemart / themes / default / images.
Тобто я перейменовують намальовану мною нову кнопку «Купити» в notify_blue.gif, долучаюся по FTP і копіюю файл в папку / components / com_virtuemart / themes / default / images. На питання про заміну такого ж файлу на сервері, потрібно буде відповісти ствердно.
Все, перша частина завдання по заміні кнопки «Купити» в VirtueMart виконана. Її зовнішній вигляд тепер повністю відповідає нашому уявленню про неї, але залишається ще один не вирішене питання.
Справа в тому, що напис на що йде за замовчуванням кнопці накладається поверх її зображення, на якій ніякого напису взагалі немає. Графічний файл за умовчанням виглядає, приблизно так:

Тому нам потрібно буде знайти файл, в якому задається напис «Купити» і якщо потрібно, то замінити її на іншу, або, як у моєму випадку, взагалі видалити, тому що напис на кнопці я вже зробив в фотошопі. Для її редагування вам потрібно буде відкрити файл russian.php, розташований в папці / administrator / components / com_virtuemart / languages / common. У цьому файлі треба знайти за допомогою вбудованого пошуку редактора Notepad ++ рядок:
'PHPSHOP_CART_ADD_TO' => 'Купити',
і замінити його або просто видалити слово «Купити». У мене вийшло так:
'PHPSHOP_CART_ADD_TO' => '',
Все, збережіть зроблені в файлі зміни і йдіть на свій сайт з інтернет магазином VirtueMart милуватися нової кнопкою. Якщо її зовнішній вигляд вас не влаштує, то можете намалювати нову, назвати її notify_blue.gif (для мого випадку) і знову закинути на сервер.
Ну, і відео на закуску - як створити мобільну версія вашого інтернет-магазину:
А так же подивіться, що пропонує Яндекс в плані створення карт і схем проїзду:
Удачі вам! До швидких зустрічей на сторінках блогу KtoNaNovenkogo.ru
Збірки по темі
Використовую для заробітку
Знайшли?


