Чи можете ви згадати останній раз, коли ви торкалися фізичної телефонної книги? Ми колись спиралися на такі інструменти, як на єдиний засіб пошуку певних видів інформації. Вони були незграбними і громіздкими, але, шукаючи голку в стозі сіна - один телефонний номер серед тисяч - вони були, по суті, нашою єдиною надією. У фізичних носіях одна частина інформації може бути розміщена лише в одному місці за один раз, тому для забезпечення доступу до багатьох таких об'єктів потрібна статична організаційна система, що описує точне розташування кожного елемента.
Прямий доступ до цифрової інформації повністю змінив правила, так що тепер ми можемо бути "краще, ніж реальність" з вікнами пошуку користувачі можуть переходити безпосередньо до того, що їх цікавить, без консультацій з будь-якими складними системами. Це миттєве задоволення є значним поліпшенням порівняно з попередніми методами перегортання фізичних сторінок. Але розповсюдження цифрового доступу до інформації супроводжувалося вибухом обсягу інформації, доступної про будь-яку дану тему, в тій мірі, що навіть миттєвий доступ за допомогою пошуку не обов'язково полегшує пошук нашої голки в стозі сіна.
На щастя, багато веб-сайтів тепер надають ще більш складні інструменти, які допомагають користувачам знаходити інформацію. Фільтри є одним з таких інструментів - вони аналізують заданий набір вмісту, щоб виключити елементи, які не відповідають певним критеріям. Зовсім недавно, багаті інформаційні системи також почали надавати гранітну навігацію, яка в основному поширює ідею фільтрів ще більше на складну структуру, яка намагається описати всі різні аспекти об'єкта, для максимальної гнучкості при пошуку інформації.
Ці два терміни - фільтри і гранітна навігація - іноді використовуються як взаємозамінні. Існує досить багато перекриттів між цими поняттями: вони поділяють один і той же основний механізм аналізу великого набору контенту і виключають будь-які об'єкти, які не відповідають певним критеріям . Різниця між ними є по суті однією з ступенів, але це важлива різниця. Ідеально орієнтована навігація надає декілька фільтрів , по одному для кожного аспекту вмісту. Фасетна навігація, таким чином, є більш гнучкою та корисною, ніж системи, які забезпечують тільки один або два різних типу фільтрів, особливо для надзвичайно великих наборів контенту. Оскільки графована навігація описує багато різних розмірів вмісту, вона також надає структуру, яка допомагає користувачам зрозуміти простір вмісту, і надасть їм уявлення про те, що є доступним і як шукати його.
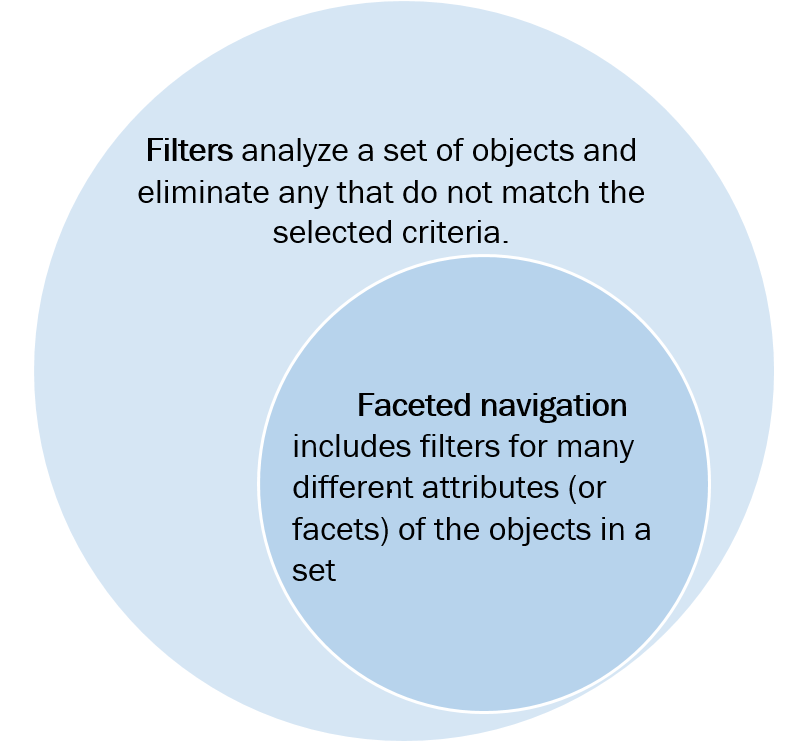
 Фільтр означає все, що аналізує набір вмісту та виключає деякі елементи.Фасетна навігаціяскладається з декількох фільтрів, які всебічно описують набір вмісту.
Фільтр означає все, що аналізує набір вмісту та виключає деякі елементи.Фасетна навігаціяскладається з декількох фільтрів, які всебічно описують набір вмісту.
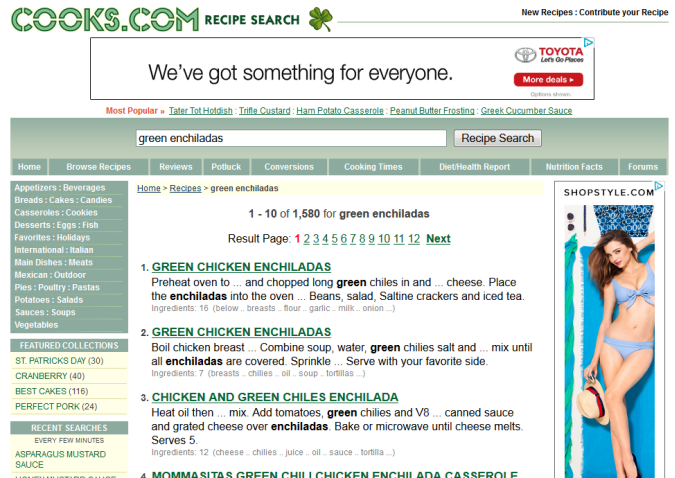
Наприклад, уявіть собі пошук здорового рецепту зелених енчілад. Cooks.com має сотні зелених рецептів enchilada. Але за відсутності будь-яких фільтрів важко знайти здоровий рецепт, якщо не буде рецепт зі словом "здоровий" у назві рецепта. (У даному випадку такої удачі немає).
 Сайт Cooks.com має багато рецептів для енчілада, але не має фільтрів, які допомагають розрізняти ці рецепти.
Сайт Cooks.com має багато рецептів для енчілада, але не має фільтрів, які допомагають розрізняти ці рецепти.
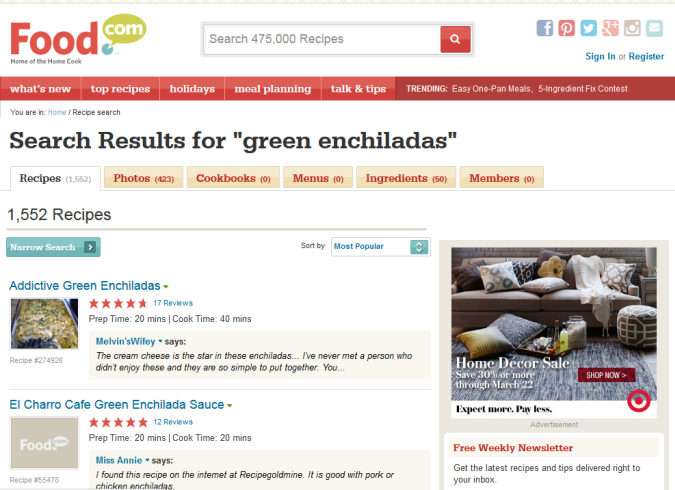
Основні фільтри пошуку, такі як вкладки на Food.com, допомагають користувачам звужувати великі набори результатів пошуку, але лише якщо фільтри дійсно відповідають розмірам, які є найбільш важливими для користувачів. На Food.com, вкладки фільтрують за типом вмісту - рецептами, фотографіями, кулінарними книгами тощо - так що в цьому випадку вони не будуть корисні.
 Основні вкладки на Food.com дозволяють користувачам фільтрувати результати пошуку за форматом (наприклад:
Основні вкладки на Food.com дозволяють користувачам фільтрувати результати пошуку за форматом (наприклад:
Рецепти, Фото, Кулінарні книги).
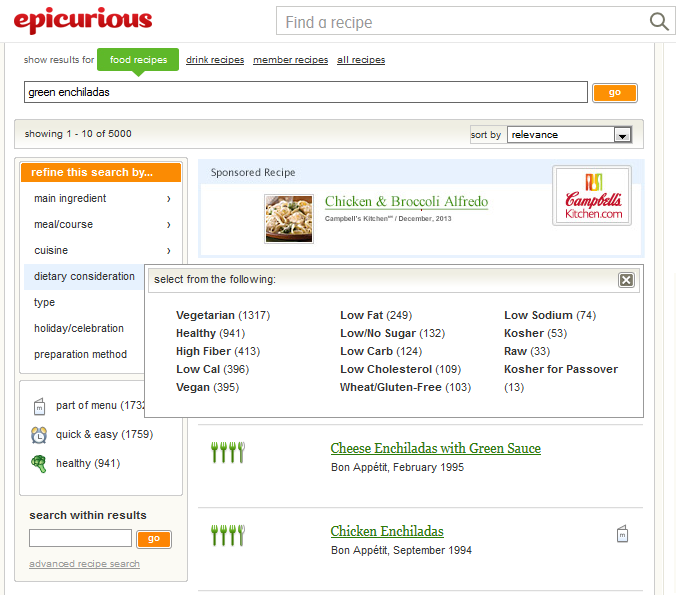
На відміну від цього, повноцінна огранована навігація на Epicurious.com дозволяє користувачам звужувати результати кількома різними вимірами, включаючи кухні, основний інгредієнт та дієтичне розгляд. У цьому випадку просте питання для перегляду тільки здорових рецептів.
 Фасетована навігація на Epicurious.com дозволяє гнучко звужувати результати за багатьма різними критеріями, включаючи
Фасетована навігація на Epicurious.com дозволяє гнучко звужувати результати за багатьма різними критеріями, включаючиосновний інгредієнт, кухні та дієтичне розгляд.
Незважаючи на те, що гранітна система навігації має очевидні переваги для кінцевих користувачів, цей тип структури значно дорожче для створення та підтримки; у розробку інтерфейсу користувача необхідно інвестувати більше ресурсів, а існуючий і майбутній вміст повинен мати метадані для кожного аспекту.
Додаткова потужність гранітної навігації також додає вартість взаємодії надаючи користувачам більше можливостей для розуміння та маніпулювання. Простий фільтр часто може бути легше зрозуміти і використовувати швидше.
З цих причин доцільно переконатися, що користувачам дійсно потрібна гравітаційна навігація, щоб ефективно використовувати ваш вміст, перш ніж інвестувати в нього.
Дізнайтеся більше про орієнтовану навігацію та фільтрацію в нашому повний робочий день дизайн навігації .
Чи можете ви згадати останній раз, коли ви торкалися фізичної телефонної книги?


