- Що таке мініфіцірованний код
- Як мініфіціровать код
- Оптимізація на стадії розробки
- Використання плагінів
- оптимізація CSS
- Приклад використання сервісу CSS Resizer.

Привіт, друзі!
У цій статті я хочу розповісти про те, що таке мініфікація HTML- і CSS-коду, для чого вона потрібна, і як її виконати.
Спочатку розберемося з HTML-кодом.
Прибуткові сайти - це тема, на якій може заробляти кожен!

Якщо ти хочеш прокачатися в темі пасивного доходу на сайтах і вийти на 100 тис. Рублів на місяць! Абсолютно безкоштовно - НОВА МІНІ КНИГА про дохідні сайти і 5 кроків до дохідних сайтам.
<< Прибуткові сайти від А до Я >>
Що таке мініфіцірованний код
Найкраще це зрозуміти, розглянувши приклади. Для цього спробуйте подивитися коди сторінок різних сайтів. Щоб їх побачити, потрібно зробити наступне:
- Відкрийте будь-яку сторінку, і в будь-якому місці клацніть ПКМ.
- Відкриється контекстне меню, в ньому вибираємо пункт Переглянути джерело сторінки (в різних браузерах може бути трохи інший текст, але зміст той же). Можна скористатися комбінацією клавіш Ctrl + U.
- У новій вкладці або вікні відкриється HTML-код даної сторінки.
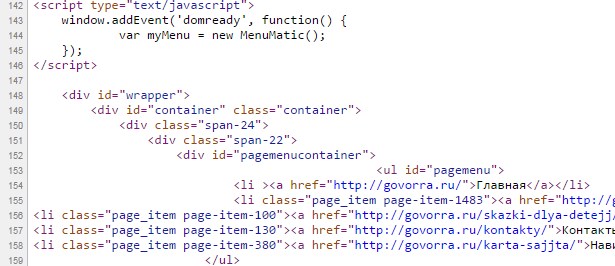
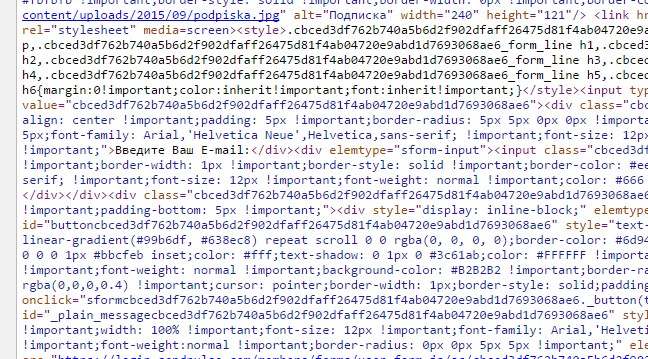
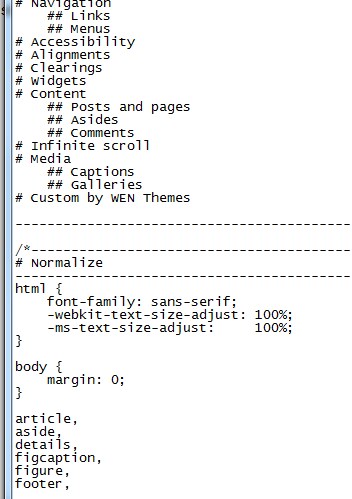
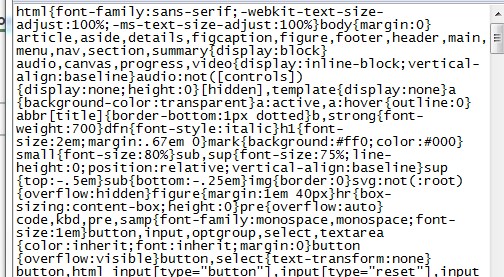
Спробуйте зробити це кілька разів з різними сайтами. Код буде зовні виглядати або як на першому скріншоті, або як на другому. 

У першому випадку код розбитий на пронумеровані рядки, він має певну структуру, кожен елемент сторінки розташований на окремому рядку, теги мають відступи і т. Д.
У другому випадку код розташований дуже компактно, немає ніяких відступів, прогалин. Зверніть увагу, на скріншоті, хоч я знаю нумерація рядків. Просто кожен рядок містить великий шматок коду, який у вікні браузера візуально займає кілька рядків.
У першому випадку ми маємо HTML-код в звичайному вигляді, в якому його прийнято записувати при розробці сайту.
У другому випадку - компактний мініфіцірованний код.
Структурування коду на блоки, рядки і т. П. Необхідно для зручності читання людиною. Ми сприймаємо такі блоки цілком, ми бачимо, де тег відкривається, де закривається.
Для браузерів це не потрібно, вони зчитують код послідовно, і зайві переклади рядків, прогалини, коментарі в тексті тільки ускладнюють його читання і збільшують час завантаження сторінки.
Таким чином, можна виділити дві головні причини необхідності мініфікаціі коду:
- Зменшення розміру (ваги) сторінки і, як наслідок, збільшення швидкості її завантаження.
- Друга причина випливає з першої. Це поліпшення поведінкових факторів. Якщо сайт завантажується швидше, то менше показник відмов, зростання відвідуваності, підвищення в пошуковій видачі і т. Д.
Як мініфіціровать код
Для того, щоб виконати цю операцію на своєму блозі є кілька способів.
Оптимізація на стадії розробки
Цей спосіб можна рекомендувати в тому випадку, якщо замовляється унікальний шаблон у професійного розробника і, важливий момент, в подальшому не мається на увазі внесення до нього будь-яких змін. Справа в тому, що код такого шаблону практично не читаємо, і редагувати його вельми складно.
Найчастіше новачки використовують для створення свого сайту готові теми, платні або безкоштовні. Всі вони мають код в звичайному, зручному для читання людиною вигляді. Такі шаблони слід мініфіціровать.
Використання плагінів
Так, звичайно, для цих цілей розроблені спеціальні плагіни. Ось деякі з них:

Плагін Comet Cache (раніше він називався Zen Cache, а ще раніше - Quick Cache). Познайомитися докладніше з ним можна за цим посиланням.
Насправді, плагін призначений для кешування сторінок сайту, але одна з його функцій - стиснення HTML-файлів. Відразу зазначу, що цей плагін платний, найпопулярніша версія коштує 39 $, але, за відгуками, він працює дуже добре, помітно зменшує час завантаження сторінок і дуже простий в налаштуванні.
Якщо ціна цього плагіна вас не влаштовує, можна скористатися іншим рішенням. Скрипт Dynamic Website Compressor коштує близько 9 $, його можна придбати за посиланням.

Це не звичайний плагін, який встановлюється через панель управління WordPress, а скрипт, який потрібно закачати в кореневу директорію сайту і підключити, вставивши спеціальний код в файл index.php.
Сам скрипт знаходиться в файлі compressor.php, тому в індексний файл вставляється рядок
include_once ( 'compressor.php');
Після цього скрипт починає працювати.
І останній варіант, який я хочу запропонувати, - зовсім безкоштовний. Це плагін для WordPress WP-HTML-Compression. Він встановлюється звичайним чином, не вимагає ніякої настройки, починає працювати відразу після установки. На моєму блозі встановлений саме він
оптимізація CSS
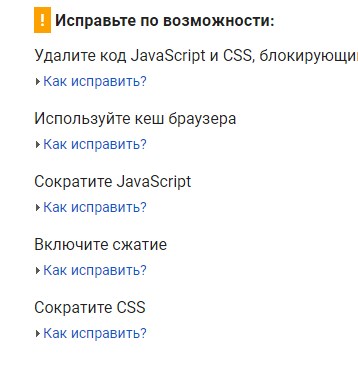
Якщо аналізувати швидкість завантаження сайту за допомогою сервісу PageSpeed Insights, то він видає рекомендації по її збільшенню. Одна з таких рекомендацій може бути - Скоротіть CSS. 
До речі, сам сервіс пропонує виконати цю роботу, але я можу запропонувати інший ресурс, який, за багатьма відгуками, скорочує CSS-код набагато краще. Ось посилання на нього. 
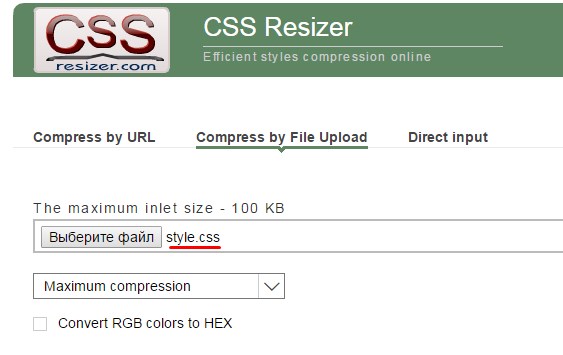
За допомогою сервісу CSS Resizer можна виконати мініфікацію css-файлу або за вказівкою його url-адреси безпосередньо на сервері, а можна закачавши цей файл на сервіс, а потім отримавши стислий. Я зазвичай користуюся другим варіантом для того, щоб не стиснені файли стилів зберігати на комп'ютері в окремій папці для можливого подальшого редагування. Як я вже зазначав, оброблені таким чином файли редагувати дуже складно.
Приклад використання сервісу CSS Resizer.
Скріншот частини файлу стилів style.css до обробки 
А це - після стиснення 
І розміри цього файлу, відповідно, до 
І після 
Як бачите, розмір файлу зменшився більш, ніж у півтора рази. До речі, css-файлів в шаблоні теми може бути кілька, і кожен з них можна таким чином мініфіціровать.
Сподіваюся, пояснив зрозуміло. Якщо є питання, пишіть в коментарях.
До зустрічі.



