- Индексирование сайтов
- Поиск торговой марки
- Структура страницы сайта
- Сканирование сайта
- Анализ скорости сайта
- Проверка файла Robots.txt и файла Sitemap.xml
- Архитектура сайта
- Имена файлов и URL
- Лучшие практики для доменных имен
- Канонические проблемы
- Мобильный дружественный сайт
- Проверка, является ли сайт мобильным
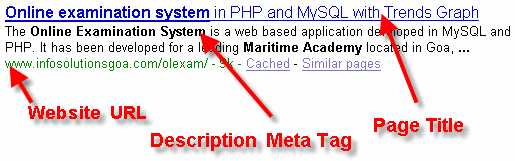
- Название и описание метатега
- Изображение ALT Теги
- Роботы Метатег
- Сопоставление ключевых слов
- Обзор содержимого
SEO-аудит сайта необходим для выявления недостатков на сайте и исправления их при необходимости. Это предназначено, чтобы дать вам представление о процессе аудита, а также перечислить процедуры, как веб-сайт должен быть проверен до начала SEO процесс , Это также будет полезно в качестве контрольного списка SEO для тех, кто хочет настроить свой веб-сайт. SEO аудит формирует отправную точку в любом SEO пакет ,
Индексирование сайтов
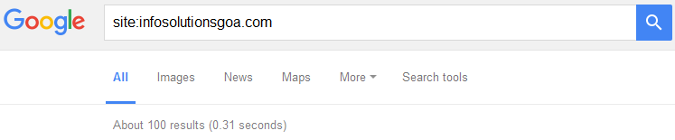
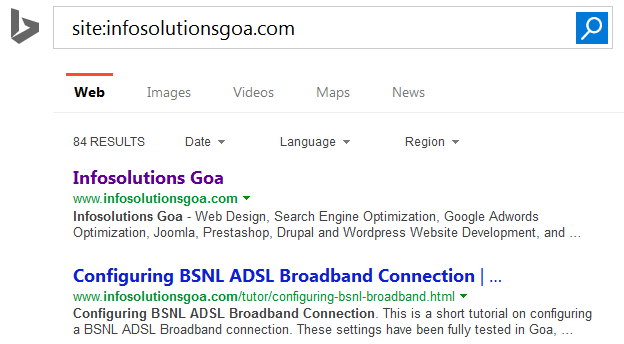
Первое, что мы должны проверить в аудите SEO, - это индексация сайта. Мы можем сделать это, используя сайт: оператор в Google и Bing. например, сайт: infosolutionsgoa.com. Это покажет примерно, сколько страниц проиндексировано. Числа обычно меняются, и почти во всех случаях Google показывает большее количество проиндексированных страниц. Например, запуск сайта: поиск на моем сайте дает 100 страниц в Google и 84 страницы в Bing. 

Следующее, на что стоит обратить внимание - это посмотреть, какая страница появляется в верхней части списка. Обычно это домашняя страница. Вы также можете проверить, проиндексирован ли какой-либо тестовый поддомен.
В ходе моей SEO-работы я сталкивался с тестовыми поддоменами, которые были проиндексированы. Всякий раз, когда разработчик настраивает веб-сайт для разработки нового веб-сайта, тестирования новой функции или тестирования обновления программного обеспечения, крайне важно использовать noindex, nofollow в метатеге robots.
Однако часто даже опытные разработчики забывают это делать. Это приводит к дублированию контента.
Поиск торговой марки
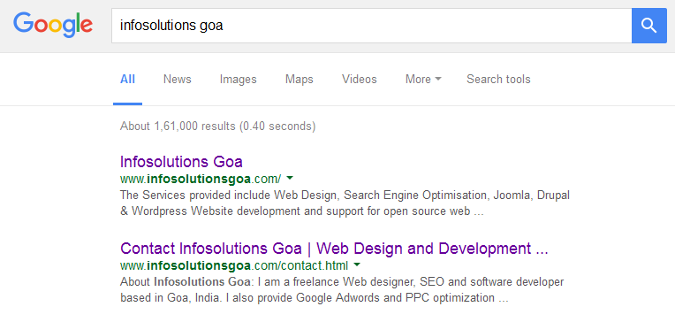
Затем найдите название бренда или название веб-сайта и проверьте, отображается ли домашняя страница сверху. Если веб-сайт не очень новый или не является очень общим термином, веб-сайт бренда должен отображаться в верхней части. В противном случае могут возникнуть проблемы с веб-сайтом, например, серьезные алгоритмические или ручные штрафы.
, 
Вы также можете попробовать найти точный URL-адрес домашней страницы, такой как mywebsite.com, и в случае отсутствия штрафа веб-сайт должен появиться в верхней части результатов поиска.
Структура страницы сайта
Просмотрите исходный код страницы в браузере и найдите возможные ошибки: несколько H1, несколько тегов заголовков, скрытый текст и т. Д. Здесь вы можете обнаружить множество потенциальных проблем.
Например, популярная тема Wordpress Twentythirteen генерирует несколько тегов H1 - один находится в заголовке (поверх изображения заголовка), а другой - в заголовке сообщения. Если у вас есть дополнительный заголовок в посте, это будут 3 тега H1, что не рекомендуется.
Обратите особое внимание на домашнюю страницу и несколько ключевых страниц. Выделите страницу и посмотрите на наличие доказательств скрытого текста. Вы также можете отключить CSS с помощью такого инструмента, как панель Moz, чтобы раскрыть скрытый текст.
Посмотрите, присутствуют ли теги ALT и являются ли они точными. Также проверьте наличие тегов H1, H2 и H3 и их содержимого.
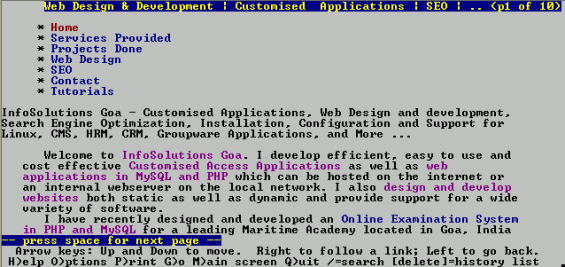
Правильный способ использования тегов H - это один тег H1 для основного заголовка и теги H2 для каждой основной подтемы. Вы также можете просмотреть кэшированную версию страницы в индексе Google, а также просмотреть страницу в текстовом браузере, таком как Lynx. 
Сканирование сайта
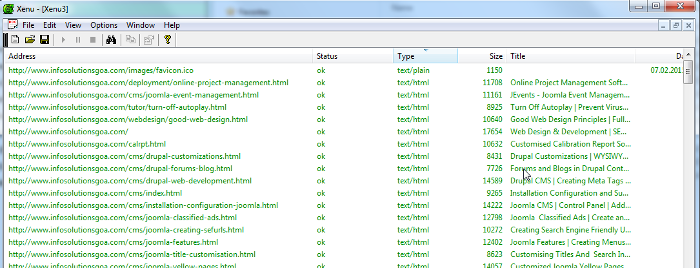
Следующим пунктом является сканирование веб-сайта с помощью такого инструмента, как Screaming Frog (бесплатная версия позволяет сканировать до 500 страниц) или Xenu. Вы можете найти много информации, такой как мертвые внутренние и внешние ссылки, проблемы с доступностью, отсутствующие заголовки и т. Д.  Также рекомендуется использовать инструмент построения карт сайта, такой как xml site maps, и посмотреть, сможет ли он сканировать веб-сайт.
Также рекомендуется использовать инструмент построения карт сайта, такой как xml site maps, и посмотреть, сможет ли он сканировать веб-сайт.
Анализ скорости сайта
Пользователи покинут ваш сайт, если он загружается слишком медленно. Несколько исследований доказали, что 40% людей покидают веб-сайт, загрузка которого занимает более 3 секунд. Рекомендуемая Google скорость загрузки страницы составляет 1,4 секунды или меньше. Скорость веб-сайта может быть увеличена за счет включения сжатия, оптимизации изображений, минимизации CSS и javascript, использования кэширования в браузере и сокращения количества HTTP-запросов. Если у вас много CSS-файлов, попробуйте объединить их в один файл или, по крайней мере, уменьшить их количество. Изображения должны быть оптимизированы для минимального размера файла без ущерба для качества.
Необходимо внести изменения в файл .htaccess, чтобы включить сжатие, а также использовать кэширование в браузере.
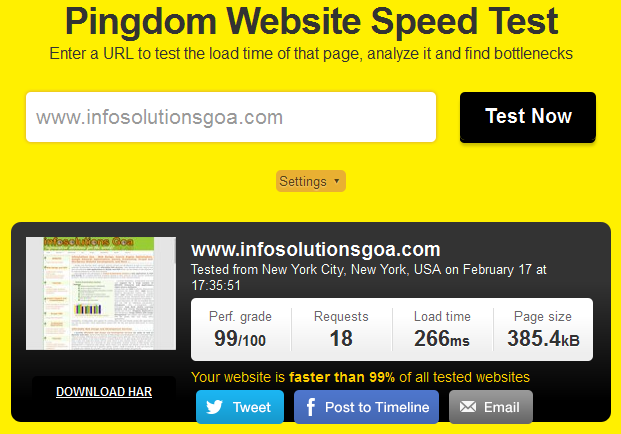
Для дальнейшего повышения скорости вы можете использовать CDN (сеть распространения контента). Для проверки скорости сайта я использую инструменты pingdom. Я внес вышеуказанные изменения в свой веб-сайт, и теперь он загружается менее чем за одну секунду, в действительности моя домашняя страница теперь загружается всего за 266 мс. 
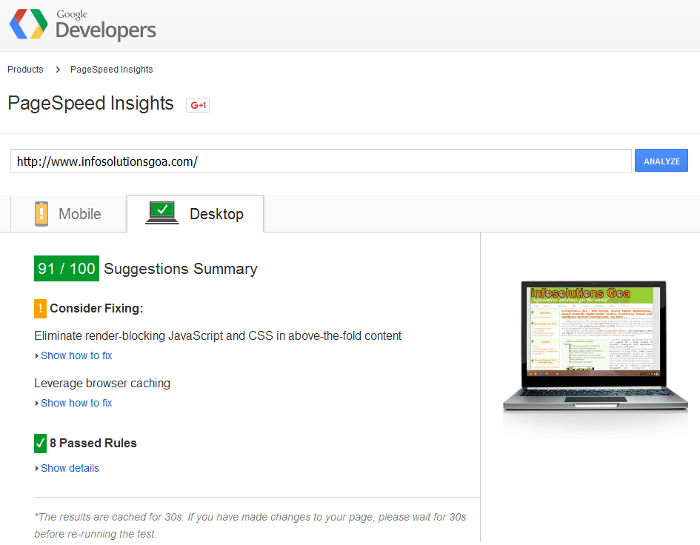
Еще одним полезным инструментом для анализа скорости веб-сайта является Google PageSpeed Insights. Google Speed Speed Insights также предоставит вам возможность загрузки, где вы можете загрузить оптимизированные изображения для тестируемой страницы. Затем вы можете заменить изображения на своем веб-сайте этими изображениями после резервного копирования исходных изображений. 
Проверка файла Robots.txt и файла Sitemap.xml
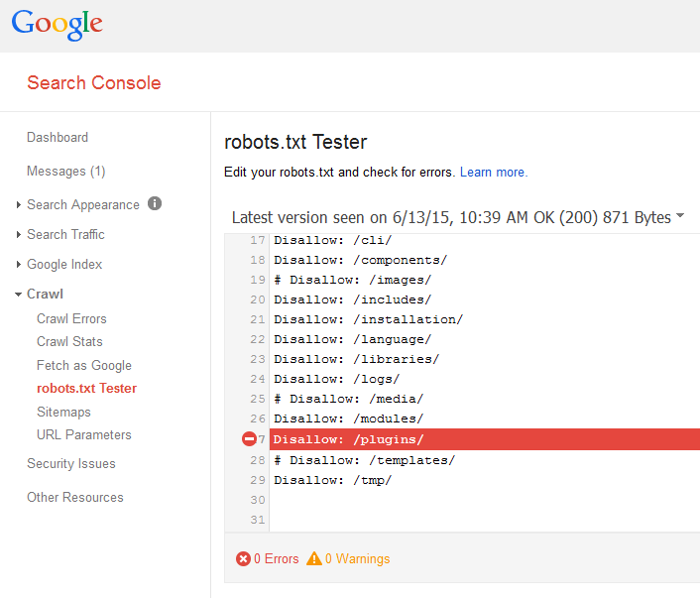
Файл robots.txt должен проверяться при каждом аудите SEO. Это потому, что многие файлы ресурсов, такие как CSS, изображения и JavaScript могут быть случайно уничтожены с катастрофическими последствиями. Я даже знаю о многих веб-сайтах, которые поместили Disallow: / в свой файл robots.txt. Это означает, что поисковые системы не должны индексировать ваш сайт. Вы можете проверить файл напрямую или с помощью инструментов для веб-мастеров, которые теперь называются Консоль поиска Google.  Также целесообразно проверить, есть ли на сайте XML-карта сайта. Этот файл обычно присутствует на http://www.yourwebsite.com/sitemap.xml. Если у вас есть доступ к инструментам для веб-мастеров, вы также можете проверить, отправлен ли он.
Также целесообразно проверить, есть ли на сайте XML-карта сайта. Этот файл обычно присутствует на http://www.yourwebsite.com/sitemap.xml. Если у вас есть доступ к инструментам для веб-мастеров, вы также можете проверить, отправлен ли он.
Вы также можете добавить местоположение вашей карты сайта в файл robots.txt, чтобы облегчить автоматическое обнаружение файла sitemap.xml поисковыми системами. Это достигается путем добавления директивы sitemap над директивой user-agent, как показано ниже:
Карта сайта: http://www.yourwebsite.com/sitemap.xml
Агент пользователя: *
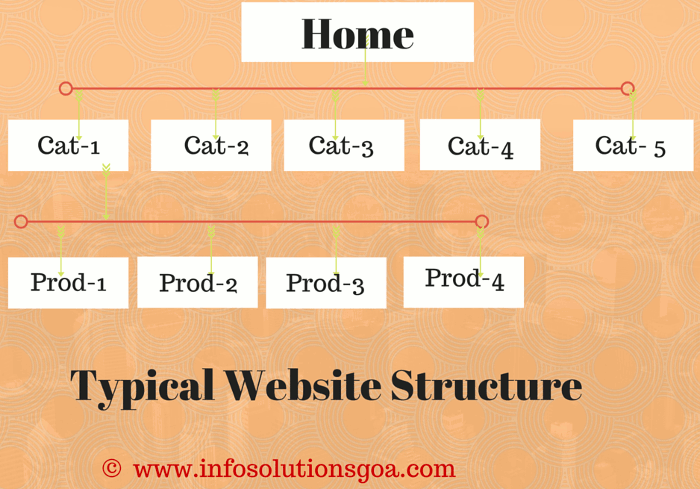
Архитектура сайта
Сайт должен быть структурирован таким образом, чтобы к любой странице можно было добраться не более чем за 3 клика. Например, сайт электронной торговли должен быть структурирован таким образом, чтобы домашняя страница приводила к страницам категорий, а каждая страница категорий - к страницам продуктов. Для большого сайта также может быть подкатегория.  Некоторые вещи, которые стоит проверить здесь: Является ли сайт статичным или использует CMS (систему управления контентом)?
Некоторые вещи, которые стоит проверить здесь: Является ли сайт статичным или использует CMS (систему управления контентом)?
Многие популярные системы управления контентом имеют теги категорий, которые генерируют страницу, отображающую все сообщения или страницы с таким тегом. Это приводит к сотням тонких страниц контента, потенциальной цели для алгоритма Panda.
Один популярный сайт, посвященный парусному оборудованию, пострадали, потому что они сделали именно это. Кстати они использовали очень популярный Wordpress CMS и создал сотни страниц, используя теги категорий. В конце концов им удалось установить метаданные мета-роботов noindex для всех страниц их категорий, и их рейтинг был восстановлен.
Следует также помнить, что если вы используете CMS, она должна обновляться с последними обновлениями. Рекомендуется проверять это также во время SEO-аудита, так как любые проблемы с безопасностью на вашем сайте могут повлиять на рейтинг.
Мой совет - используйте noindex, следуйте за этими типами страниц категорий.
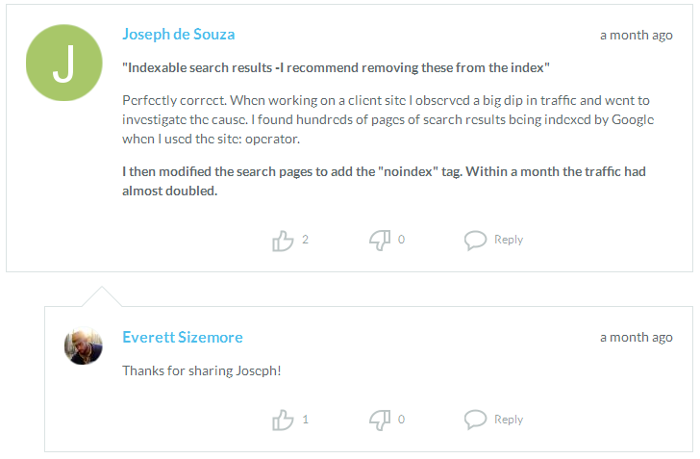
Еще один момент, который следует учитывать, особенно при работе на веб-сайтах электронной коммерции, заключается в проверке индексации внутренних поисковых страниц. Если они есть, то лучше всего изменить страницы поиска, добавив тег «noindex».
Я имел непосредственный опыт этого при работе на сайте клиента. Я заметил внезапное падение трафика и пошел расследовать причину. Я нашел сотни страниц результатов поиска, которые были проиндексированы, когда я использовал сайт: оператор. После месяца добавления тега noindex на страницы поиска трафик почти удвоился.  Существует также случай специально созданной CMS .
Существует также случай специально созданной CMS .
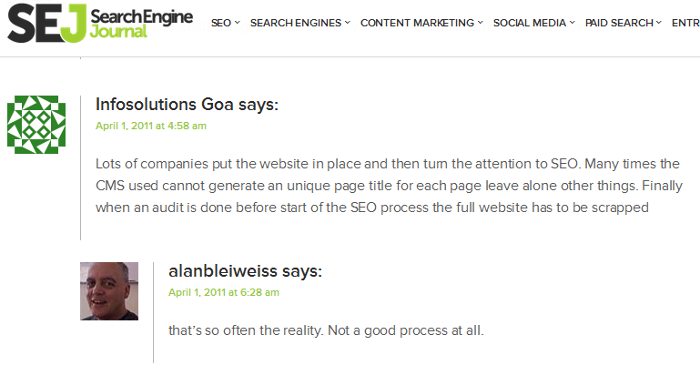
Многие из них даже не имеют возможности добавлять уникальный метатег заголовка и описания для каждой страницы. Веб-сайт, построенный на такой CMS, должен быть в основном отменен, и должен быть создан новый веб-сайт, если компания хочет чего-то добиться в SEO.
Хорошо известный эксперт по SEO Алан Блейвайс, консультант по судебной экспертизе SEO с аудиторскими сайтами, состоящими из более 50 миллионов страниц и десятков миллионов посетителей в месяц, согласился со мной, когда я заявил об этом в Search Engine Journal, пользующемся большим авторитетом SEO-сайте. В этой статье Алан выдвинул веские аргументы о том, почему аудит SEO необходим перед созданием сайтов. 
Имена файлов и URL
Рекомендуется, чтобы релевантные ключевые слова в URL были разделены тире (& dash;). Количество слов должно быть примерно от 4 до 5. В случае, если вы используете CMS, проверьте, есть ли у него возможность устанавливать собственные URL-адреса.
Лично я предпочитаю добавлять .html в конце URL, чтобы он создавал впечатление статической страницы даже при использовании системы управления контентом. Также очень желательно, чтобы ваша CMS не добавляла идентификаторы сеанса или чрезмерные параметры.
Лучшие практики для доменных имен
Лучшие практики для доменного имени - короткие (желательно 15 символов или менее), запоминающиеся и без дефисов или цифр в нем. Если вы запускаете новый сайт или ваш сайт только начинается с небольшим трафиком, лучше не иметь их, но если у вас хорошо известный сайт с достаточным объемом трафика, вам не следует переходить на новый домен без дефисов. В соответствии с лучшими практиками для доменных имен, опубликованных Moz, «использование дефисов также сильно коррелирует с поведением спама».
Также рекомендуется избегать использования таких необычных доменов верхнего уровня, как .info, .cc, .ws и .name, которые также считаются индикаторами спама.
Канонические проблемы
В идеале должен быть только один URL для каждой страницы на сайте. В случае использования CMS следует убедиться, что два или более URL-адресов не отображают одно и то же содержимое. Если это так, то это должно быть решено с помощью тега канонической ссылки. Например:
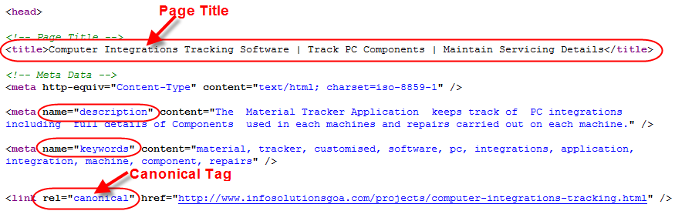
<link rel = "canonical" href = "http://www.infosolutionsgoa.com/projects/computer-integrations-tracking.html" />
Канонический тег определяет предпочтительный URL-адрес из группы URL-адресов, которые отображают одинаковое или почти одинаковое содержимое. Веб-сайты, имеющие несколько копий одного и того же контента на многих URL, могут быть оштрафованы за дублирование контента. 
Ниже приведен скриншот с описанием, ключевыми словами и каноническими тегами вместе с тегом заголовка. 
Убедитесь, что канонический тег указывает на правильную версию страницы, которую вы хотите проиндексировать. Также убедитесь, что каждая страница не указывает на домашнюю страницу.
Кроме того, почти во всех случаях существуют версии веб-сайтов www и non-www, поскольку по умолчанию сервер настроен так, чтобы разрешать доступ в обоих направлениях. Это можно решить с помощью перенаправления без www на www.
RewriteEngine On
RewriteCond% {HTTP_HOST} ^ mywebsite \ .com [NC]
RewriteRule (. *) Http://www.mywebsite.com/$1 [L, R = 301]
Мобильный дружественный сайт
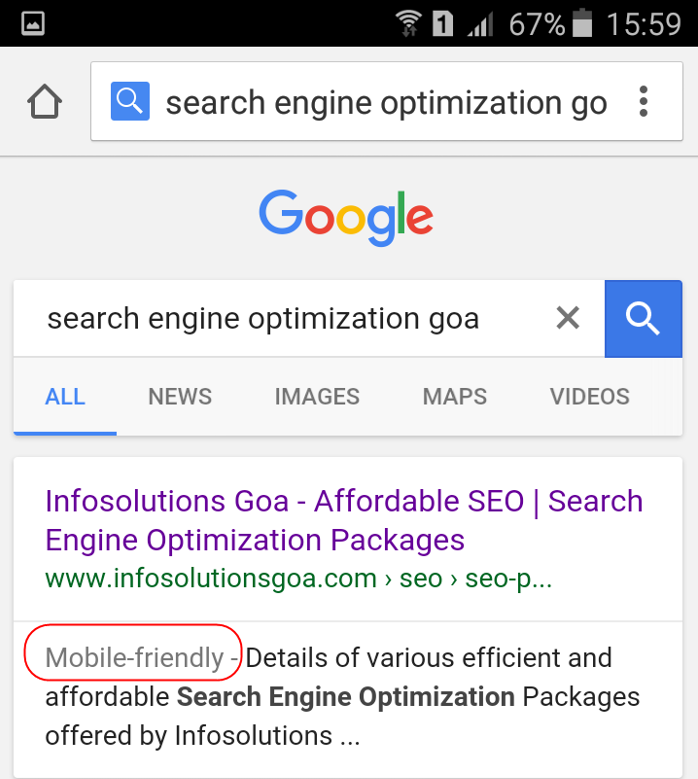
Сегодня посетители с мобильных устройств составляют около 65% от общего числа посетителей сайта электронной коммерции и более 35% для других сайтов. Принимая это во внимание, Google выпустил в апреле 2016 года новый алгоритм ранжирования, ориентированный на мобильные устройства и получивший популярное название «Mobilegeddon», который призван повысить популярность мобильных веб-страниц в результатах мобильного поиска Google. Если вы выполняете поиск на мобильном устройстве, он прикрепляет тег «Mobile Friendly» к веб-сайтам, которые правильно отображаются на мобильных устройствах. 
Хотя есть несколько вариантов сделать ваш сайт мобильным, лучше всего использовать адаптивный дизайн. Согласно определению Google: «Отзывчивый веб-дизайн (RWD) - это установка, при которой сервер всегда отправляет один и тот же HTML-код на все устройства, а CSS используется для изменения рендеринга страницы на устройстве».
Адаптивный веб-дизайн - это тот, где веб-сайт настраивается под размер экрана всех типов устройств и позволяет вашей веб-странице хорошо выглядеть на широком диапазоне устройств - от настольных компьютеров до мобильных телефонов, а также планшетов. Он обеспечивает оптимальный просмотр, удобство чтения, навигации и взаимодействия с минимумом изменения размера, панорамирования и прокрутки.
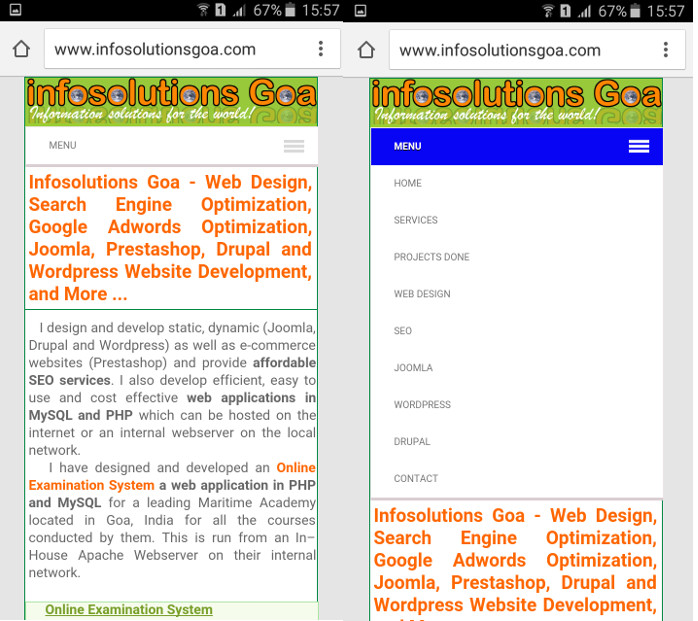
Существуют различные платформы для реализации адаптивного веб-дизайна, такие как Bootstrap, Foundation и Skeleton. На скриншотах ниже вы можете увидеть, как мой сайт отображается на мобильном телефоне. 
Проверка, является ли сайт мобильным
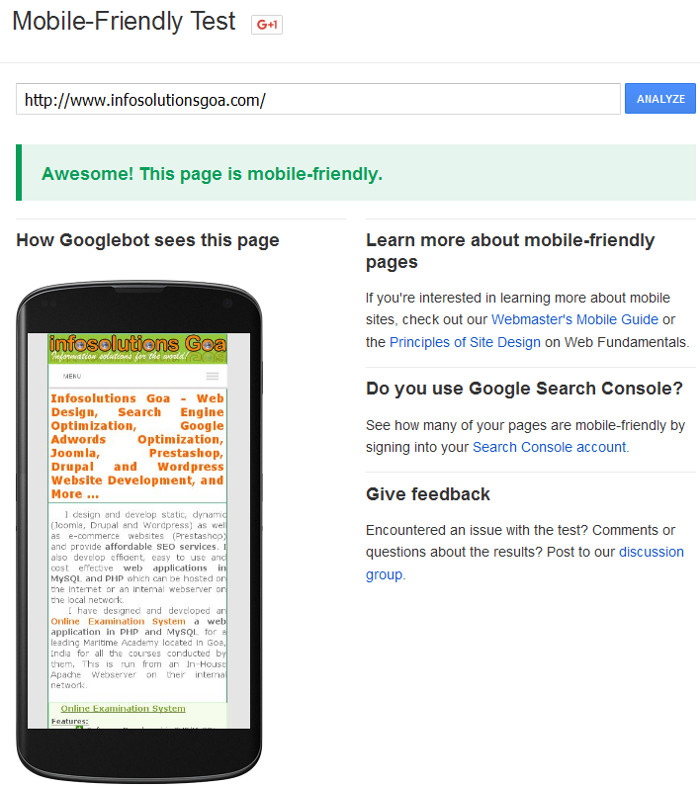
Если вы хотите проверить, подходит ли ваш веб-сайт для мобильных устройств, Google и Bing предоставят удобный для тестирования инструмент для мобильных устройств. Вот как выглядит мой веб-сайт при тестировании в тестовом инструменте Google для мобильных устройств. 
Название и описание метатега
Название является наиболее важным фактором SEO на странице. Название должно быть от 55 до 65 символов, но я видел, что при поиске с мобильного телефона отображаются заголовки гораздо большей длины, вплоть до 73 символов. Заголовок должен точно отражать содержимое страницы и содержать ключевые слова, если это уместно. Все страницы вашего сайта должны иметь уникальные заголовки.
Метатег описания имеет краткое описание присутствующего контента и должен быть таким, чтобы он помогал с CTR (рейтинг кликов), так как он обычно отображается под заголовком в результатах поиска. 
Изображение ALT Теги
Каждое изображение должно иметь тег ALT, который точно описывает изображение. Вы также должны включить ключевые слова в тег ALT, если они имеют отношение к изображению. Имена файлов изображений также должны быть описательными и содержать до 4 коротких слов, разделенных тире (& dash;)
Роботы Метатег
Проверьте, не блокирует ли метатег Robots какую-либо страницу, которая должна быть проиндексирована. Например, если разрешено сканировать вашу страницу (по умолчанию), метатег Robots, который должен присутствовать:
<meta name = "robots" content = "index, follow" />
Обратите внимание, что ваша страница будет сканироваться и индексироваться, если метатег Robots отсутствует. Вы должны проверить, присутствуют ли noindex и / или nofollow, и проверить, требуется ли он присутствовать или был введен по ошибке.
Сопоставление ключевых слов
Другим важным моментом в SEO-аудите является сопоставление ключевых слов. Это означает, что мы должны увидеть, какие страницы оптимизированы для каких ключевых слов. Мы также должны выяснить, оптимизированы ли несколько страниц для одних и тех же ключевых слов.
Обзор содержимого
Во время проверки содержимого проверьте, все ли страницы имеют уникальный контент, и нет ли дублирования между страницами веб-сайта.
Также проверьте, нет ли дублирования страниц за пределами сайта. Вы можете проверить это с помощью инструментов, доступных онлайн для проверки дублированного контента. Еще один быстрый способ проверки - взять несколько уникальных предложений с веб-страницы и проверить их одно за другим в Google.
В случае, если вы предлагаете продукты или услуги в разных местах, не используйте один и тот же контент на десятках или сотнях страниц местоположения, просто изменив местоположение и сохранив идентичный контент, например, «Веб дизайн Вашингтон», «Веб дизайн ЛА», «Веб дизайн Сиэтл» и т. Д.
Также обратитесь к каноническим проблемам, описанным ранее, к одному и тому же контенту должен обращаться только один URL. Если это невозможно, тогда вы ДОЛЖНЫ ИСПОЛЬЗОВАТЬ тег канонической ссылки. Если вы используете CMS, такой как Wordpress, используйте noindex, следуйте метатегу Robots для всех страниц категорий.
Рекомендации по обеспечению качества контента Google
Google четко указал в своих рекомендациях по созданию высококачественных сайтов, что низкокачественный контент на некоторых частях сайта может повлиять на рейтинг всего сайта, и, таким образом, удалить некачественные страницы, объединяя или улучшая содержание отдельных мелких страниц в более полезные страницы могут помочь повысить рейтинг ваших более качественных страниц.
Проверьте целевые страницы и просмотры страниц
Отчет о целевой странице, а также отчет о просмотрах страниц в Гугл Аналитика даст вам представление о качестве контента вашего сайта. Вам придется серьезно взглянуть на контент без просмотра страниц в течение 6 месяцев.



