- редактировать
- Редактирование меню
- Редактирование подменю
- Редактирование быстрых ссылок / якорных меню
- Создавать страницы
- Выберите нужную страницу для редактирования
- Редактирование страниц
- Упорядочить элементы со страницы
- Визуальное разделение элементов, которые помещаются в один ряд
- Изменить элементы
- Оптимизация страниц поисковых систем - заголовок, описание, ключевые слова
- Отправить / управлять новостной рассылкой
Elements CMS - это полностью управляемая, очень гибкая структура модуля редактирования меню, страниц, страниц и страниц веб-сайта (непосредственно на сайте (без бэкэнда и в режиме реального времени)).
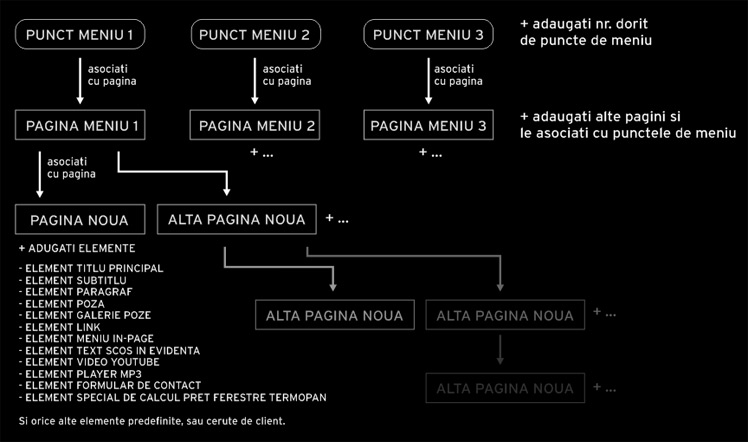
Все эти сайты созданы по очень простой и точной логике: наименьшим компонентом сайта является элемент, который фактически является частью контента, это могут быть: заголовок, подзаголовок, текст, текст в 2 столбца, изображение , кликающее изображение, фотогалерея, видеоклипы, mp3, PDF-файлы, отображаемые в Интернете, загрузка PDF-файлов, Excel, Word и т. д. Элементы образуют страницу, а страницы - сайт. Редактирование сайта имеет следующую структуру: создает меню, создает страницы, связывает созданные страницы с элементами меню с одинаковыми именами, а затем переходит к добавлению / редактированию элементов на страницах.
Важно знать: у вас может быть бесконечное количество страниц на сайте, количество страниц не должно равняться no. пунктов меню. Вы можете добавить ссылки на любую страницу, а затем связать эту ссылку с подстраницей. Это означает, что древовидная структура бесконечных страниц.

редактировать

На изображении выше представлена панель администрирования сайта. Как видите, панель размещается прямо на сайте и не открывается в отдельном окне / вкладке.
Редактирование затем следует:
1. Создание пунктов меню и, если доступно на сайте, пунктов подменю
2. Создайте страницы главного меню и, если есть, подменю
3. Назначьте пункты меню / подменю страницам, созданным в пункте 2
4. Добавление так называемых элементов к создаваемым страницам, то есть макет страницы
5. Если добавляются элементы ссылок, которым нужны новые подстраницы, эти подстраницы создаются и связываются с элементами ссылок.
Редактирование меню
Каждый сайт на основе CMS Elements имеет набор основных меню. Могут быть и другие меню, такие как подменю (отображаемые при доступе к пункту главного меню), вторичные меню (не связанные напрямую с главным меню), меню нижнего колонтитула (главное меню / меню с правовыми меню и т. Д.). ) Какие бы у вас ни были типы меню на сайте, их можно редактировать: их можно создавать из 0, удалять пункты меню или реорганизовывать их.
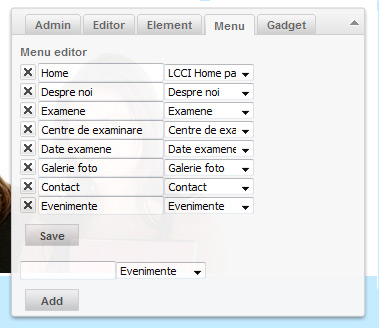
Чтобы редактировать главное меню, вы должны нажать на вкладку МЕНЮ. Вкладка МЕНЮ выглядит следующим образом:

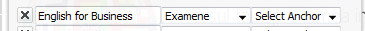
На этой панели уже создано главное меню, как показано в списке выше. У каждого пункта меню есть кнопка удаления, поле для редактирования имени и так называемый выпадающий список, показывающий все созданные страницы для сопряжения.
Добавление пункта меню осуществляется с помощью раскрывающегося списка + (раскрывающийся список) внизу, и это очень просто:
1. Напишите название пункта меню в поле внизу панели
2. Выберите страницу для связи с пунктом меню в раскрывающемся списке (списке) рядом с полем.
Если вы редактируете впервые, возможно, в раскрывающемся списке не будет страниц, поскольку вы еще не создали ни одной страницы. Но вы можете создать каждый пункт меню без настройки связей страниц, затем вы можете создать страницы для этого, а затем вернуться на вкладку МЕНЮ, чтобы создать ссылки между пунктами меню и страницами, которые вы только что создали.

Редактирование подменю
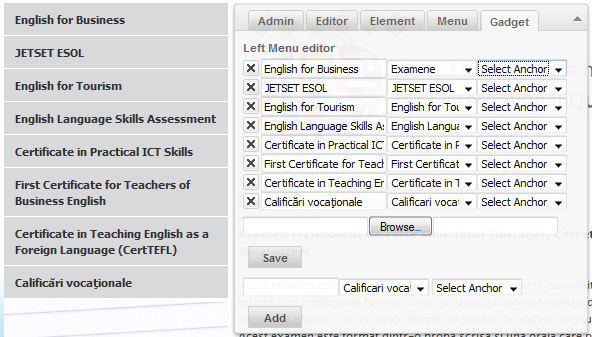
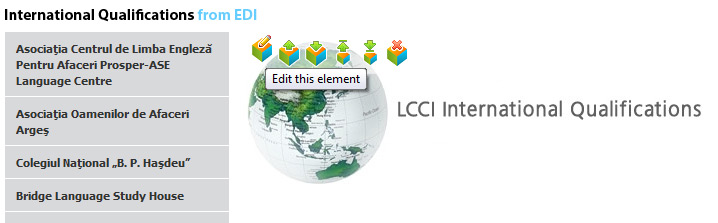
Редактирование подменю очень похоже на основные меню, но часто подменю не помещается под главное меню, но клиент требует, чтобы подменю располагалось сбоку с левой стороны (это распространенный тип меню и старые сайты). На изображении ниже у нас есть боковое меню, расположенное вертикально, поэтому редактирование выполняется на вкладке GADGET, а точки подменю помещаются в гаджет. Если подменю даже подчинены пунктам основного меню, они также редактируются на вкладке МЕНЮ, расположенной под пунктами главного меню.

Редактирование быстрых ссылок / якорных меню
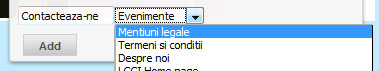
На той же или другой странице есть меню, связывающие тему и текст / контент, связанный с этой темой. На техническом языке они называются якорями на странице, и редактирование выполняется как редактирование подменю, так же как на панели редактирования имеется дополнительный раскрывающийся список (список) в каждом пункте меню, из которого можно выбрать заголовок / тему на странице. желаемый браузер для автоматического таргетинга вашего браузера:

Таким образом, два выпадающих списка (списки) в правой части имени подменю предназначены для создания внутристраничных ссылок, которые могут привести к определенной теме на странице. Страница выбирается из первого выпадающего списка, а тема / заголовок для перехода в браузер - из второго. Мы можем добавить эффекты перехода к доступу на странице, поэтому, когда посетитель нажимает на такую ссылку, браузер прокручивает до нужного заголовка / темы с анимированным движением.
Создавать страницы
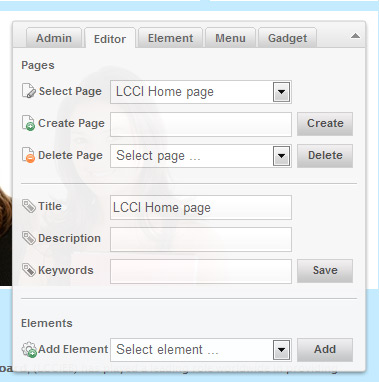
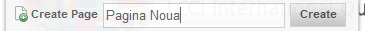
Чтобы создать страницу, перейдите на вкладку РЕДАКТОР, а затем найдите поле «Создать страницу». Введите имя для страницы, которую вы хотите создать, затем нажмите кнопку «Создать».

После нажатия кнопки страница автоматически добавляется в базу данных и будет отображаться во всех выпадающих страницах (списках).
Выберите нужную страницу для редактирования
Чтобы выбрать существующую страницу для редактирования, на вкладке РЕДАКТОР у вас есть раскрывающийся список Выбрать страницу. Из этого выпадающего меню выберите нужную страницу и дождитесь, пока браузер получит доступ к этой странице, это будет сделано автоматически.
Редактирование страниц
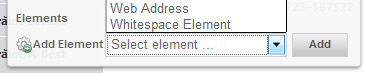
После того, как вы выбрали нужную страницу, вы можете начать ее редактирование, это также делается на вкладке РЕДАКТОР. В нижней части панели у вас есть раскрывающийся список Добавить элемент. В этом раскрывающемся списке у вас есть список элементов по умолчанию (элементы, которые мы добавляем на каждый созданный нами веб-сайт, но с графикой, созданной для вас) + элементы, специально необходимые для вас.

Вот список часто используемых предметов:
- основной предмет
- элемент субтитров
- Элемент абзаца
- Элемент абзаца с 2 столбцами (написан на 2 столбцах)
- Основной элемент изображения (простое изображение)
- Полный элемент изображения (максимальная ширина изображения - зависит от сайта)
- Slimbox элемент изображения
- Элемент Ссылка (элемент с внутренней ссылкой или другой веб-страницей, обычно со значками)
- выделенный текстовый элемент (выделенный текст)
- Элемент фотогалереи (Slideshow photo gallery)
- Элемент баннера (вы можете загружать баннеры любого вида)
- элемент mp3-плеера (загрузите mp3-файл и воспроизведите его)
- Элемент Youtube Video (вы можете добавить клип YouTube на страницу
- Пользовательский элемент меню (создать пользовательское меню)
- Элемент Word / Excel / PPT / PDF (загрузить файл для загрузки посетителями)
- Элемент контактной формы (вы можете добавить контактную форму на любую страницу)
Или любой другой элемент, который вы можете себе представить. Пример: форм-фактор для оконного и стеклопакетного участка, способный назвать в форме стоимость работ и материалов предыдущего размера.
Каждая страница сайта состоит из таких элементов. Осталось просто наполнить страницы такими элементами, которые вам нравятся. Это означает редко встречающуюся гибкость на динамических сайтах, поскольку компоновка, то есть порядок элементов и элементов на странице, обычно является статическим в случае конкурирующих модулей администрирования сайта.
Упорядочить элементы со страницы
После добавления элементы на странице можно редактировать, реорганизовывать или удалять. Чтобы упорядочить и удалить элементы, создайте небольшой гаджет для редактирования, который появляется, если вы наводите курсор мыши на элемент (не щелкая):

Этот гаджет содержит кнопки (в порядке их появления на изображении): Изменить, Вверх, Вниз, Вверх, Вниз, Удаление. С помощью этих кнопок вы можете расположить элементы страницы в нужном порядке, что позволит вам реорганизовать содержимое страницы, когда вы этого хотите и как вы хотите. Элементы расположены по вертикальной (теоретической) оси, и страницу, полную элементов, можно сравнить с простым списком имен этих элементов: щелкнув «Вверх» или «Вниз», поднимите или опустите этот элемент в нашем виртуальном списке, который имеет как эффект и изменение положения этого элемента на редактируемой странице, визуально.
Визуальное разделение элементов, которые помещаются в один ряд
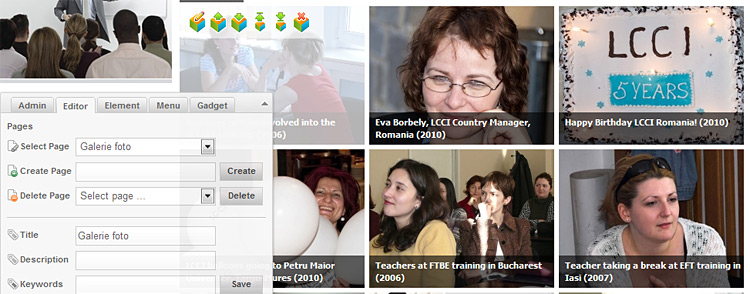
Есть много элементов, которые не занимают всю ширину редактируемой области страницы. На следующем рисунке вы можете увидеть некоторые элементы, которые составляют фотогалерею. Из того, что вы видите, они расположены рядом, с 3 горизонтальными элементами, затем следующие 3 попадают на следующую строку. Теоретически, в нашем виртуальном списке эти элементы располагаются вертикально один над другим, но при нажатии кнопки вверх элемент перемещается горизонтально, с элементом позади, если это происходит, или со строкой выше, если он был на левом краю.

Таким образом, можно сделать вывод, что логика расположения элементов заключается в том, что они располагаются вертикально, если это элементы, которые занимают всю ширину редактируемой области, и горизонтально-вертикально, один рядом с другим, затем снова один рядом с другим в новой строке , если он не занимает всю ширину. Вы должны быть осторожны при работе с большим количеством элементов, которые не занимают максимальную ширину, потому что они могут автоматически размещаться рядом друг с другом, когда вы действительно хотите собрать их вместе. В таких случаях элемент-разделитель (элемент-разделитель), который добавляется между двумя такими элементами, имеет второй элемент в новой строке, даже если он находится справа от первого элемента. Этот разделитель отделяет любой элемент от нахождения над любым элементом под ним.
Изменить элементы
Каждый элемент на странице (за исключением некоторых специальных элементов в качестве разделителя) можно редактировать, нажав кнопку «Редактировать» (первая кнопка) на гаджете «Редактирование / организация элементов», который появляется, если навести курсор мыши на элемент. Каждый элемент может быть отредактирован, и его редактирование немного отличается: заголовок редактируется путем передачи текста заголовка в появившееся поле и затем сохранения. Изображение можно редактировать, выполнив поиск на локальном жестком диске (нажав кнопку обзора), а затем нажав кнопку «Загрузить». Ссылка может быть отредактирована путем передачи имени ссылке в появившемся окне, щелкнув ссылку в поле внешней ссылки / выбрав страницу из раскрывающегося списка с внутренними ссылками.
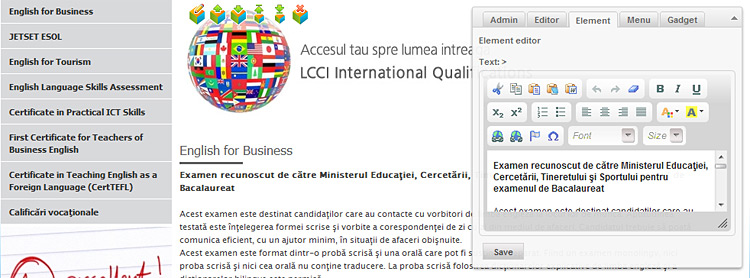
Более сложным элементом является элемент абзаца или элемент абзаца в 2 столбцах. Этот элемент редактируется с помощью Word-подобного редактора:

Вы можете увидеть редактор абзацев на изображении выше. Этот редактор представляет собой расширенный редактор веб-материалов и позволяет добавлять ссылки в тексте, цветном тексте, использовать такие стили, как полужирный, курсив, подчеркивание, нижний индекс, верхний индекс, создавать списки, упорядочивать левый, правый или центр и т. д.
Сильной стороной этой системы редактирования веб-страниц является то, что, с одной стороны, она предлагает вам этот редактор, так что вы можете редактировать практически любой аспект абзаца, но он не ограничивает вас способностью располагать информацией на странице (как это делает много одновременных продуктов), но вы можете иметь несколько абзацев или других элементов на странице в нужном макете / макете, а затем вы можете редактировать их подробно.
Оптимизация страниц поисковых систем - заголовок, описание, ключевые слова
Веб-сайты, основанные на Elements CMS, имеют мощную поисковую оптимизацию, особенно Google, оптимизированную на основе специального SEO-рецепта, который вывел многие компании в топ Google (портфолио SEO см. На странице http://www.marconimedia.ro/optimizare-site-web.html , Но этой оптимизации недостаточно, чтобы попасть в топ Google, потому что Google высоко ценит качество сайтов, особенно их содержание. Итак, нам нужно помочь поисковой системе понять, что находится на странице, которую мы редактируем: нам нужно заполнить некоторые поля оптимизации / SEO.
Поля SEO находятся на вкладке РЕДАКТОР под заголовком: Заголовок, Описание, Ключевые слова. Эти поля представляют информацию, которая не обязательно будет отображаться на сайте, но они очень помогут поисковым системам выяснить, что находится на странице.
НАЗВАНИЕ: Это поле именно то, что оно означает: заголовок редактируемой страницы. Таким образом, если страница является продуктом компании окон и дверей, целесообразно указать такой заголовок, как «Окна из термопанели, двери из термопанели, фурнитура» - важно перечислить 2-3 основные группы услуг / товаров в название
ОПИСАНИЕ: здесь вы должны пройти описание содержания страницы, в 1-2 строки. Пример: Компания X в городе Y производит окна и двери серийно и под заказ. Если заголовок представляет собой короткий текст с большим количеством ключевых слов, описание должно быть понятным для всех, поэтому, если кто-то найдет ссылку на страницу в Google и прочтет это описание, которое отображается ниже, точно поймите, откуда оно берется, если оно есть. нажмите на ссылку.
КЛЮЧЕВЫЕ СЛОВА: Здесь вы должны пройти по фразам и ключевым словам, которые вы хотели бы, чтобы страница была найдена в поисковых системах. Вопреки общему мнению, ключевые слова (мета-ключевые слова) не очень важны для оптимизации, но хорошо бы их пройти. Не пропускайте чрезмерно большое количество ключевых слов, 10-12 будет максимальным количеством для них.
Отправить / управлять новостной рассылкой
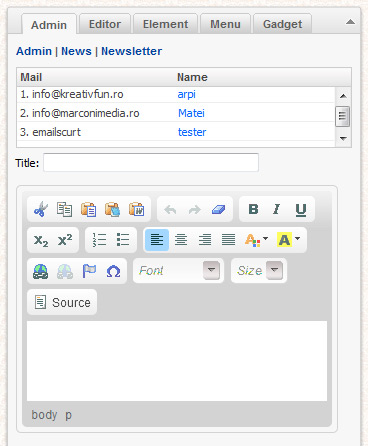
Веб-сайты, основанные на CMS Elements, имеют опцию модуля Newsletter, который позволяет подписчикам регистрироваться в списке рассылки и редактировать / отправлять Newsletter зарегистрированным. Модуль позволяет редактировать новостную рассылку с помощью редактора Word или копировать HTML-код новостной рассылки, созданной в этом редакторе. Этот html-код должен быть совместимым с почтой, соответствовать требованиям для html электронной почты (адреса изображений должны быть абсолютными, стили CSS должны быть встроены в html).

Нажатие на последнюю кнопку в верхней части панели (пиктограмма как страница письма) переходит в режим редактирования html / source, и вы можете скопировать html-код бюллетеня. Редактирование информационного бюллетеня в редакторе панели выполняется точно так же, как редактирование абзацев на страницах.
Также на вкладке ADMIN находятся административные настройки: настройка электронного письма, на которое отправляются все сообщения в контактной форме, установка адреса компании / лица, которому принадлежит сайт, который отображается в контактной информации, и изменение пароля.



