- WordPress Image SEO Информация
- Важен ли атрибут Alt для изображения?
- Могу ли я автоматизировать этот процесс?
- WordPress Image SEO Plugin Установка
- Вариант 3
- общие настройки
WordPress Image SEO - это простой в использовании плагин WordPress SEO для изображений. Это позволяет оптимизировать изображения вашего сайта и сделать их более удобными для поисковых систем.
WordPress Image SEO Информация
Требования
Image SEO Plugin Особенности
- Измените атрибуты alt и title ваших изображений автоматически.
- Улучшите ранжирование в поисковых системах, используя более значимые атрибуты alt.
- Эффективно управляйте атрибутами alt и title всех ваших изображений.
Описание
WordPress позволяет очень легко загружать изображения через медиатеку. При загрузке изображений вы можете настроить различные параметры. Одним из них является Alt, который является альтернативным текстом для изображения.
Важен ли атрибут Alt для изображения?
Все сайты регулярно индексируются сканером Google. При индексации сайта он просматривает все, включая ваши сообщения в блоге, страницы, изображения, видео, теги, категории и т. Д. Однако он не может просматривать изображения как человек. Поэтому, если у вас есть встроенное изображение с именем «test-image.jpg», оно на самом деле увидит следующее:
<img src = "https://noorsplugin.com/images/test-image.jpg" />
Просто глядя на этот код, я не думаю, что сканер сможет понять, о чем этот образ. Также имя изображения «test-image.jpg», которое ничего не значит. Таким образом, это изображение в значительной степени бесполезно в поисковой системе, кроме того, что делает ваш пост / страницу блога красивыми для посетителей. Теперь, как вы можете улучшить его структуру? хорошо, вот где атрибут alt пригодится. Вы можете добавить атрибут alt к ссылке, говоря alt = «smiley face». Для сканера имеет смысл, что изображение показывает улыбающееся лицо. Вы могли бы даже сделать это лучше, просто переименовав в «smiley.jpg». Это гораздо более понятно для сканера.
Могу ли я автоматизировать этот процесс?
К тому времени, когда вы читаете этот пост, в вашей медиатеке WordPress могут быть тысячи изображений, связанных с определенными постами или страницами. Так что сложно просмотреть каждое из ваших изображений и исправить атрибуты alt. WP Image SEO поможет вам в этом. Он автоматически заполняет недостающие атрибуты alt ваших изображений.
WordPress Image SEO Plugin Установка
- Войдите в вашу панель администратора WordPress
- Перейти к плагинам-> Добавить новый
- Введите WP Image SEO в поле поиска
- Как только вы найдете плагин, нажмите кнопку установки
Вариант 2
- Скачать zip-версия плагина
- Зайдите в Плагины-> Добавить новый и переключитесь на вкладку Загрузить
- Выберите почтовый файл на вашем компьютере
- Загрузите и установите его
Вариант 3
- Скачайте zip-файл и распакуйте его
- Подключитесь к своему веб-сайту через FTP (вы можете использовать программное обеспечение, например Filezilla, для передачи файлов на ваш сервер) и перейдите в папку «/ wp-content / plugins»
- Выберите папку, содержащую файлы плагинов на вашем компьютере и загрузите ее
- После того, как все файлы были загружены на ваш веб-сервер, вы можете активировать плагин из меню плагинов (панель администратора WordPress).
Использование WordPress Image SEO Plugin
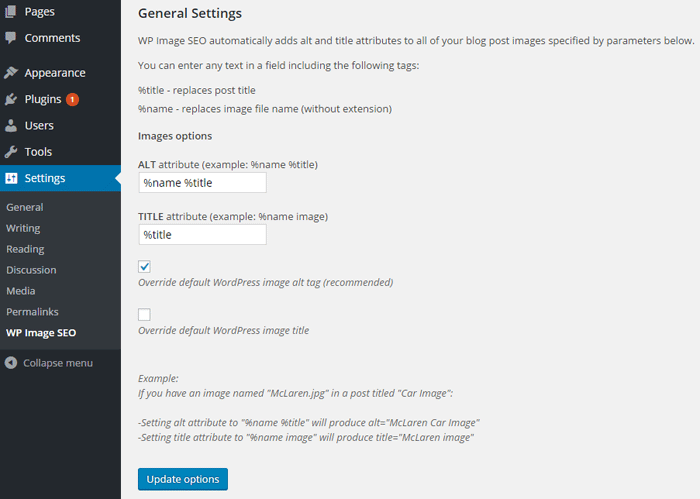
После установки плагина перейдите в «Настройки-> WP Image SEO» на панели инструментов WP. Вы попадете в меню общих настроек плагина.

общие настройки
В меню «Общие настройки» вы можете настроить различные параметры.
- Атрибут ALT - позволяет изменять атрибуты alt.
- Атрибут TITLE - позволяет изменять атрибуты заголовка.
Вы можете либо напрямую ввести текст для атрибутов ALT и TITLE, либо использовать следующие теги:
- % name - позволяет автоматически заменять тэг alt или title на имя изображения
- % title - позволяет автоматически заменять тэг alt или title на заголовок текущего сообщения.
Вам необходимо включить следующие параметры для автоматического изменения атрибутов alt и title:
- Переопределить стандартный тег WordPress для изображения
- Переопределить заголовок изображения WordPress по умолчанию
пример
Если у вас есть изображение с именем «McLaren.jpg» в посте под названием «Car Image»:
- Установка атрибута alt в «% name% title» приведет к появлению alt = «McLaren Car Image»
- Если установить для атрибута title значение «% name image», будет получено название title = «McLaren image»
Понравились мои бесплатные плагины и темы? Вы можете помочь поддержать их, сделав небольшое пожертвование Вот Раскрытие информации: этот сайт монетизируется с помощью Google AdSense. Это означает, что когда вы просматриваете объявление, я получаю небольшой процент от дохода рекламодателей. Я также пишу учебники по качественным продуктам, которые могут содержать партнерские ссылки. Если вы перейдете по одной из этих партнерских ссылок и купите что-нибудь, это даст мне небольшую комиссию. Это ничего не стоит, но помогает поддерживать мой сайт, бесплатные плагины и темы. Поэтому я благодарю вас за вашу поддержку.
связанные с
Могу ли я автоматизировать этот процесс?Важен ли атрибут Alt для изображения?
Теперь, как вы можете улучшить его структуру?
Могу ли я автоматизировать этот процесс?



