- Почему Google Analycis для тестирования скорости сайта / отслеживания?
- Собираете ли вы достаточно данных?
- Обязательные сегменты данных о скорости сайта
- Метрики и размеры скорости сайта и как улучшить время загрузки страницы
Учитывая, что скорость сайта является прямым фактором для целевых страниц AdWords, основным фактором оптимизации юзабилити / UX / конверсии, а также прямым или косвенным (я не думаю, что в этом есть консенсус) в SEO, неудивительно, что многие В настоящее время специалисты обращают пристальное внимание на время загрузки страницы.

Почему Google Analycis для тестирования скорости сайта / отслеживания?
Я полагаю, что отчеты о скорости сайта в Google Analytics являются наиболее недооцененными. Многие люди на самом деле не идут туда и ограничиваются такими инструментами, как PingDom, WebPageTest.org, WebSiteTest.com, PageScoring или некоторыми подобными инструментами или, что еще хуже, ограничиваются только локальными инструментами тестирования, такими как YSlow и плагин Chrome PageSpeed. Хотя это, безусловно, отличные инструменты , у них есть свои ограничения. Все они разделяют тот факт, что они не являются хорошим приближением для вашего обычного пользователя.
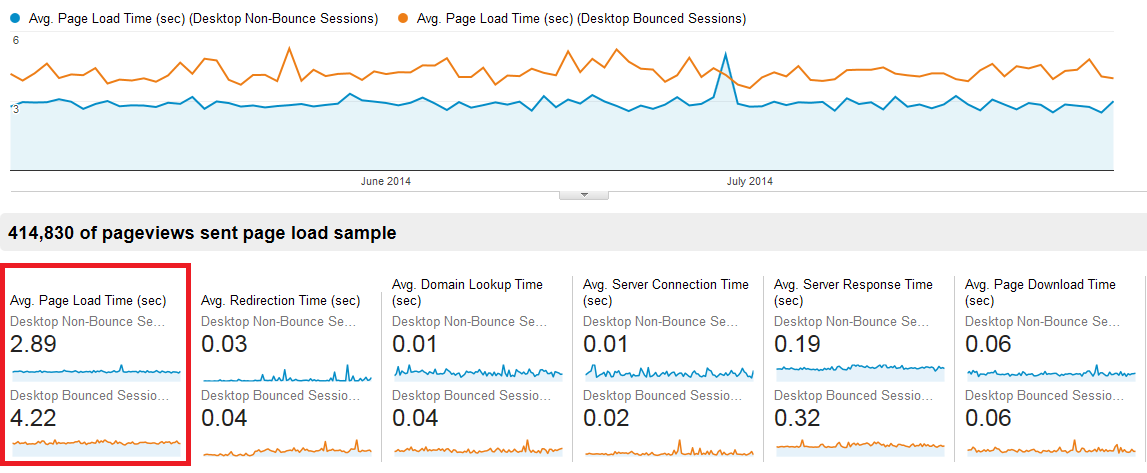
Google Analytics решит это за вас. Он собирает данные от реальных пользователей , которые каким-то образом действительно заинтересованы в вашем сайте. Таким образом, он собирает данные с реальных компьютеров (настольных компьютеров, планшетов, ноутбуков, мобильных устройств и т. Д.) Под фактической нагрузкой, по фактическим подключениям к Интернету (с разной пропускной способностью и производительностью) и с фактическими людьми, которые сидят за ними, под влиянием скорости загрузки вашего сайта отражается в показателях отказов, времени на сайте, страницах / посещениях и т. д.). Ни один из вышеупомянутых инструментов не приближается к этому уровню анализа. Я хочу сказать, что такой скриншот может предоставить только Google Analytics или аналогичный инструмент:

Соотношение скорости и отказов сайта
Собираете ли вы достаточно данных?
Когда вы впервые посмотрите на отчет о скорости вашего сайта, вы, возможно, будете немного взволнованы. Частично это связано с неприменением обязательных сегментов, о которых я расскажу в ближайшее время, но в большинстве случаев проблема вызвана настройкой Google Analytics по умолчанию, которая собирает данные о скорости загрузки страниц только для примерно 1% (да, одного процента) ваших пользователей. , Это означает, что если у вас в среднем 1000 пользователей в день, только 10 (да, это «десять») из них будут отправлять данные о загрузке страницы в GA. Вам нужен только один пользователь с более медленным подключением, браузером или чем-то еще, чтобы увеличить среднее время загрузки на несколько секунд.
Чтобы решить эту проблему, если вы используете Универсальная аналитика Вам необходимо установить значение переменной скорости «setSiteSpeedSample». Если вы используете наш инструментарий, вы можете сделать это легко с наш мастер аналитического кода , Если нет, вот один из способов сделать это. Измените ваш вызов ga ('create'), включив в него переменную siteSpeedSampleRate:
ga ('create', 'UA-XXXX-Y', {'cookieDomain': 'domain.com', 'siteSpeedSampleRate': 100});
Приведенный выше код предназначен для Universal Analytics (библиотека analytics.js). Если вы все еще используете асинхронную библиотеку ga.js, вам необходимо добавить следующую строку после того, как вы инициировали трекер и перед вызовом _trackPageview:
_gaq.push (['_ setSiteSpeedSampleRate', 100]);
Если для siteSpeedSampleRate задано значение 100 , Google Analytics будет пытаться собирать данные о скорости страниц для каждого посетителя вашего сайта. Вы можете использовать более консервативную ценность, если на вашем сайте ежедневно совершаются миллионы вызовов GA (просмотров страниц, событий, хронометража и т. Д.), И вы боитесь достичь бесплатных квот на аккаунт. Это гарантирует, что вы получите достаточно данных для правильного анализа. Кроме того, между оптимизацией скорости сайта и подтверждением результатов будет гораздо меньше времени.
Даже если вы это сделаете, вы не получите данные о скорости сайта для всех ваших пользователей. Это потому что:
Скорость сайта можно отслеживать только из браузеров, которые поддерживают интерфейс синхронизации HTML5 или у которых установлена панель инструментов Google. Обычно это включает в себя: Chrome, Firefox 7 и выше, Internet Explorer 9 и выше, браузер Android 4.0 и выше, а также более ранние версии Internet Explorer с установленной панелью инструментов Google. (цитата из файлов справки Google)
Однако на момент написания этой статьи многие браузеры поддерживали интерфейс синхронизации навигации, что означает, что в большинстве случаев собирается достаточно данных.
Обязательные сегменты данных о скорости сайта
После того, как вы собрали хотя бы неделю данных о скорости сайта, пришло время проанализировать! Вы все еще можете быть шокированы тем, насколько медленно работает ваш сайт. Не бойтесь, однако, так как объяснение может быть более тривиальным, чем вы думаете.
При просмотре отчетов о скорости сайта в Google Analytics вы всегда должны сегментировать сначала по стране, а затем по типу устройства (или обоим). Эти два имеют наибольшее влияние на средние значения, которые вы видите.
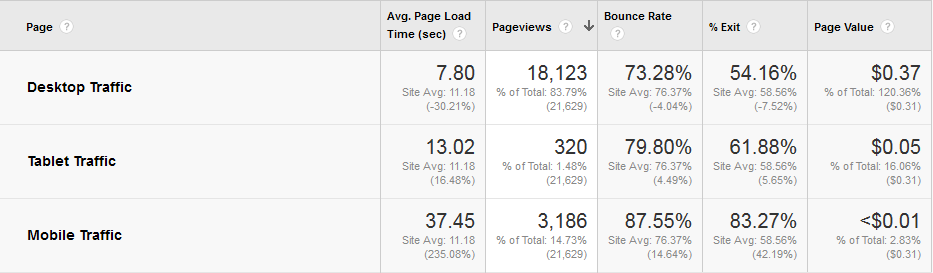
Вот пример данных, сегментированных по типу устройства :

Скорость сайта на разных типах устройств
Различия очень существенны и, как правило, присутствуют почти на всех сайтах, с которыми я работал. Одной из причин является вычислительная мощность устройства, а другая - то, что разные типы устройств обычно различаются по типу интернет-соединения, которое они используют. Во всех случаях цифры достаточно различаются в 99% случаев, чтобы я мог сказать, что их необходимо постоянно просматривать в отдельных корзинах.
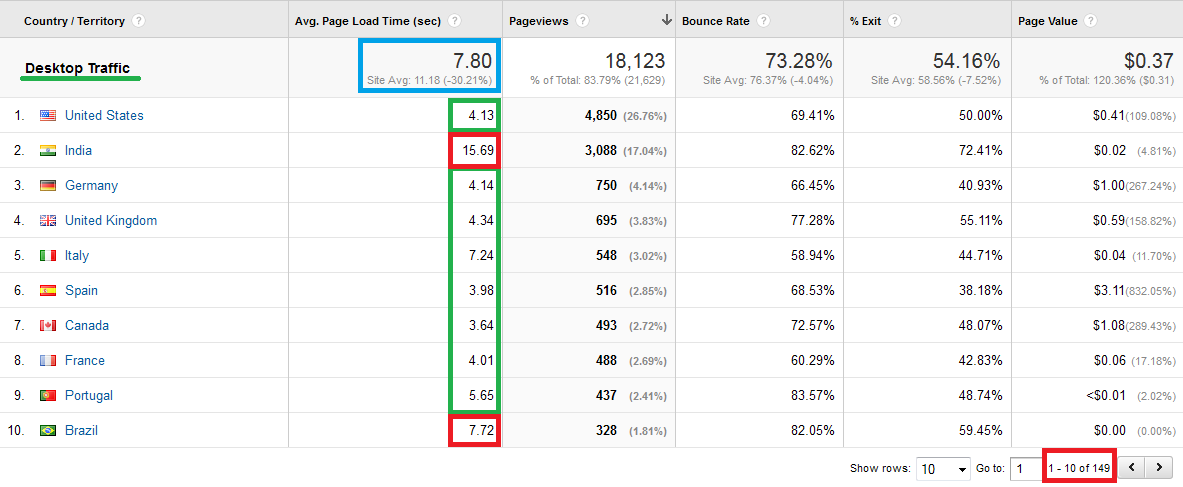
А вот разбивка по странам :

Скорость сайта по стране
Приведенные выше данные взяты с ориентированного на технологии американского веб-сайта с основным рынком в США и в некоторой степени в Европе. Как вы можете видеть, рассматривая только совокупное значение 7:80, вы пришли бы к выводу, что, скорее всего, существует проблема с веб-сайтом или сервером. Тем не менее, при сегментации по странам ясно видно, что для основного рынка в США сайт довольно быстрый, а для Европы - нормальный. Это Индия и другие страны с вероятными медленными интерентами, старыми компьютерами или другими проблемами, которые снижают показатель, но в любом случае нас это не волнует (в данном конкретном случае).
В некоторых случаях рекомендуется исследовать производительность интернет-провайдера . Особенно в больших странах с большим количеством провайдеров, могут быть значительные различия в значениях скорости страниц между ними, и если важный провайдер отстает, вы можете рассмотреть возможность использования центра обработки данных, который имеет лучшую связь с ним, или настройку зеркальных сайтов для обслуживания. эти интернет-провайдеры ближе к своим конечным пользователям.
Метрики и размеры скорости сайта и как улучшить время загрузки страницы
Чтобы понять метрики, вам необходимо иметь приблизительное представление о спецификации HTML5 Navigation Timing. Если вы этого не сделаете, используйте Google и потратьте некоторое время на его изучение. Вот наиболее важные метрики и мои краткие рекомендации о том, что вы можете сделать, если значение велико и сказывается на времени загрузки страницы:
- Образец загрузки страницы: количество просмотров страниц, которые были выбраны для расчета среднего времени загрузки страницы. Убедитесь, что вы основываете свои решения на достаточно большой выборке загрузки страницы.
- Среднее время загрузки страницы: среднее количество времени (в секундах), которое требуется для загрузки этой страницы, от начала просмотра страницы (например, нажмите на ссылку страницы) до завершения загрузки в браузере. Это комбинация / сумма всех других метрик.
- Avg. Время отклика сервера: время ответа вашего сервера на запрос пользователя, включая время в сети от местоположения пользователя до вашего сервера. Если вам не хватает производительности, попробуйте сократить время обработки бэкэнда (оптимизировать скрипты и запросы SQL, использовать кеширование) или сделать сервер ближе к пользователям.
- Avg. Время загрузки страницы : время загрузки вашей страницы. Если вы отстаете в этой области, попробуйте уменьшить исходный размер данных (html). Начните с использования сжатия, минимизации, удаления встроенных CSS и JS, если это не является абсолютно необходимым.
- Avg. Интерактивное время документа: среднее время (в секундах), которое требуется браузеру для анализа документа (DOMInteractive), включая сетевое время от местоположения пользователя до вашего сервера. В настоящее время пользователь может взаимодействовать с объектной моделью документа, даже если она загружена не полностью.
- Avg. Время загрузки содержимого документа: среднее время (в секундах), которое требуется браузеру для анализа документа и выполнения отложенных и вставленных синтаксических анализаторов сценариев (DOMContentLoaded), включая сетевое время от местоположения пользователя до вашего сервера. Разбор документа завершен, объектная модель документа готова, но ссылочные таблицы стилей, изображения и подкадры могут не завершить загрузку. Это событие часто является отправной точкой для выполнения инфраструктуры JavaScript, например, обратного вызова onQuery () JQuery и т. Д.
Этот инструмент действительно помогает в решении самых серьезных проблем с двумя последними показателями. Есть еще несколько показателей, которые вам, скорее всего, никогда не понадобятся. Помните, что когда вы решаете, в каких областях увеличивать скорость, вы всегда должны сначала ориентироваться на самые медленные показатели скорости (те, которые имеют большие значения для времени загрузки).
Убедитесь, что данные сегментированы по страницам. Может оказаться, что только несколько ваших страниц ведут себя плохо, а остальные - чемпионы. Помните, что средние значения часто скрывают реальную информацию, поэтому просмотрите страницы или группы похожих страниц на наличие моделей медленной загрузки.
В Google Analytics можно сказать больше о скорости сайта, но я считаю, что вышесказанное - это не просто отличное начало.
Приятной оптимизации скорости сайта!
 Почему Google Analycis для тестирования скорости сайта / отслеживания?
Почему Google Analycis для тестирования скорости сайта / отслеживания?Собираете ли вы достаточно данных?
Почему Google Analycis для тестирования скорости сайта / отслеживания?



