- Кнопка призыва к действию
- Известность и размещение кнопок
- Цвет кнопки и контраст
- Поведение кнопок
- Маленькая кнопка SEO
В подавляющем большинстве случаев путь к конверсии начинается с нажатия кнопки a. Самое убедительное предложение в мире не приведет к достижению цели веб-сайта, если вы не сможете успешно соблазнить посетителя навести курсор на кнопку и коснуться его мышью. Соответственно, самая большая единственная вещь, которую веб-мастер может сделать для улучшения показателей конверсии, - это изменить формулировку, внешний вид или поведение кнопки.
К счастью, одним из самых простых элементов для тестирования является кнопка. Технически, кнопки, как правило, представляют собой дискретные файлы изображений, которые можно заменить без каких-либо изменений кода. С точки зрения процедуры, возможно, нет более простого теста A / B, который можно выполнить, чем измерение сравнительной производительности двух кнопок.
Тестирование всегда играет ключевую роль в улучшении коэффициента конверсии, но это особенно важно при создании кнопки-победителя. Взаимодействие пользователя с кнопками общеизвестно уникально: точную причину, по которой посетитель выберет нажатие одной кнопки поверх практически идентичной альтернативы, практически невозможно расшифровать. Самая эффективная кнопка - это не удивление для тестера. И когда дело доходит до кнопок, есть много вещей, которые можно протестировать.
Кнопка призыва к действию
На базовом уровне важно, чтобы посетитель знал о последствиях нажатия кнопки и чувствовал уверенность в том, что нажатие не приведет к каким-либо отрицательным или нежелательным последствиям. Он должен одновременно информировать и внушать доверие.

Очистить обмен сообщениями: кнопка загрузки Firefox позволяет посетителям точно знать, что они получают
При переходе к призывам к действию формулировки кнопок типа «нажмите здесь», «перейдите» и «отправить» мало что говорят посетителям о том, что происходит при нажатии ( одно исследование найдено эта «отправка» может быть худшим способом убедить пользователя отправить форму).
Это особенно относится к вездесущей кнопке призыва к действию, которая появляется на всех страницах сайта, где контекст кнопки может не предоставить посетителю достаточно информации для продолжения.
Сделайте очевидным, какое действие (и выгода) посетитель может ожидать от нажатия кнопки.
Это не означает, что призыв к действию кнопки должен быть многословным или изобретательным. Твиттер наблюдал множественный источники чтобы проверить различные варианты на их кнопку регистрации.
Можно только предположить, что крайне «пешеходная» регистрация, которая в данный момент отображается на их сайте, показала себя лучше, чем более живые конструкции, такие как «Попробуй» и «Впусти меня». Иногда лучшая формулировка для кнопки - самая простая.
В ситуациях, когда пользователи могут опасаться, что их личная информация будет передана, их компьютер может подвергаться риску или что они могут понести плату, следует использовать кнопку призыва к действию (или текст в непосредственной близости от нее), чтобы успокоить посетителей ,
Кнопка призыва к действию для веб-службы программного обеспечения может информировать посетителей о том, что установка не требуется. Кнопка «Отправить» для формы согласия, где требуется адрес электронной почты, может быть полезна для включения сообщения «нет спама!» Большими дружескими письмами.
A / B тест проведенная для компании, занимающейся солнечной энергетикой, демонстрирует, как четкость и уверенность в кнопке призывают к действию преобразования. Их оригинальная кнопка, которая поощряла посетителя «Кликнуть на вашу солнечную консультацию», была нечеткой (что такое «солнечная консультация»?) И не напоминала пользователям, что нажатие не влечет за собой обязательства. Изменение этого текста на «Получи цитату без обязательств сейчас!» Привело к увеличению конверсии на 74%.
Привлечение чувства срочности также продемонстрировало рост конверсии. С одной стороны, простое добавление слов, таких как «сейчас» и «сегодня» («скачай сейчас!», «Зарегистрируйся сегодня!»), Может повысить коэффициент конверсии без каких-либо особых претензий по поводу своевременности предложения. С другой стороны, конкретное указание или намека на то, что возможность ограничена, может побудить пользователя нажать на кнопку, опасаясь, что его упустят, если он этого не сделает.
Пример использования Wider Funnel ссылается на увеличение на 106% количества бронирований в компании, занимающейся отдыхом на транспортных средствах, в связи с изменением постоянного призыва к действию, включающего напоминание об ограничении доступности, и изменением текста кнопки с «Перейти» на «Получить цены и доступность аренды RV сейчас! »
Возможно, очевидно, что если вы предлагаете что-то посетителю бесплатно, часто полезно напомнить им, что они получают что-то бесплатно. Визуальный пример Оптимизатора веб-сайта увидел повышение ставки конверсии на 28% для онлайновой адресной книги Soocial, просто добавив слова «Это бесплатно», а затем кнопку с призывом к действию «Зарегистрируйтесь сейчас!» И Firefox увеличил с 9,73% до 10,07% для загрузок, изменив их копию кнопки с «Попробуйте Firefox 3» на «Загрузить сейчас - бесплатно».
Как и почти все, что связано с производительностью кнопок, есть исключения даже к, казалось бы, логичному предположению, что призыв к действию, включающий «бесплатный», должен превзойти тот, который не имеет.
Успешно привить чувство срочности может быть невероятно нюансом: сайт портала членства Kajabi наблюдаемый увеличение на 2%, когда они изменили текст кнопки на «Получи мгновенный доступ сейчас», но увеличение конверсии на 252%, когда было изменено на «Начни сегодня».
Все это подчеркивает важность тестирования кнопки с призывом к действию. Однако большой опыт и здравый смысл позволяют предположить, что один призыв к действию превосходит другой, невозможно сказать, какая из двух кнопок будет работать лучше без тестирования.
Известность и размещение кнопок

Известность: Dropbox использует пробелы, чтобы выделить их кнопку загрузки
Эффективная кнопка должна быть четко видна на странице и, по крайней мере, относительно заметна по отношению к другим элементам.
На целевой странице - и действительно для большинства страниц, где это возможно - кнопка должна появиться над сгибом. Вероятность того, что кнопка будет нажата, значительно уменьшается, если посетителю приходится прокручивать ее, чтобы увидеть ее.
По этой причине также часто можно увидеть кнопку призыва к действию, расположенную как над сгибом, так и внизу длинной страницы. Просто у пользователя меньше шансов прокрутить вниз, чтобы нажать кнопку, и у него также меньше шансов вернуться назад, если он прокрутил мимо кнопки.
В относительном смысле размер кнопки также имеет значение. Там не должно быть никаких вопросов в сознании посетителей о том, где они должны нажать. В одном сплит-тесте Эрик Грэм сообщил Значительное увеличение коэффициента конверсии просто за счет увеличения размера кнопки согласия.
Однако, поскольку размер относительно, это не означает, что вы должны просто создавать кнопки большего размера, а то, что они должны выделяться среди других элементов страницы. Этого также можно добиться в значительной степени разумным использованием пробела: кнопка, окруженная пробелом, будет гораздо более заметной, чем кнопка, которая теряется в море текста и графики.

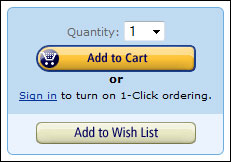
Конкурирующие кнопки: нет сомнений, что является наиболее важной кнопкой на этой странице Amazon
Близость к другим элементам страницы также важна. Очевидно, что для сайта электронной коммерции кнопка «добавить в корзину», которая находится рядом с продуктом, должна работать лучше, чем та, которая была удалена.
В других ситуациях важно держать кнопку призыва к действию рядом с такими вещами, как ценностные предложения, отзывы и списки функций, которые предназначены для стимулирования конверсий.
Неизбежно, основная кнопка призыва к действию будет делиться недвижимостью с другими конкурирующими кнопками. Самая важная кнопка должна привлекать к себе максимальное внимание, хотя и не должна мешать удобству использования кнопок, имеющих другие функции (кнопки должны быть каким-то образом необходимы, или они не должны появляться на странице).
Выделение наиболее важной кнопки может быть достигнуто путем изменения размера, цвета и контрастности этой кнопки.
Цвет кнопки и контраст

Использование контрастных цветов: даже в этом миниатюре кнопка «Зарегистрироваться» в Twitter не вызывает сомнений
Цвет оказывает очевидное влияние на то, будет ли пользователь нажимать на кнопку призыва к действию, но точное определение того, какой цвет кнопки приведет к наибольшему количеству нажатий, является опять же вопросом тестирования.
Иногда говорят, что красные кнопки (и красные текстовые ссылки) работают лучше всего: изменяя цвет их кнопки призыва к действию с зеленого на красный, выполнимый увеличение конверсии на 21% ,
По праву, Performable не приписывает это какому-либо значению красного цвета по сравнению с зеленым, но предположил, что это может быть связано с цветовыми предпочтениями их конкретной аудитории или с тем, как красный выделяется в отличие от зеленой цветовой схемы их веб-сайта.
Использование контрастных цветов, безусловно, является ключевым фактором для выделения кнопки, особенно если на странице много других интерактивных элементов. Таким образом, может случиться так, что наблюдаемое увеличение коэффициента конверсии при изменении цвета кнопки может иметь меньшее отношение к конкретному цвету кнопки, чем то, как этот цвет выделяется на веб-сайте.
Конечно, красная кнопка на веб-сайте, наполненном красными кнопками, вряд ли будет отличаться от ее соседей и получит больше внимания из-за своего цвета.
Поведение кнопок

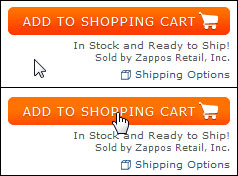
Поведение кнопки: при наведении курсора на эту кнопку Zappos указатель меняет внешний вид, а кнопка (тонко) меняет цвет
Посетителям должно быть ясно, что кнопка - это действительно кнопка - то, на что вы можете нажать, что приведет к определенному действию, а не просто графический элемент на странице.
Говоря графически, есть несколько способов сделать это, включая тиснение кнопки, размещение текста призыва к действию в дискретной рамке или смещение кнопки от других графических элементов.
Кнопка также должна вести себя как кнопка, когда пользователь наводит на нее курсор мыши. Если посетитель наводит курсор на кнопку, а курсор не меняется с указателя на символ руки, тогда этот посетитель с меньшей вероятностью нажмет.
Для кнопок, которые не имеют гиперссылок (и, следовательно, не генерируют автоматически символ руки в состоянии наведения мыши), это можно легко осуществить с помощью CSS.
Изменение внешнего вида кнопки при наведении курсора мыши, например изменение цвета, является дополнительным сигналом (если не фактическим небольшим побуждением) для посетителя о том, что кнопка активна.
Маленькая кнопка SEO
Во многих ситуациях, таких как кнопки, используемые для функций корзины покупок на сайте электронной коммерции, сама кнопка не является элементом с гиперссылкой и поэтому не имеет конкретной связи с целевым URL-адресом.
Однако во многих случаях кнопка напрямую связана со страницей, проиндексированной поисковыми системами. Добавление атрибута <img> alt предоставит поисковым системам текст, который они ассоциируют с целевой страницей: если вы нацеливаете ключевые слова на это целевое место, вы должны использовать их в своем <img> alt.
Кроме того, атрибут <img> alt (или, в зависимости от браузера, атрибут заголовка <a>) может отображаться посетителю при наведении курсора на кнопку, предоставляя еще одну возможность усилить или усилить призыв к действию. («Начните испытание без обязательств!»).
Мнения, выраженные в этой статье, принадлежат автору гостя и не обязательно относятся к Search Engine Land. Штатные авторы перечислены Вот ,



