- Wtyczka przekierowania WordPress
- Rozpoczynanie i kończenie adresu URL przekierowania za pomocą wyrażeń regularnych
- Opcjonalne ukośne ukośniki
- Tworzenie przekierowań wieloznacznych
- Sprawne przejście


Rob Howard, założyciel Dziękujemy za przeczytanie! Skupiam się wyłącznie na szybkim tworzeniu witryn WordPress o dużym natężeniu ruchu. Jeśli zmagasz się z szybkością, niezawodnością i nowym rozwojem, a Twoja witryna ma 100 000 odsłon miesięcznie lub więcej, dowiedz się więcej o tym, jak mogę pomóc .
Nawet dla doświadczonych programistów internetowych, nauczenie się implementacji przekierowań 301 za pomocą wyrażeń regularnych może być czarną dziurą zamieszania, frustracji i nieskończonych pętli.
Wyrażenia regularne to nie tylko nowy język, ale także nowy język, który nieco różni się od kontekstu do kontekstu. Na przykład, możesz ich używać w PHP, ale są one nieco inne w JavaScript i inne w przypadku przekierowań. Dodaj do tego mieszankę, że to nie jest coś, co większość programistów musi robić codziennie, a kończy się na tym, że kopiowanie i wklejanie, próba i błąd oraz proces, który jest na ogół dłuższy niż trudniejszy niż tak powinno być.
Dzisiaj skupimy się wyłącznie na budowaniu skutecznych przekierowań 301 , wyszczególniając garść wspólnych, elastycznych wyrażeń regularnych . Można teoretycznie zbudować podobny system przekierowań ze zwykłym tekstem (to znaczy bez wyrażeń regularnych), ale ta metoda pozwala osiągnąć to samo przy znacznie mniejszej ilości danych i w sposób, który może obejmować nieskończoną liczbę adresów URL .
Wtyczka przekierowania WordPress
Już wiesz, że przekierowanie starych, nieużywanych adresów URL na nowe strony w witrynie ma kluczowe znaczenie dla celów SEO, zapewniając, że każda wartość wyszukiwania przechowywana przez te stare strony zostanie przeniesiona na ich nowe odpowiedniki. Kiedy budujesz nową witrynę, często musisz przekierowywać strony masowo. Jest to również coś, co prawdopodobnie robisz od czasu do czasu podczas zarządzania istniejącą witryną, na przykład po usunięciu strony lub zmianie jej nazwy.
Istnieje wiele sposobów podejścia do przekierowań, ale najprostszym i najłatwiejszym do zarządzania jest Przekierowanie wtyczka autorstwa Johna Godleya. (Zwróć uwagę, że jest liczba o podobnych nazwach, więc upewnij się, że ją wybrałeś.) Chociaż nie jest to idealne, jest to przydatne narzędzie, ponieważ:
- Możesz zarządzać wszystkimi przekierowaniami za pomocą pulpitu WordPress, umożliwiając użytkownikom nietechnicznym przeglądanie i aktualizowanie przekierowań w razie potrzeby.
- Możesz śledzić liczbę trafień do swoich przekierowań, a także śledzi błędy 404 Not Found.
- Możesz użyć tego, nawet jeśli serwer nie uruchamia Apache lub nie pozwala na edycję .htaccess (która jest alternatywną metodą dodawania przekierowań w większości przypadków).
Zainstaluj i aktywuj wtyczkę, a następnie przejdź do Narzędzia> Przekierowanie, aby rozpocząć.
Rozpoczynanie i kończenie adresu URL przekierowania za pomocą wyrażeń regularnych
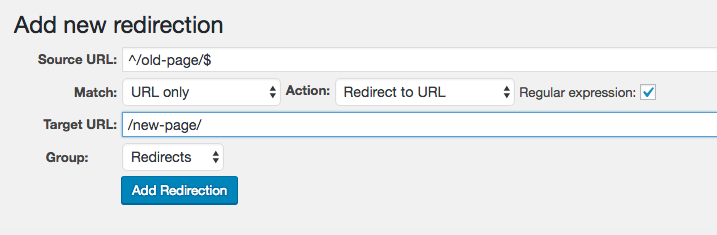
Pierwszymi kluczowymi elementami przekierowania wyrażenia regularnego są znaki „start” i „koniec”. To pozwala na dyktowanie początku i końca wyrażenia, aby pasowało, i zapobiega wielu przypadkowym pętlom przekierowań, gdy używasz go poprawnie. Oto przykład:
^ / old-page / $
A oto jak wygląda wtyczka:

Należy zauważyć, że pole „Wyrażenie regularne” musi być zaznaczone, aby wtyczka respektowała wyrażenia regularne.
To wyrażenie będzie miało zastosowanie tylko do strony http://twojadomena.com/old-page/ w dokładnie takim formacie. Jeśli jednak nie zawierałeś znaków początkowych (^) i końcowych ($), może to również dotyczyć strony takiej jak http://twojadomena.com/out/old-page/.
Jest to szczególnie ważne, jeśli adres URL strony jest względnie ogólny i może realistycznie pojawić się w środku innego adresu URL, np. „O” lub „produkt”. Wymuszając początek i koniec wyrażenia, oszczędzasz dużo bólu głowy przy przypadkowym mecze ukryte w całej witrynie.
Opcjonalne ukośne ukośniki
Być może zauważyłeś, że poprzedni przykład odnosi się do „/ old-page /” z końcowym ukośnikiem, ale nie do „/ old-page” bez końcowego ukośnika. Ponieważ wiele systemów zarządzania treścią jest mylących, czy wymuszają ukośnik końcowy, nie wymuszają ukośnika kończącego lub zezwalają na obie wersje, Twoje przekierowania zawsze będą musiały uwzględniać dowolną wersję każdego adresu URL.
Oto jak użyć pojedynczego wyrażenia regularnego do zastosowania na stronie bez względu na to, czy ma ona ukośnik końcowy, czy nie:
^ / old-page [/]? $
Dodaliśmy [/]? (ukośnik w nawiasie ze znakiem zapytania po nim), aby wskazać, że ten znak powinien być traktowany jako opcjonalny. Gdybyś czytał to wyrażenie na głos, brzmiałoby to mniej więcej tak:
- ^ = Początek adresu URL
- / old-page = Musi pojawić się w adresie URL zaraz po punkcie początkowym
- [/]? = W tym momencie może być ukośnik
- $ = Koniec adresu URL
Ta technika umożliwia utworzenie jednego przekierowania, które obejmuje dwa możliwe adresy URL (z ukośnikiem i bez ukośnika). Następna technika pozwala naprawdę oszaleć.
Tworzenie przekierowań wieloznacznych
Przekierowanie ze znakiem wieloznacznym umożliwia utworzenie przekierowania na podstawie dowolnej strony pasującej do wzorca, niezależnie od adresu URL określonej strony. Jest to szczególnie przydatne do przekierowywania całych katalogów lub sekcji starej witryny do nowej witryny. Na przykład niedawno użyłem tego do przekierowania wszystkich adresów URL zaczynających się od „/ products /” (liczba mnoga) do odpowiedniego adresu URL w nowej witrynie, która zaczynała się od „/ product /” (liczba pojedyncza).
Oto wyrażenie regularne pasującego wzorca (URL źródłowy):
^ / old /(.*)$
- ^ = Start URL
- / old / = URL musi zawierać ten ciąg na początku
- (. *) = Wildcard. Pasuje do wszystkiego , co pojawia się po / old / i zapisuje go do użycia w poniższym docelowym adresie URL.
- $ = Zakończ URL. To nie jest tak ważne, ponieważ odbieramy wszystko na końcu jako symbol wieloznaczny, ale to nie boli.
A oto cel (docelowy adres URL):
/ new / $ 1
$ 1 wyświetla pierwszy symbol wieloznaczny w wyrażeniu adresu URL źródła. Teoretycznie możesz mieć nieograniczoną liczbę symboli wieloznacznych, takich jak ta:
^ / old /(.*)/ old-section /(.*)
Przekierowuje do:
/ new / $ 1 / new-section / $ 2
Chociaż nie jest to zbyt częste wymaganie, pamiętaj, że możesz dowolnie korzystać z wielu symboli wieloznacznych.
Sprawne przejście
Te fragmenty kodu powinny pomóc w osiągnięciu większości potrzeb związanych z przekierowaniem. Aby uniknąć nieporozumień i problemów (i biegać po wielu kręgach), postępuj zgodnie z poniższymi ogólnymi wskazówkami podczas konfigurowania przekierowań:
- Przed testowaniem upewnij się, że lokalne pamięci podręczne i hostujące pamięci podręczne są całkowicie jasne . Korzystanie z okna Chrome Incognito jest również przydatne, ponieważ Twoja przeglądarka często buforuje przekierowania za kulisami, uniemożliwiając natychmiastowe zobaczenie zmian w istniejących przekierowaniach. Jeśli używasz wtyczki buforującej, pamięci podręcznej opartej na hoście lub pamięci podręcznej Cloudflare, upewnij się, że jest to również jasne.
- W miarę możliwości należy unikać „układania” przekierowań. Powoduje to zamieszanie i jest mniej niż idealne dla SEO (naprawdę chcesz, aby cel był jednym przekierowaniem na URL , a nie „łańcuchem” przekierowań).
- Jeśli otrzymujesz szalone pętle przekierowania za pomocą wtyczki Redirection, skontaktuj się z hostem w sprawie przekierowania za pomocą .htaccess. Formatowanie wyrażeń regularnych jest podobne, ale użycie .htaccess może zapewnić, że problematyczne przekierowania będą wykonywane przed tymi WordPress, co zazwyczaj rozwiązuje wszelkie problemy z utrzymaniem.
Pytania lub wyzwania? Dołącz do nas w komentarzach - zawsze jesteśmy tutaj, aby pomóc.

Rob Howard, założyciel Dziękujemy za przeczytanie! Skupiam się wyłącznie na szybkim tworzeniu witryn WordPress o dużym natężeniu ruchu. Jeśli zmagasz się z szybkością, niezawodnością i nowym rozwojem, a Twoja witryna ma 100 000 odsłon miesięcznie lub więcej, dowiedz się więcej o tym, jak mogę pomóc .
Dodaliśmy [/]?Pytania lub wyzwania?



