- Стварэнне SVG файла ў CorelDraw і параметры пры захаванне.
- Encoding Method
- Styling Options
- JavaScript
- Document Setup
- Export Text
- Export Bitmap
- Presents
- Аптымізацыя SVG файла і яго сціск
- UPDATE (02.11.2011)
- UPDATE 2 (02.11.2011)
- UPDATE 3 (26.12.2011)
30.07.2011
У інтэрнэце поўна кіраўніцтваў аб тым, як укараніць у HTML5 дакумент SVG графіку. Ну вядома не толькі ў HTML5. Ва ўсіх гэтых кіраўніцтвах / артыкулах адно і тое ж. Але рэальна яны не распавядаюць ні чаго падрабязнага. І большасць гэтых артыкулаў распавядаюць пра стварэнне SVG аб'ектаў ўнутры кода старонкі. І ні дзе няма падрабязнага кіраўніцтва аб тым, як падключыць знешні файл на старонку. Пры гэтым каб ён быў як частка старонкі, каб было поўнае ўзаемадзеянне з DOM, каб можна было маніпуляваць SVG файлам з дапамогай JS.
Доўга вывучаў гэтае пытанне і вось мой артыкул, якая ні ў якім разе не прэтэндуе на кіраўніцтва, а проста распавядае пра мае эксперыментах і пошуках рашэння.
Сваю казку я мабыць пачну трохі з далёкая
Стварэнне SVG файла ў CorelDraw і параметры пры захаванне.
Я вельмі даўно займаюся рэкламай - паліграфія і знадворка. У гэтай галіне вектарная графіка вельмі развіта ў адрозненне ад інтэрнэту. Большасць макетаў робіцца непасрэдна з ужываннем CorelDraw або Adobe Illustrator, а макеты ў Photoshop з'яўляецца дрэнным тонам.
Разам з HTML5 і CSS3 нам цяпер даступная і паўнавартасная падтрымка вектарнай графікі ва ўсіх сучасных браўзэрах ... Ну добра, добра - амаль паўнавартасная, але не за гарамі той час калі яна будзе паўнавартаснай. І ўжо цяпер смела можна выкарыстоўваць SVG у распрацоўцы сайтаў, ужо цяпер SVG графіка можа замяніць некаторыя нішы FLASH ... Але гэта ўжо не па тэме, гэта чарговы халівар для асобнай тэмы, пра якую я магчыма Пофлужу ў асобнай тэме.
І так, бліжэй да справы. Як я пісаў крыху вышэй - я вельмі доўга працаваў з вектарнай графікай і яе ўкараненне ў HTML для мяне вельмі радасная падзея. Усе свае файлы я ствараю ў CorelDraw X5. Ён карэктна захоўвае SVG. Вядома ёсць і бясплатныя аналагі, такія як Inkscape, але:
- Я ім не карыстаюся. Хоць ён і самы магутны аналаг Corel'a і Illustrator'а з бясплатных праграм і я яго паважаю за тое, што ён OpenSourse, але ён яшчэ вельмі малады і слабы ў параўнанні са сваімі старэйшымі платнымі субратамі.
- У інтэрнэце шмат напісана пра тое, што Inkscape захоўвае ня карэктна SVG. Хоць ёсць інструмент, які выпраўляе яго памылкі кіруе, але пра гэта ніжэй .
Далей я прывяду невялікае кіраўніцтва па захаванні файла з CorelDraw X5. У Illustrator'е і Inkscap'е я не спрабаваў захоўваць, але працэс напэўна падобны.
Спачатку дам адна рада па аптымізацыі самага малюнка - пазбягаць Behind fill (контур пад аб'ектам) у контураў. Corel пры экспарце ў SVG будзе ствараць дублікат аб'екта. У такіх выпадках лепш зрабіць таўшчыню контуру ў два разы менш. Калі гэта не магчыма, то лепш канвертаваць контур ў аб'ект і ручкамі выдаліць лішнія вузлы.
Для прыкладу ў CorelDraw X5 я стварыў два простых прымітыву - круг і квадрат з контурамі. 
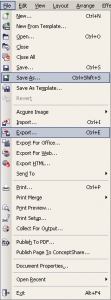
Захоўваем намаляванае ў SVG. Захоўваць можна праз «Export» або «Save As». Які спосаб абраць - значэння не мае. 
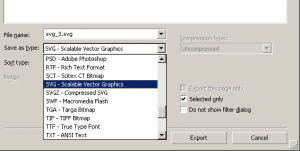
У якое з'явілася дыялогавым акне Экспарту / Захавання выбіраем фармат SVG. 
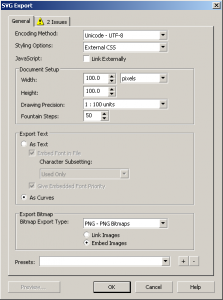
Ціснем «Захаваць» (ну ці «Экспарт» - у залежнасці ад абранага вамі спосабу) і перад намі з'явіцца акно налад SVG файла. 
Encoding Method
Пакідаем як ёсць у Unicode - UTF-8
Styling Options
Перш за ўсё вырашым - ці жадаем мы што б стылі былі ўнутры SVG файла ці былі вынесеныя ў асобны файл. Тут прынцып працы ні чым не адрозніваецца ад працы стыляў у HTML + CSS.
У большасці выпадкаў стылі лепш ўбудоўваць у файл. Для гэтага неабходна выбраць пункт Internal Style Sheet ў радку Styling Options. Гэты параметр створыць SVG файл ў хедэры якога будуць запісаныя ўсе стылі файла - колеру, контуры і іх колеру.
Калі ў дакуменце няма паўтаральных кветак і іншых стыляў, то мае сэнс ўбудаваць іх непасрэдна ў аб'екты. Для гэтага выбірайце пункт Presentation Attributes. Абодва гэтыя спосабу дапамогуць зрабіць файл максімальна незалежным:
- Пры перадачы - вы будзеце перадаваць толькі 1 файл, што не дазволіць вам выпадкова забыць файл стыляў і заблытацца ў файлах.
- Пры ўкаранення файла ў старонку - файл заўсёды будзе выкарыстоўваць убудаваныя стылі і будзе вырабляецца толькі адзін запыт да сервера - не будзе лішніх запытаў пры загрузцы файла.
Я абраў для сябе апошні спосаб - External CSS. Гэты параметр дазволіць захаваць стылі ў асобны файл. Для чаго яно мне і для чаго наогул гэта можа спатрэбіцца? Ну ў мяне з'явілася жаданне зрабіць лагатып сайта графікай SVG і пры гэтым мяняць колеру лагатыпа пры змене дызайну сайта непасрэдна з агульных стыляў або з JS скрыпту. Захацеў - карцінка чырвоная, перадумаў і зрабіў яе сіняй. Пры гэтым каб гэта «жаданне» было не маё, а карыстальніка. Увогуле больш падрабязна я ўжо пісаў у артыкуле « Скрыпт змены стылю карыстальнікам у WP і не толькі ... «
Параметр External CSS дазволіць захаваць стылі ў асобны файл. На жаль, я так і не змог дамагчыся размалёўвання SVG файла з дапамогай глабальных стыляў дакумента. Але гэта з аднаго боку зразумела, а з другога вельмі засмучае, бо SVG файл ўбудоўваецца ў DOM старонкі, але і ў той жа час не ўспрымае глабальныя стылі, тым самым пазбаўляючы многіх магчымасцяў па афармленні інтэрфейсу і не толькі. Хоць з дапамогай JS кіраваць файлам усё адно можна. Пра гэта я распавяду ў наступным артыкуле. Так што дадзены параметр карысны хіба толькі для прэзентацый, калі ў некалькіх файлаў вельмі шмат агульных стыляў.
Калі Вы не зразумелі што я напісаў у апошніх трох чатырох абзаца - паэксперыментуйце самі з гэтым параметрам і Вы ўсё самі зразумееце. SVG файл можна лёгка адкрыць у нататніку і паглядзець ці адрэдагаваць код. Гэта ж звычайны XML файл.
JavaScript
Наступны немалаважны пункт (checkbox) - гэта прымацаванне або ўкараненне JS. Тут усяго два параметру «выносіць js код у асобны файл» ці «укараніць яго ў дакумент». Па змаўчанні ён ўкараняецца ў код файла, г.зн. галачка знятая. Але бо у прыкладзе я не выкарыстоўваем ні якіх JS, то гэты пункт мне не асабліва цікавы.
Document Setup
Далей ідуць налады дакумента - Document Setup.
Ну пра шырыню і вышыню думаю распавядаць не мае сэнсу. Тут і так усё зразумела. Галоўнае не забудзьцеся выставіць адзінку вымярэння pixsels
А вось Drawing Precision вельмі карысная штука. Тут мы задаем маштаб у якім будзе апрацоўвацца дакумент, галоўным чынам каардынаты вузлоў і аб'ектаў. У гэтым параметры я заўсёды выстаўляю рознае значэнне. Вы можаце пагуляцца і выставіць свае. Але пажадана дамагчыся што б у вас каардынаты былі тыпу 12.435567 або 213.078381, г.зн. 2 ці 3 разраду. Навошта? Пра гэта будзе расказана крыху ніжэй .
Наступны пункт Fourtain Steps пакінем па змаўчанні.
Export Text
Далей нам прапануецца выбраць, як мы жадаем захаваць тэкст - Export Text
У маім прыкладзе тэксту няма, таму ён мне да таго, але ўсё ж растлумачу.
Калі ў Вас у дакуменце ёсць тэкст і ён выкарыстоўвае стандартныя сістэмныя шрыфты, то тэкст варта захаваць «як тэкст» (As Text) з усімі знятымі птушачкамі ў гэтага параметру.
Калі ж вы выкарыстоўваеце не стандартныя шрыфты, то рэкамендую перанесці ваш тэкст у крывых (As Curves). Гэта дазволіць пазбавіцца ад лішніх файлаў са шрыфтамі.
Export Bitmap
Наступным пунктам ідзе Export Bitmap, у якім вы можаце выбіраць фармат растравых малюнкаў, калі вядома яны маюцца. Тут выбірайце на свой густ. Маё меркаванне такое
- Калі ў файле шмат фатаграфій, то варта абраць фармат JPG. Хоць я не прадстаўлю навошта ў SVG файле можа быць выкарыстана шмат фотаздымкаў. Калі для галерэі ці чаго небудзь падобнага, то гэта не апраўдана, улічваючы што цяпер для такіх мэтаў існуе мноства розных галерэй на JS і фрейморках.
- Для астатніх мэтаў неабходна выкарыстоўваць PNG або GIF. Хоць такія карцінкі часцей прасцей отрисовать. Не здарма ж мы вырашылі выкарыстоўваць SVG.
- Калі вы выкарыстоўваеце шмат эфектаў, якія Corel будзе растрировать пры захаванне, то варта выбраць PNG.
Гэтак жа выбірайце на сваё меркаванне прымацоўваць файламі карцінкі або ўкараняць (Link Images / Embed Images). Калі ў файле шмат малюнкаў і ўсе яны буйныя, то лепш будзе прымацоўваць іх файламі. Калі ў файле некалькі малюнкаў ці крыху больш чым некалькі, але яны ўсё маленькія, то лепш укараніць.
Хацелася б нагадаць, што SVG файл лёгка можа рэдагавацца нават у нататніку. Хоць не рэкамендую звычайны виндовский нататнік, лепш выкарыстоўваць рэдактар Notepad ++ або аналаг у якім выкарыстоўваецца падсвятленне кода і які можа карэктна працаваць з UTF-8. І калі вы прымацуеце выявы як файлы, а не ужываючы, то іх потым лепш захаваць асобна ў адпаведныя фарматы, выкарыстоўваючы парады вышэй - фоткі ў JPG, а астатнія карцінкі ў PNG і GIF і падправіць шляху да файлаў ручкамі.
Presents
І апошні пункт у акне параметраў захавання SVG - гэта Presents. У гэтым пункце распрацоўшчыкі CorelDraw стварылі для нас некалькі предустановок налад, а таксама далі магчымасць захаваць свае часта выкарыстоўваюцца налады.
Аптымізацыя SVG файла і яго сціск
Не буду вынаходзіць ровар і расказваць тое, што ўжо ёсць у інтэрнэце.
На сайце xiper.net ёсць добры матэрыял на гэтую тэму: Аптымізацыя SVG. Кампрэсія кода. . Там жа ёсць браузерная версія SVG-аптымізатар . Яна то нам і спатрэбіцца.
У прынцыпе далей будзе апісана працэдура сціску, якую я ўжо апісаў у каментарах вышэй агучанай артыкула. Але ўсё ж паўтару яе тут.
На момант напісання артыкула аптымізатар з сайта xiper.net не працаваў карэктна, таму неабходна дзейнічаць так:
На гэтым усё - файл гатовы да ўжывання. У выпадку правільна выкананых саветаў файл можа страціць да 90% ад свайго вагі 🙂
UPDATE (02.11.2011)
Я адразу не звярнуў увагі - аказваецца CorelDraw ўмее захоўваць адразу SVGZ. Я б усё ж не рэкамендаваў гэтага рабіць з-за прыведзеных мной вышэй нюансаў. Ручкамі ўсё ж надзейней карэктаваць выхадны файл. Але калі вам трэба хутка вывесці файл, напрыклад для тэстаў, то SVGZ ў CorelDraw самае тое, ні трэба ні якіх праблем. Аднак файл, паўтару, па вышэй прапанаванай схеме атрымліваецца меншай вагі, а часам і ў некалькі разоў.
UPDATE 2 (02.11.2011)
Як вядома - без мозгоёбства ні чаго не бывае. У гэты раз сюрпрыз паднёс FF. Ён не захацеў адлюстроўваць карэктна SVGZ, а дакладней проста лаяўся і выдаваў памылку
Памылка сінтаксічнага аналізу XML: некарэктна
Адрас: http://demo.g63.ru/animation_css3_and_svg/animation.svgz
Радок 1, сімвал 1:
Таму на дадзены момант рэкамендацыя наступная:
UPDATE 3 (26.12.2011)
У FF таксама з'яўляецца вышэй прыведзеная памылка, калі ў файле няма адбівання пасля першага радка, аб'яўлялі фармат файла.
Г.зн. вось так не правільна:
<? Xml version = "1.0" encoding = "UTF-8"?> <! DOCTYPE svg PUBLIC "- // W3C // DTD SVG 1.1 // EN" "http://www.w3.org/Graphics/SVG /1.1/DTD/svg11.dtd ">
А вось так правільна:
<? Xml version = "1.0" encoding = "UTF-8"?> <! DOCTYPE svg PUBLIC "- // W3C // DTD SVG 1.1 // EN" "http://www.w3.org/Graphics/SVG /1.1/DTD/svg11.dtd ">
Для чаго яно мне і для чаго наогул гэта можа спатрэбіцца?Навошта?
Encoding = "UTF-8"?
Encoding = "UTF-8"?



