- Карыстальнік Customizer - гэта інтэрфейс налад WYSIWYG. Тут вы можаце наладзіць тыпаграфіку, навігацыю,...
- Назва сайта
- Tagline
- Паказаць Tagline пасля лагатыпа
- Паказаць кнопку ToTop
- Паказаць старонку Preloader
- Агульныя налады сайта
- Лагатып і Favicon
- Тып лагатыпа
- Інвертаваць загрузку лагатыпа
- Загрузіць лагатып Retina
- Інвертаваць лагатып Retina
- Абразок сайта
- Макет старонкі
- Тып загалоўка
- Шырыня бакавой панэлі
- Каляровая схема
- Рэгулярная схема
- Фонавы малюнак
- Друкарня
- Стылі
- Топ-панэль
- Топ Блок кантактаў панэлі
- Бакавая панэль:
- Ключ API MailChimp
- Ідэнтыфікатар спісу MailChimp
- Стылі ніжняй часткі:
- Блог
- Статычная старонка старонкі
- Адлюстраванне першай старонкі:
- Дадатковы CSS
Карыстальнік
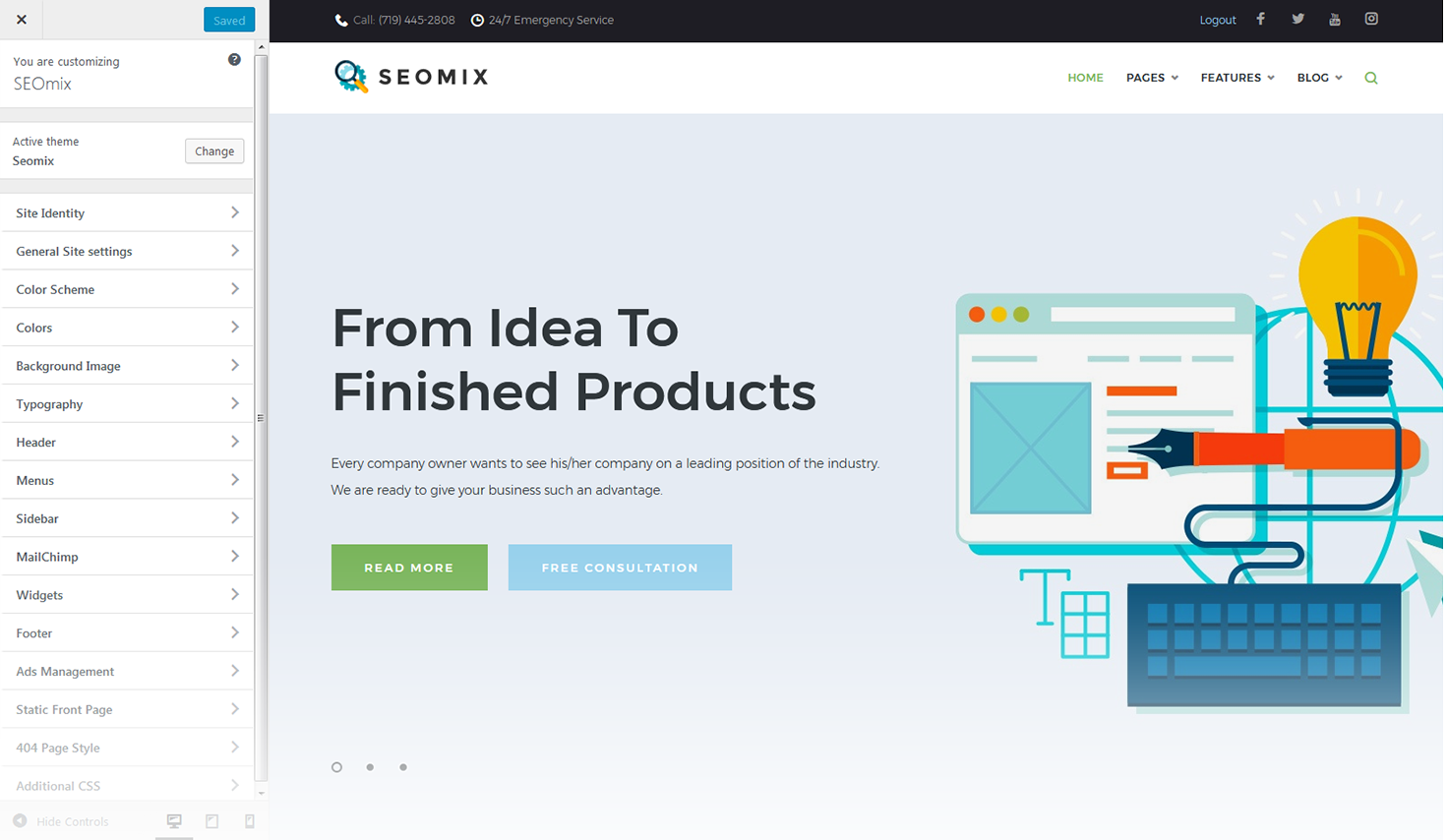
Customizer - гэта інтэрфейс налад WYSIWYG. Тут вы можаце наладзіць тыпаграфіку, навігацыю, размяшчэнне віджэтаў, фонавыя выявы і налады колераў. Наша тэматычная ўстаноўка прадаставіць вам шырокі спектр налад, такіх як настройка сацыяльных сетак, налада макетаў старонак, бакавыя панэлі, налада блокаў і многае іншае. Галоўнае перавага заключаецца ў тым, што вы можаце ўбачыць вынік неадкладна, і вы можаце змяніць яго ў самыя кароткія тэрміны без працы з файламі або кодам.
Ёсць два спосабу пачаць настройку. Па-першае, перайдзіце ў раздзел Знешні выгляд> Наладзіць . Другі спосаб - націснуць кнопку " Наладзіць" у левым верхнім куце сайта. Такім чынам можна рэдагаваць старонку, якую вы праглядаеце. І па-першае, па-першае, першапачаткова паказана першая старонка сайта.
У левай частцы інтэрфейсу сайта паказаны даступныя налады. Шаблон старонкі адлюстроўваецца ў правай частцы экрана. Пасля дадання змяненняў вы можаце захаваць іх, націснуўшы кнопку Захаваць і апублікаваць .

Ніжэй прыведзены спіс налад, якія могуць быць настроены ў адпаведнасці з вашымі патрэбамі:
Ідэнтыфікатар сайта
Тут вы можаце наладзіць асобу сайта.
Назва сайта
Назва вашага сайта ідзе тут.
Tagline
Гэта кароткая заява, падобная на субтытраў або рэкламны лозунг.
Паказаць Tagline пасля лагатыпа
Гэта ўласцівасць паказвае, паказваць ці схаваць тэг пасля лагатыпа.
Паказаць кнопку ToTop
Гэта ўласцівасць паказвае, ці трэба ўключаць ці адключаць кнопку TopTop.
Паказаць старонку Preloader
Гэта ўласцівасць паказвае, ці варта паказваць запаўняльнік.
Агульныя налады сайта
Тут вы можаце наладзіць лагатып і фавікон, панарамы, сацыяльныя спасылкі і макет старонак.
Лагатып і Favicon
Вы можаце наладзіць лагатып і фаварык тут.
Тып лагатыпа
- малюнак, якое вы можаце выбраць з выявы лагатыпа з медыя-бібліятэкі ў наступным варыянце;
- напісаць тэкст вашага сайта, а замест гэтага будзе паказана загаловак сайта.
Загрузка лагатыпа
Націсніце кнопку Выберыце медыя, каб выбраць малюнак лагатыпа з медыя-бібліятэкі або загрузіць малюнак;
Інвертаваць загрузку лагатыпа
Загрузіце выяву лагатыпа з медыя-бібліятэкі або загрузіце малюнак.
Загрузіць лагатып Retina
Загрузіце лагатып з медыя-бібліятэкі альбо загрузіце малюнак на прылады, якія гатовыя да сеткавай сеткі.
Інвертаваць лагатып Retina
Загрузіце інвертаваны лагатып з медыя-бібліятэкі альбо загрузіце малюнак для прылад, гатовых да сеткаватых сетак.
Абразок сайта
Малюнак абразкоў, якое адлюстроўваецца ў адраснай радку браўзэра і ў загалоўку ўкладкі браўзэра. Значкі павінны быць квадратнымі. Максімальны памер значка (.ico) 32x32 px. Вы таксама можаце загрузіць favicon для дысплеяў сятчаткі. Максімальны памер сятчаткі: 512x512 px. Таксама вы можаце ўключыць аптымізацыю сятчаткі і паказваць папярэдні загрузнік пры адкрыцці старонкі, выбраўшы сцяжок.
Тут вы можаце наладзіць хлебныя ўчасткі на сайце.
- Уключыць хлебныя дробкі паказваюць / хаваюць хлебныя дробкі;
- Уключыць хлебныя крошкі на галоўнай старонцы ўключыць / адключыць хлебныя крошкі на галоўнай старонцы;
- Уключыць загаловак старонкі ў вобласці паніраваных панировак;
- Паказаць шлях поўнага / мініміраванага паніравання сухароў выбару рэжыму адлюстравання поўнай альбо мініміраванай сухарачкі;
- колер фону сухароў выбраць колер фону сухароў;
- выдаліць або змяніць фонавае выява;
- background паўтарае гэта ўласцівасць усталёўвае, ці будзе фонавае малюнак паўтарацца, ці не;
- background position, гэта ўласцівасць задае пачатковую пазіцыю фонавага малюнка;
- памер фону гэта ўласцівасць задае памер фонавага малюнка;
- укладанне фонавым уласцівасцю вызначае, ці з'яўляецца фонавая выява, альбо пракручваецца з астатняй часткай старонкі;
- непразрыстасць фонавага малюнка гэта ўласцівасць задае непразрыстасць фонавага малюнка.
Тут вы можаце наладзіць сацыяльныя спасылкі на сайце.
- Паказваць сацыяльныя спасылкі ў загалоўку адлюстроўвае спіс спасылак на старонкі сацыяльных сетак у загалоўку сайта;
- Паказваць сацыяльныя спасылкі ў ніжнім колонтитуле адлюстроўвае спіс спасылак на старонкі сацыяльных сетак у ніжняй частцы сайта;
- дадаваць сацыяльны доступ да паведамленняў у блогах, дысплеі падзяляюць у кнопках сацыяльных сетак у паведамленнях блога;
- дадаваць сацыяльны доступ да адзіночнага блога, дысплеі падзяляюць кнопкі сацыяльнай сеткі ў адным блогу;
Макет старонкі
Тут вы можаце выбраць шаблон макета для кантэйнераў загалоўка, змесціва і ніжняга колонтитула.
Тып загалоўка
- у штучнай скрынцы макет будзе мець фіксаваную шырыню і водступы налева / направа;
- поўная шырыня шырыня макета адпавядае шырыні акна;
Тып змесціва
- у штучнай скрынцы макет будзе мець фіксаваную шырыню і водступы налева / направа;
- поўная шырыня шырыня макета адпавядае шырыні акна.
Тып зносу
- у штучнай скрынцы макет будзе мець фіксаваную шырыню і водступы налева / направа;
- поўная шырыня шырыня макета адпавядае шырыні акна.
Шырыня кантэйнера (px)
Шырыня асноўнага кантэйнера сайта ў пікселях.
Шырыня бакавой панэлі
Каэфіцыент шырыні бакавой панэлі і асноўнага кантэйнера з шаблонамі можа прыняць два значэння: 1/3 або 1/4.
Каляровая схема
Тут вы можаце наладзіць каляровую схему сайта.
Рэгулярная схема
- колер акцэнту (1) першая версія галоўнага колеру тэмы;
- колер акцэнту (2) другі варыянт галоўнага колеру тэмы;
- колер акцэнту (3) трэцяя версія асноўнага колеру тэмы;
- колер акцэнтаў (4) чацвёртая версія галоўнага колеру тэмы.
- колер тэксту колер тэксту;
- спасылка колер колеру спасылак;
- спасылка навядзіце каляровы колер спасылак на навядзенне;
- Колер H1 назвы H1;
- Колер H2 назвы H2;
- Колер H3 назвы H3;
- Колер H4 назвы H4;
- Колер H5 назвы H5;
- Колер H6 назвы H6.
Інвертаваць схему
- колер акцэнту (1) першая версія галоўнага колеру тэмы.
- колер тэксту колер тэксту;
- спасылка колер колеру спасылак;
- спасылка навядзіце каляровы колер спасылак на навядзенне;
- Колер H1 назвы H1;
- Колер H2 назвы H2;
- Колер H3 назвы H3;
- Колер H4 назвы H4;
- Колер H5 назвы H5;
- Колер H6 назвы H6.
Шэры колеру
- шэры колер (1) першая версія галоўнай тэмы шэры колер;
- шэры колер (2) другая версія галоўнай тэмы шэры колер;
- шэры колер (3) трэцяя версія галоўнай тэмы шэры колер.
Колеры
Тут вы можаце ўсталяваць асноўны колер фону шаблону.
Фонавы малюнак
Вы можаце выбраць фонавы малюнак для вашага сайта.
- Паўтор фону:
- паўтарэння;
- плітка;
- плітка гарызантальна;
- плітка вертыкальна.
- Фон становішча:
- Фонавае ўкладанне:
Друкарня
Тут вы можаце наладзіць загалоўкі і друкарню тэксту.
- Тэкст цела Асноўныя варыянты друку тэксту на сайце.
- Н1 Загаловак налады шрыфта загалоўка Н1.
- Н2 Загаловак наладкі шрыфта загалоўка Н2.
- Н3 Загаловак наладкі шрыфта загалоўка Н3.
- Н4 Загаловак Н4 налады шрыфта.
- Н5 Загаловак налады шрыфта Н3 загалоўка.
- H6 Загаловак налады шрыфта загалоўка H4.
- Налады шрыфта хлебных крошак.
- Мета-варыянты тыпаграфікі тэксту.
- Галоўнае меню Налады шрыфта галоўнага меню.
- Рознае ўключэнне / адключэнне Word Wrap.
- Сямейства шрыфтоў гэта ўласцівасць вызначае сямейства шрыфтоў для элемента;
- style style гэта ўласцівасць вызначае стыль шрыфта для тэксту;
- Вага шрыфта гэта ўласцівасць задае вагу шрыфта тэксту;
- Памер шрыфта Гэта ўласцівасць задае памер шрыфта;
- height line Гэта ўласцівасць вызначае вышыню лініі;
- Пастаўка літар у гэтым уласцівасці павялічвае або памяншае прабел паміж сімваламі ў тэксце;
- набор сімвалаў гэта ўласцівасць вызначае набор сімвалаў для элемента;
- text align гэта ўласцівасць вызначае гарызантальнае выраўноўванне тэксту ўнутры элемента.
- макет тут вы можаце выбраць макет стылю сайта;
- Уключыць інвертаваную каляровую схему ўключыць / адключыць інвертаваную каляровую схему;
- колер фону тут можна вызначыць колер фону верхняй панэлі загалоўка;
- фонавы малюнак тут вы можаце вызначыць загаловак сайта фонавае малюнак;
- background паўтарае гэта ўласцівасць усталёўвае, ці будзе фонавае малюнак паўтарацца, ці не. Па змаўчанні фонавы малюнак паўтараецца як па вертыкалі, так і па гарызанталі;
- background position Гэта ўласцівасць задае пачатковую пазіцыю фонавага малюнка. Па змаўчанні фонавы малюнак знаходзіцца ў левым верхнім куце;
- Памер фону Гэта ўласцівасць задае памер фонавага малюнка. Па змаўчанні памер фону - гэта вокладка;
- укладанне фонам гэта ўласцівасць вызначае, ці з'яўляецца фонавае малюнак ці пракруткі з астатняй часткай старонкі. Па змаўчанні фонавае ўкладанне пракруткі.
- Паказаць / схаваць загаловак кантактнага блока.
- Паказваць пошук паказваць / схаваць форму пошуку ў загалоўку;
- Паказаць званок загалоўка ў кнопку дзеяння ўключыць / адключыць званок загалоўка ў кнопку дзеяння.
- уключыць верхнюю панэль ўключыць / адключыць верхнюю панэль;
- Тут вы можаце вызначыць змест тэксту верхняй панэлі загалоўка;
- колер фону тут можна вызначыць колер фону верхняй панэлі загалоўка;
- show top menu show / hide верхняга меню.
- Паказаць спасылку для ўваходу Паказаць / схаваць спасылку для ўваходу на верхняй панэлі.
- Паказаць / схаваць кантактны блок верхняй панэлі.
- Уключыць ліпкае меню ўключыць / адключыць фіксаванае галоўнае меню "прытрымлівацца";
- уключыць апісанне ўключыць / адключыць апісанне;
- стыль меню тут можна выбраць стыль меню;
- больш тыпу кнопак меню тут можна выбраць тып кнопкі;
- больш тэксту кнопкі меню тут вы можаце ўвесці тэкст кнопкі меню.
- top - абярыце меню навігацыі, якое будзе адлюстроўвацца ў верхняй вобласці;
- main - абярыце асноўнае меню навігацыі;
- landing - абярыце меню навігацыі, якое будзе адлюстроўвацца ў рэжыме пасадкі;
- footer - абярыце меню навігацыі, якое будзе адлюстроўвацца ў зоне ніжняга колонтитула;
- social - выберыце меню навігацыі, якое будзе выкарыстоўвацца для сацыяльных сетак.
- Няма бакавых панэляў Няма бакавой панэлі не будзе адлюстроўвацца;
- бакавая панэль з левага боку бакавая панэль будзе адлюстроўвацца на левым баку;
- бакавая панэль з правага боку бакавая панэль будзе адлюстроўвацца з правага боку.
- лагатып шоў-ніжняга колеру логіка шоў / схавання колеру;
- інвертаваць загрузку лагатыпа загрузіць інвертаваную выяву лагатыпа;
- Усталюйце тэкст аўтарскага права для вашага колонтитула;
- макет тут можна вызначыць тып макета ніжняга колонтитула;
- колер фону першага шэрагу тут можна вызначыць колер фону першага шэрагу колонтитула;
- колер фону ніжняга колонтитула тут можна вызначыць колер фону;
- Паказаць вобласць віджэтаў нижніх колонтитулов Паказаць / схаваць вобласць віджэтаў ніжніх колонтитулов;
- У слупках вобласці віджэтаў можна ўсталяваць шэраг слупкоў для віджэтаў сайта, ад 1 да 4;
- колер фону вобласці плошчы віджэтаў тут можна вызначыць колер фону вобласці віджэтаў;
- Паказваць меню ніжняга кола Паказаць / схаваць колонтитул.
- Паказаць / скрыць кантактны блок колонт.
- кантактны пункт 1 тут можна ўсталяваць значок кантакту і кантактную інфармацыю;
- этыкетка - кантактнае імя;
- значэнне - кантактны кантэнт;
- кантактны пункт 2 тут можна ўсталяваць значок кантакту і кантактную інфармацыю;
- этыкетка - кантактнае імя;
- значэнне - кантактны кантэнт;
- кантактны пункт 3 тут можна ўсталяваць значок кантакту і кантактную інфармацыю;
- этыкетка - кантактнае імя;
- Значэнне - кантактны кантэнт.
- загаловак;
- першая старонка перад завесай;
- Апублікаваць перад зместам;
- Апублікаваць перад каментарамі.
- макет выберыце шаблон макета сеткі для старонак з карыстацкім макетам блога;
- липкая марка тыпу тэксту, значок шрыфта, тэкст з іконкай;
- значок для ліпкага паведамлення: вылучыць пэўны значок для ліпкага паведамлення;
- памеры прыкметы малюнкаў для пост-прыкметных малюнкаў;
- змест паведамлення: выберыце, як вы хочаце адлюстраваць змесціва паведамлення ў спісе блогаў;
- колькасць слоў у вытрымцы вызначае колькасць слоў у вытрымцы;
- Кнопка show Read More Паказаць / схаваць Кнопка Read More ;
- show post author show / hide аўтара паведамлення;
- Паказваць дату публікацыі Паказаць / схаваць дату публікацыі;
- Паказаць катэгорыі Паказаць / схаваць катэгорыі;
- Паказваць тэгі паказваць / схаваць тэгі;
- Паказаць каментарыі Паказаць / схаваць каментарыі.
- Ваша апошняя старонка "пост" паказвае спіс паведамленняў, якія былі нядаўна дададзеныя;
- статычная старонка - гэты параметр дазваляе выбіраць галоўны сайт і старонкі блога сярод спісу даступных;
- першая старонка - абярыце галоўную старонку;
- старонка паведамленняў - выбраць старонку паведамленняў.
- колер фону вызначыць колер фону;
- фонавае выява паказвае фонавае выява;
- паўтараць фон паказваць паўтор фону;
- фонавая пазіцыя вызначае фонавую пазіцыю;
- фонавым укладанні вызначыць фонавае ўкладанне.
Кожная катэгорыя пералічаных вышэй змяшчае наступныя параметры:
Вы можаце ўсталяваць элементы загалоўка тут.
Стылі
Кантактны блок загалоўкаў
Загаловак элементаў
Вы можаце ўсталяваць элементы загалоўка тут.
Топ-панэль
Вы можаце ўсталяваць верхнюю панэль загалоўка тут.
Топ Блок кантактаў панэлі
Галоўнае меню
Вы можаце наладзіць галоўнае меню навігацыі тут.
Ваша тэма падтрымлівае 5 меню. Выберыце якое меню з'яўляецца ў кожным месцы. Вы таксама можаце размяшчаць меню ў абласцях віджэтаў з дапамогай віджэта Custom Menu.
Тут вы можаце наладзіць становішча бакавых панэляў шаблонаў.
Бакавая панэль:
MailChimp
Тут вы можаце наладзіць параметры MailChimp для віджэту падпіскі.
Ключ API MailChimp
Калі вы хочаце наладзіць інтэграцыю з уліковым запісам MailChimp, вам трэба будзе стварыць ключ API і ўставіць у гэта поле.
Ідэнтыфікатар спісу MailChimp
Кожны спіс MailChimp мае унікальны ідэнтыфікатар спісу, які можа спатрэбіцца для інтэграцыі, убудоў і віджэтаў для падлучэння і перадачы дадзеных абанента.
Пасля ўсталёўкі шаблона вы ўбачыце наступнае паведамленне: "Калі ласка, усталюйце ключ ключа API MailChimp і ідэнтыфікатар спісу" замест таго, каб падпісацца і прытрымлівацца формы.
Пасля падстаўкі ключа MailChimp API і спісу спісу MailChimp будзе адлюстроўвацца падпіска і наступная форма
Для атрымання дадатковай інфармацыі, калі ласка, наведайце афіцыйны дакументацыя.
Вы можаце наладзіць віджэты і іх пазіцыі тут. Асноўныя функцыі тэмы арыентаваны на віджэты. Кожны шаблон мае пэўны набор абласцей віджэтаў.
Каб дадаць віджэт на старонку шаблонаў, спачатку трэба вырашыць, дзе ён будзе адлюстроўвацца на вэб-сайце, выбраўшы адну з даступных для гэтага віджэтаў. Далей націсніце кнопку + Дадаць віджэт у спісе віджэтаў. Пасля гэтага вы можаце вызначыць парадак з'яўлення віджэтаў, націснуўшы кнопку " Змяніць парадак" .
Налады ніжняй часткі сайта.
Стылі ніжняй часткі:
Кантактны блок ніжняга колонтитула:
Кіраванне рэкламы
Гэтая опцыя дазваляе дадаваць розныя віды рэкламы на сайт. Проста дадайце пэўны кароткі код у любы з пералічаных раздзелаў:
Блог
Тут вы можаце наладзіць свой блог.
Статычная старонка старонкі
Ваша тэма падтрымлівае статычную галоўную старонку.
Адлюстраванне першай старонкі:
404 стар
У гэтым раздзеле можна наладзіць старонку 404, каб ён адпавядаў карпаратыўнаму стылю вашага бізнесу.
Дадатковы CSS
Гэты падзел дазваляе дадаваць уласны CSS і імгненна ўбачыць, як вашы змены ўплываюць на ваш сайт. Live prewiew дазваляе хутка працаваць без абнаўленняў старонкі.



